Vmware中橋接無法獲取IP的解決方法
Vmware設置虛擬操作系統網卡為橋接模式後,本應該和本地網卡獲取到同一網段的IP的,但現在突然無法獲取到IP設置,原因是什麼呢?經過查看,發現Vmware中的網絡編輯器中的橋接網卡橋接到瞭一個虛擬網卡上,更改到物理網卡後,虛擬機中的操作系統就獲取到瞭地址,點【編輯】– 【虛擬網絡編輯器】 – 【更改設置】 – 選中VMnet0,類型為橋接模式的那個卡,在已橋接至後邊,選擇你的物理網卡,如圖:
Vmware設置虛擬操作系統網卡為橋接模式後,本應該和本地網卡獲取到同一網段的IP的,但現在突然無法獲取到IP,原因是什麼呢?
經過查看,發現Vmware中的網絡編輯器中的橋接網卡橋接到瞭一個虛擬網卡上,更改到物理網卡後,虛擬機中的操作系統就獲取到瞭地址。操作如下:
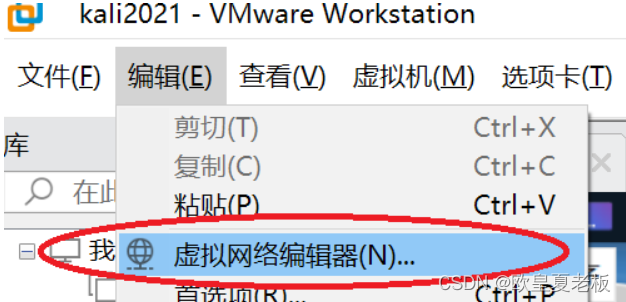
1、點【編輯】 – 【虛擬網絡編輯器】(圖1) – 【更改設置】
圖1:

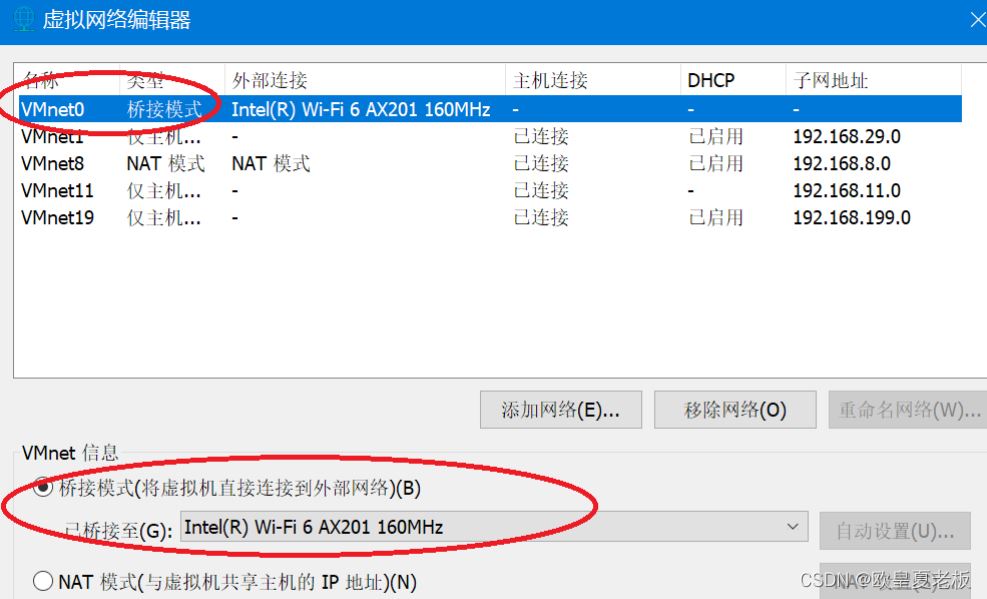
2、選中VMnet0,類型為橋接模式的那個卡,在已橋接至後邊,選擇你的物理網卡(圖2)
圖2:

這是字數補丁,非讓貼一段代碼,很無奈,Vue組件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<script src="../js/vue-router.min-2.7.0.js"></script>
</head>
<body>
<div id="app">
<count></count>
<count></count>
</div>
<!-- 組件模板定義 -->
<template id="count">
<button @click="addnum">點擊瞭{{num}}次</button>
</template>
</body>
<script>
//編寫子組件步驟
// 1.定義子組件模板
// 2.聲明組件綁定他
// 3.在父親組件註冊
//全局註冊
// Vue.component('count1',{
// template:'#count',
// data(){
// return{
// num:0
// }
// }
// })
//局部註冊
const count={
template:'#count',
data(){
return{
num:0
}
},
methods:{
addnum(){
this.num++
}
}
}
new Vue({
el:'#app',
data:{
},
methods:{
},
components:{
count
}
// components:{
// //註冊組件
// loginform,
// resgisterform
// }
})
</script>
</html>
到此這篇關於Vmware中橋接無法獲取IP的解決方法的文章就介紹到這瞭,更多相關Vmware橋接無法獲取IP內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!