一文搞懂Vue八大生命周期鉤子函數
一.速識概念:
我們把一個對象從生成(new)到被銷毀(destory)的過程,稱為生命周期。而生命周期函數,就是在某個時刻會自動執行的函數。
按照官方的原話,就是每個 Vue 實例在被創建時都要經過一系列的初始化過程——例如,需要設置數據監聽、編譯模板、將實例掛載到 DOM 並在數據變化時更新 DOM 等。同時在這個過程中也會運行一些叫做生命周期鉤子的函數,這給瞭用戶在不同階段添加自己的代碼的機會。
簡單來說就是每個Vue實例在被創建時都要經過一系列的初始化過程:創建實例,裝載模板,渲染模板等。Vue為生命周期中的每個狀態都設置瞭鉤子函數(監聽函數) 。每當Vue實例處於不同的生命周期時,對應的函數就會被觸發調用。
二.八大生命周期鉤子函數:
| 函數 | 調用時間 |
| beforeCreate | vue實例初始化之前調用 |
| created | vue實例初始化之後調用 |
| beforeMount | 掛載到DOM樹之前調用 |
| mounted | 掛載到DOM樹之後調用 |
| beforeUpdate | 數據更新之前調用 |
| updated | 數據更新之後調用 |
| beforeDestroy | vue實例銷毀之前調用 |
| destroyed | vue實例銷毀之後調用 |
下面是官方文檔裡的生命周期圖,英語好的同學可以看看:

三.結合代碼瞭解:
先看案例基本代碼如下,後面通過如下代碼步驟演示一個對象從生成到被銷毀的過程各階段執行的生命周期函數。註意show函數的作用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{information}}
</div>
<script type="text/javascript">
//創建vue實例
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
}
})
// 各個生命周期函數通過調用下面這個函數瞭解其所處的生命階段
function show(inf,obj){
console.log(inf);
console.log("------------------------------------------");
console.log('獲取vue實例data裡的數據:');
console.log(obj.information);
console.log("------------------------------------------");
console.log('掛載的對象,就是DOM:');
console.log(obj.$el);
console.log("------------------------------------------");
console.log('頁面上已經掛載的DOM:');
console.log(document.getElementById('app').innerHTML);
}
</script>
1. beforeCreate:
這個階段vue實例剛剛在內存中創建,此時data和methods這些都沒初始化好。
在案例中添加beforeCreate鉤子函數:
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
beforeCreate: function(){
// 傳入該階段簡介與this,this就是該階段的vue實例
show('vue實例初始化之前',this);
}
})
看運行結果:

可以看到,此時vue實例剛剛在內存中創建,其它什麼都undefined。
2.created:
這個階段vue實例在內存中已經創建好瞭,data和methods也能夠獲取到瞭,但是模板還沒編譯。
在案例中添加created鉤子函數:
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
created: function(){
show('vue實例初始化之後',this);
}
})
看結果:

看到沒,已經知道data裡的數據瞭。其它的話都沒。
3.beforeMount:
這個階段完成瞭模板的編譯,但是還沒掛載到頁面上。
在案例中添加鉤子函數:
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
beforeMount: function(){
show('掛載之前',this);
}
})
看結果:

看到沒,要掛載的對象都編譯好瞭,但是頁面的DOM樹還沒掛上去,這個階段頁面還沒能顯示出來。
4.mounted:
這個階段,模板編譯好瞭,也掛載到頁面中瞭,頁面也可以顯示瞭。
在案例中添加鉤子函數:
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
mounted: function(){
show('掛載之後',this);
}
})
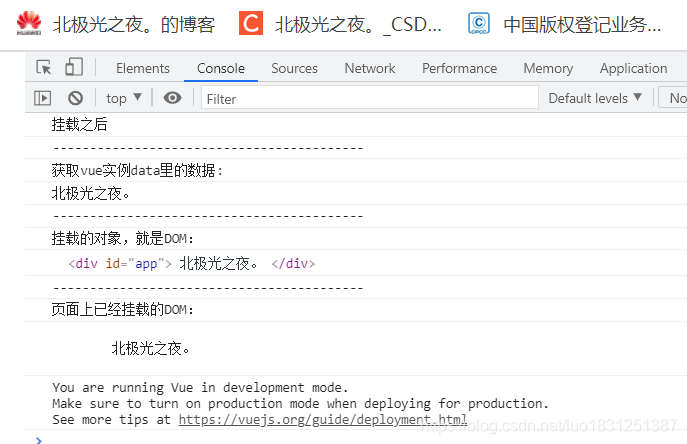
看結果:

5.beforeUpdate:
轉態更新之前執行此函數,此時data中數據的狀態值已經更新為最新的,但是頁面上顯示的數據還是最原始的,還沒有重新開始渲染DOM樹。
先改變data裡數據:
vm.information = '南極光之夜';
在案例中添加鉤子函數:
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
beforeUpdate: function(){
show('更新之前',this);
}
})
看結果:

看到沒,vue實例裡的數據已經變成瞭南極光之夜。但是此階段頁面DOM節點上顯示的還是初始的數據北極光之夜。
6.updated:
這個階段是轉態更新完成後執行此函數,此時data中數據的狀態值是最新的,而且頁面上顯示的數據也是最新的,DOM節點已經被重新渲染瞭。
在案例中添加鉤子函數:
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
updated: function(){
show('更新之後',this);
}
})
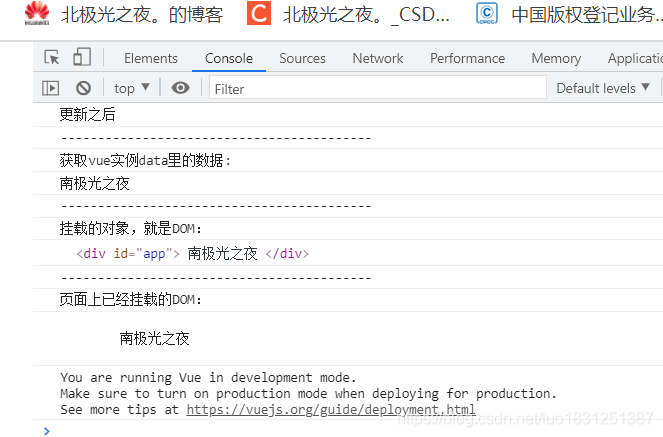
看運行結果:

更新瞭,全都更新瞭~
7.beforeDestroy:
beforeDestroy階段處於vue實例被銷毀之前,當然,這個階段vue實例還能用。
銷毀Vue實例:
vm.$destroy();
在案例中添加鉤子函數:
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
beforeDestroy: function() {
show('銷毀之前',this);
}
})
看效果:

8.destroyed:
這個階段在vue實例銷毀後調用,此時所有實例指示的所有東西都會解除綁定,事件監聽器也都移除,子實例也被銷毀。
在案例中添加鉤子函數:
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
destroyed: function() {
show('銷毀之後',this);
}
})
看結果:

到此這篇關於一文搞懂Vue八大生命周期鉤子函數的文章就介紹到這瞭,更多相關Vue八大生命周期鉤子函數內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!