Android studio六大基本佈局詳解
Android中常用的佈局方式有以下幾種:
-
線性佈局LinearLayout
-
相對佈局RelativeLayout
-
表格佈局TableLayout
-
層佈局FrameLayout
-
絕對佈局AbsoluteLayout
-
網格佈局GridLayout
用的相對較多的是線性佈局和相對佈局。接下來重點演示這兩種佈局
其中,表格佈局是線性佈局的子類。網格佈局是android 4.0後新增的佈局。
(一)線性佈局LinearLayout
線性佈局中最重要的屬性:orientation
horizontal(水平佈局)和vertical(垂直佈局)兩種方式
屬性名
- orientation 佈局方式,有horizontal(水平佈局)和vertical(垂直佈局)兩種方式
- id 組件名稱
- layout_width 該組件的寬度
- layout_height 該組件的高度
- layout_weight 權重
- layout_gravity 該組件(在父容器)中的對齊方式
- gravity 該組件所含子組件在其內部的對齊方式
- background 設置背景圖片或填充顏色
效果圖

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@color/gray"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="wrap_content">
<TextView
android:text="權重1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"/>
<TextView
android:text="權重2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"/>
<TextView
android:text="權重3"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"/>
<TextView
android:text="權重4"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"/>
<TextView
android:text="權重5"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="20dp"
android:background="@color/teal_200"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="wrap_content">
<TextView
android:text="第一個佈局"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:background="@color/purple"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="wrap_content">
<TextView
android:text="第二個佈局"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:background="@color/teal"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="wrap_content">
<TextView
android:text="第三個佈局"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
</LinearLayout>
(二)相對佈局RelativeLayout
屬性:
- android:layout_marginTop=“25dip” //頂部距離
- android:gravity=“left” //空間佈局位置
- android:layout_marginLeft="15dip //距離左邊距
相對於給定ID控件
- android:layout_above 將該控件的底部置於給定ID的控件之上;
- android:layout_below 將該控件的底部置於給定ID的控件之下;
- android:layout_toLeftOf 將該控件的右邊緣與給定ID的控件左邊緣對齊;
- android:layout_toRightOf 將該控件的左邊緣與給定ID的控件右邊緣對齊;
- android:layout_alignBaseline 將該控件的baseline與給定ID的baseline對齊;
- android:layout_alignTop 將該控件的頂部邊緣與給定ID的頂部邊緣對齊;
- android:layout_alignBottom 將該控件的底部邊緣與給定ID的底部邊緣對齊;
- android:layout_alignLeft 將該控件的左邊緣與給定ID的左邊緣對齊;
- android:layout_alignRight 將該控件的右邊緣與給定ID的右邊緣對齊;
相對於父組件
- android:layout_alignParentTop 如果為true,將該控件的頂部與其父控件的頂部對齊;
- android:layout_alignParentBottom 如果為true,將該控件的底部與其父控件的底部對齊;
- android:layout_alignParentLeft 如果為true,將該控件的左部與其父控件的左部對齊;
- android:layout_alignParentRight 如果為true,將該控件的右部與其父控件的右部對齊;
居中
- android:layout_centerHorizontal 如果為true,將該控件的置於水平居中;
- android:layout_centerVertical 如果為true,將該控件的置於垂直居中;
- android:layout_centerInParent 如果為true,將該控件的置於父控件的中央;
指定移動像素
- android:layout_marginTop 上偏移的值;
- android:layout_marginBottom 下偏移的值;
- android:layout_marginLeft 左偏移的值;
- android:layout_marginRight 右偏移的值;
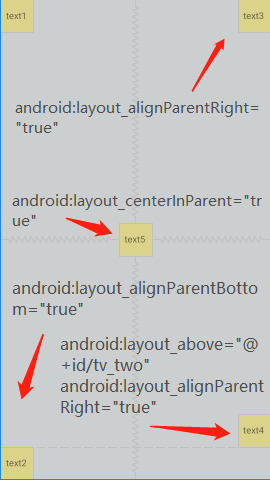
效果圖

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@color/gray"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:gravity="center"
android:background="@color/teal"
android:text="text1"
android:layout_width="50dp"
android:layout_height="50dp"
/>
<TextView
android:id="@+id/tv_two"
android:layout_alignParentBottom="true"
android:gravity="center"
android:background="@color/teal"
android:text="text2"
android:layout_width="50dp"
android:layout_height="50dp"
/>
<TextView
android:layout_alignParentRight="true"
android:gravity="center"
android:background="@color/teal"
android:text="text3"
android:layout_width="50dp"
android:layout_height="50dp"
/>
<TextView
android:layout_centerInParent="true"
android:gravity="center"
android:background="@color/teal"
android:text="text5"
android:layout_width="50dp"
android:layout_height="50dp"
/>
<TextView
android:layout_above="@+id/tv_two"
android:layout_alignParentRight="true"
android:gravity="center"
android:background="@color/teal"
android:text="text4"
android:layout_width="50dp"
android:layout_height="50dp"
/>
</RelativeLayout>
(三)表格佈局TableLayout
屬性
三個常用屬性
- android:collapseColumns:設置需要被隱藏的列的序號
- android:shrinkColumns:設置允許被收縮的列的列序號
- android:stretchColumns:設置運行被拉伸的列的列序號
(四)幀佈局FrameLayout
FrameLayout(幀佈局)可以說是六大佈局中最為簡單的一個佈局,這個佈局直接在屏幕上開辟出一塊空白的區域,當我們往裡面添加控件的時候,會默認把他們放到這塊區域的左上角,而這種佈局方式卻沒有任何的定位方式,所以它應用的場景並不多;幀佈局的大小由控件中最大的子控件決定,如果控件的大小一樣大的話,那麼同一時刻就隻能看到最上面的那個組件!後續添加的控件會覆蓋前一個!雖然默認會將控件放置在左上角,但是我們也可以通過layout_gravity屬性,指定到其他的位置!
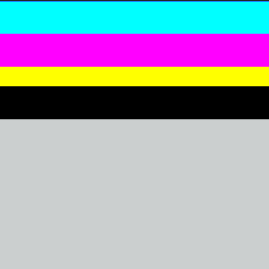
效果圖

xml佈局:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@color/gray"
android:layout_height="match_parent">
<TextView
android:background="#000000"
android:layout_width="fill_parent"
android:layout_height="180dp"/>
<TextView
android:background="#ffff00"
android:layout_width="fill_parent"
android:layout_height="130dp"/>
<TextView
android:background="#ff00ff"
android:layout_width="fill_parent"
android:layout_height="100dp"/>
<TextView
android:background="#00ffff"
android:layout_width="fill_parent"
android:layout_height="50dp"/>
</FrameLayout>
(五)絕對佈局AbsoluteLayout
屬性:
- 絕對佈局又可以叫做坐標佈局,可以直接指定子元素的絕對位置(xy)
- 由於手機屏幕尺寸差別比較大使用絕對定位的適應性會比較差,在屏幕的適配上有缺陷
常用屬性:
- android:foreground:*設置改幀佈局容器的前景圖像
- android:foregroundGravity:設置前景圖像顯示的位置
- android:layout_x=”” 控制當前子類控件的x位置
- android:layout_y=”” 控制當前子類控件的y位置
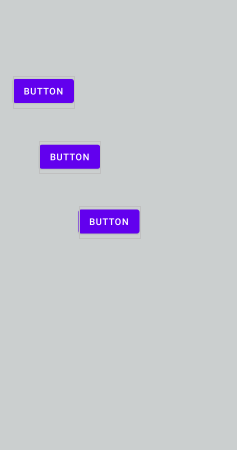
效果圖

.xml佈局
(六)網格佈局GridLayout
和之前的TableLayout(表格佈局) 有點類似,不過網格佈局的好處是:
- 可以自己設置佈局中組件的排列方式
- 可以自定義網格佈局有多少行,多少列
- 可以直接設置組件位於某行某列
- 可以設置組件橫跨幾行或者幾列
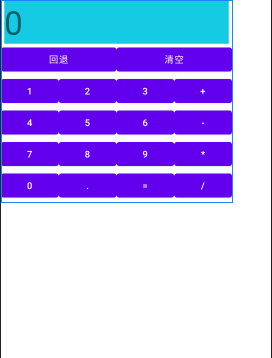
效果圖

.xml佈局:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/GridLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="4"
android:orientation="horizontal"
android:rowCount="6" >
<TextView
android:layout_columnSpan="4"
android:layout_gravity="fill"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="#15CBE3"
android:text="0"
android:textSize="50sp" />
<Button
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="回退" />
<Button
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="清空" />
<Button android:text="1" />
<Button android:text="2" />
<Button android:text="3" />
<Button android:text="+" />
<Button android:text="4" />
<Button android:text="5" />
<Button android:text="6" />
<Button android:text="-" />
<Button android:text="7" />
<Button android:text="8" />
<Button android:text="9" />
<Button android:text="*" />
<Button android:text="0" />
<Button android:text="." />
<Button android:text="=" />
<Button android:text="/" />
</GridLayout>
<GridLayout android:layout_width=“fill_parent”:網格佈局寬度為填滿屏幕
<GridLayout android:layout_height=“wrap_content”:網格佈局高度為包裹內容
<GridLayout android:columnCount=“4”:網格佈局設置 4 列
<GridLayout android:rowCount=“6”:網格佈局設置 6 行
<GridLayout android:layout_columnSpan=“2”:清空和回退橫跨兩列
<GridLayout android:orientation=“horizontal”:網格佈局設置為水平佈局
以上就是Android studio六大基本佈局詳解的詳細內容,更多關於Android studio基本佈局的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- Android移動應用開發指南之六種佈局詳解
- android自定義對話框實例代碼
- Android實現簡單計算器界面
- Android自定義彈窗提示效果
- Android Studio實現註冊頁面跳轉登錄頁面的創建