Flutter學習筆記(三)RowColum佈局
主題
本文將介紹,flutter中的row,colum的用法。通俗來說,就是橫向佈局和縱向佈局的用法。
開發環境
win10
androidstudio2022.1.1
jdk11
fluttersdk-flutter_windows_3.7.8
源碼
文末將會附上完整開源demo地址
開發過程
首先,這裡的Row,Colum的佈局,就類似於安卓的LinearLayout,使用orientation屬性,控制佈局方向。
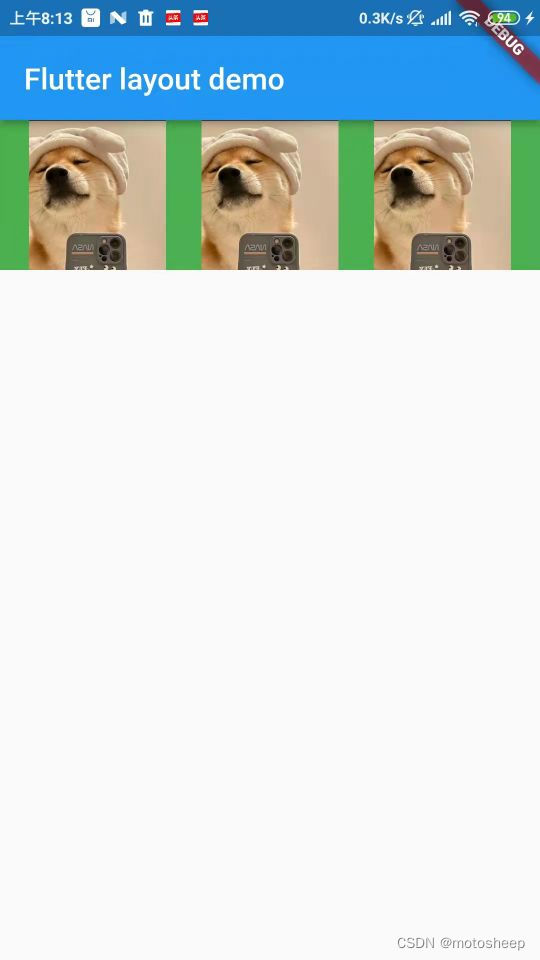
Row是水平方向佈局,用Row佈局,正常顯示情況如下圖:

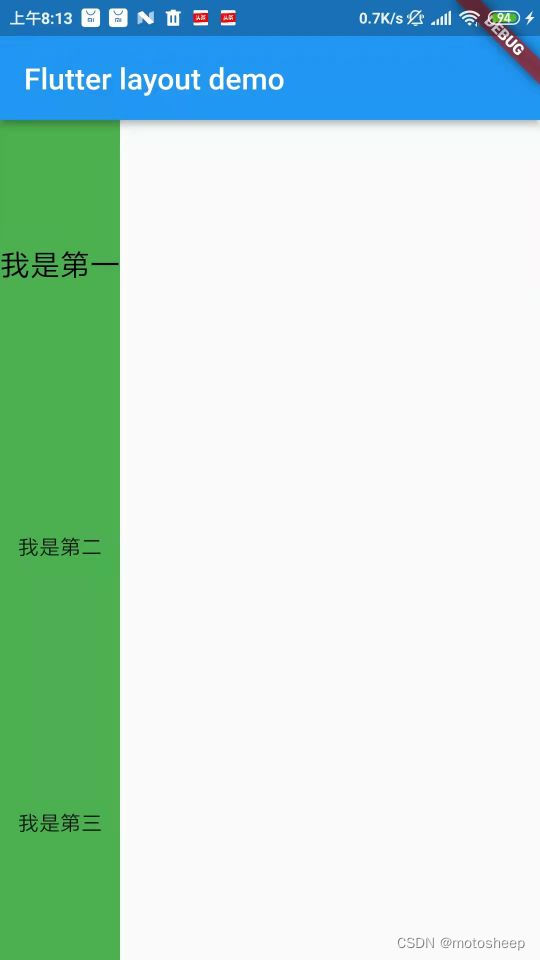
Colum是垂直方向佈局,用Colum佈局,正常顯示情況如下圖:

可以看到是佈局方向是有所區別的。
下面將列出這兩個控件中的屬性:
MainAxisAlignment:
當前對齊方向的主軸,例如row,主軸就是水平橫線
- spaceBetween:使中間的各個子控件間距相等
- start:子控件放在主軸開始位置(類似於android默認Linearlayout排列規則)
- end:將子控件放在主軸的結束位置
- center:將子控件放在主軸的中間位置
- spaceEvenly:將主軸空白區域均分,使各個子控件間距相等
- spaceAround:表示每個組件兩邊的富餘空間相等
CrossAxisAlignment:
當前對齊方向的垂直交叉軸,例如row,交叉軸就是豎直方向
- start:交叉軸開始地方
- end:交叉軸結束地方
- center:交叉軸居中地方
- stretch:使子控件填滿交叉軸
- baseline:交叉線處對齊,配合textBaseline使用,作用於文本
TextBaseline:
文本對齊
alphabetic:設置的是文本基線參照英文
ideographic:設置的是文本基線參照中文
兩個屬性差異不大
MainAxisSize:
控件大小,row則為水平大小,col則為垂直方向大小
MainAxisSize.min:控件盡可能小
MainAxisSize.max:控件填充滿–默認
VerticalDirection:
豎直方向對齊方式
down:從上到下
up:從下到上
其實日常的使用中,使用較多的屬性,應該是MainAxisAlignment,MainAxisSize。
MainAxisSize對應就是安卓佈局中的wrap_content和match_parent。
MainAxisAlignment則為子佈局的對齊方式。
最後,如果想要真正瞭解row和colum佈局,其實單單看文章是不建議的,一定要自己手動敲一次代碼,再去總結,才會記憶深刻。
最後,源碼地址如下:
https://gitee.com/motosheep/flutter-demo
切換到分支:202303281729RowCol控件
到此這篇關於Flutter學習筆記(三)RowColum佈局的文章就介紹到這瞭,更多相關Flutter學習RowColum佈局內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Flutter學習筆記(一)配置環境
- Flutter學習筆記(二)創建一個flutter項目
- Android如何在原生App中嵌入Flutter
- 為什麼不要在 Flutter 中使用全局變量
- Windows下Flutter+Idea環境搭建及配置