vue播放flv、m3u8視頻流(監控)的方法實例
前文:
隨著前端大屏頁面的逐漸壯大,客戶的需求也越來越多,大屏上面展示的事物也越來越豐 富。其中實時播放監控的需求逐步增加,視頻流格式也是有很多種,用到最多的.flv、.m3u8。
一、 JessibucaPlayer插件用來播放flv流
1.首先是先把文件放在vue項目的public下面

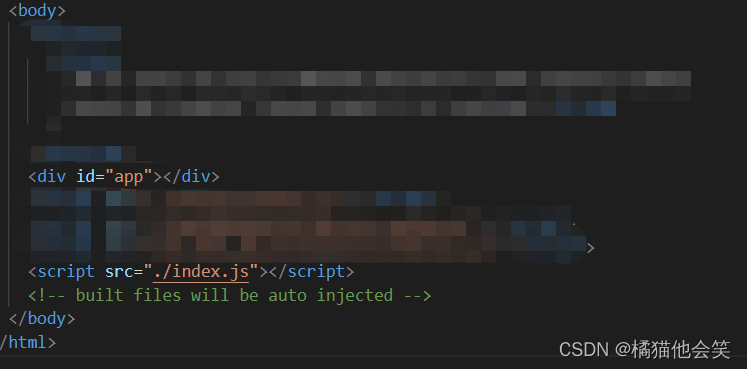
2.在index.html文件裡面引入 index.js文件(直接引入即可)

3.把封裝好的JessibucaPlayer組件放到公共components
<template>
<div class="jessibuca-player" style="width: 100%; height: 100%">
<div class="container" :id="id" ref="container"></div>
</div>
</template>
<script>
export default {
name: "JessibucaPlayer",
props: {
videoUrl: {
type: String,
default: ""
},
id: {
type: Number,
required: true
}
},
data() {
return {
jessibuca: null // jessibuca 實例化對象
};
},
methods: {
init() {
this.jessibuca = new window.Jessibuca({
container: document.getElementById(this.id), // 播放器容器,若為 string ,則底層調用的是 document.getElementById('id')
videoBuffer: 0.2, // 設置最大緩沖時長,單位毫秒,播放器會自動消除延遲。
forceNoOffscreen: true, // 是否不使用離屏模式(提升渲染能力)
hasAudio: false, // 是否有音頻
rotate: 0, // 設置旋轉角度,隻支持,0(默認) ,180,270 三個值
isResize: false, // 1.當為true的時候:視頻畫面做等比縮放後,高或寬對齊canvas區域,畫面不被拉伸,但有黑邊;2.當為false的時候:視頻畫面完全填充canvas區域,畫面會被拉伸
isFullSize: true, // 當為true的時候:視頻畫面做等比縮放後,完全填充canvas區域,畫面不被拉伸,沒有黑邊,但畫面顯示不全
debug: false, // 是否開啟控制臺調試打印
timeout: 30, // 設置超時時長, 單位秒,在連接成功之前和播放中途,如果超過設定時長無數據返回,則回調timeout事件
supportDblclickFullscreen: true, // 是否支持屏幕的雙擊事件,觸發全屏,取消全屏事件。
showBandwidth: false, // 是否顯示網速
operateBtns: {
// 配置功能
fullscreen: false, // 是否顯示全屏按鈕
screenshot: false, // 是否顯示截圖按鈕
play: false, // 是否顯示播放暫停按鈕
audio: false // 是否顯示聲音按鈕
},
keepScreenOn: false, // 開啟屏幕常亮,在手機瀏覽器上, canvas標簽渲染視頻並不會像video標簽那樣保持屏幕常亮。
isNotMute: false, // 是否開啟聲音,默認是關閉聲音播放的。
loadingText: "加載中...", // 加載過程中文案。
background: "" // 背景圖片。
});
// 事件:
this.jessibuca_load()
// 1. 監聽 jessibuca 初始化事件。
this.jessibuca.on("load", () => {
this.jessibuca_load()});
// 2. 信息,包含錯誤信息
this.jessibuca.on("log", data => this.jessibuca_log(data));
// 3. 觸發暫停事件
this.jessibuca.on("pause", this.jessibuca_pause);
// 4. 觸發播放事件
this.jessibuca.on("play", this.jessibuca_play);
// 5. 當前是否全屏
this.jessibuca.on("fullscreen", this.jessibuca_fullscreen);
// 6. 觸發聲音事件,返回boolean值
this.jessibuca.on("mute", this.jessibuca_mute);
// 7. 當解析出音頻信息時回調
this.jessibuca.on("audioInfo", this.jessibuca_audioInfo);
// 8. 當解析出視頻信息時回調
this.jessibuca.on("videoInfo", this.jessibuca_videoInfo);
// 9. 錯誤信息
this.jessibuca.on("error", this.jessibuca_error);
// 10. 當設定的超時時間內無數據返回,則回調
this.jessibuca.on("timeout", this.jessibuca_timeout);
// 11. 流狀態統計,流開始播放後回調,每秒1次
this.jessibuca.on("start", this.jessibuca_start);
// 12. 渲染性能統計,流開始播放後回調,每秒1次
this.jessibuca.on("performance", this.jessibuca_performance);
// 13. 當前網速, 單位KB 每秒1次,
this.jessibuca.on("kBps", this.jessibuca_kBps);
},
// 事件:
jessibuca_load() {
// 監聽 jessibuca 初始化事件。
console.log("on load");
console.log("module", this.videoUrl);
this.methods_play(this.videoUrl);
},
jessibuca_log(data) {
// 信息,包含錯誤信息
console.log("on log", data);
},
jessibuca_pause(flag) {
// 觸發暫停事件
console.log("on pause", flag);
},
jessibuca_play(flag) {
// 觸發播放事件
console.log("on play", flag);
},
jessibuca_fullscreen(flag) {
// 當前是否全屏
console.log("on fullscreen", flag);
if (flag) {
let myEvent = new Event("resize");
setTimeout(() => {
window.dispatchEvent(myEvent);
}, 100);
}
},
jessibuca_mute(flag) {
// 觸發聲音事件
console.log("on mute", flag);
},
jessibuca_audioInfo(data) {
// 當解析出音頻信息時回調,2個回調參數
// 1. numOfChannels:聲頻通道
// 2. sampleRate 采樣率
console.log("audioInfo", data);
},
jessibuca_videoInfo(data) {
// 當解析出視頻信息時回調
// 1. w:視頻寬
// 2. h:視頻高
console.log("videoInfo", data);
},
jessibuca_error(error) {
// 錯誤信息
console.log("error:", error);
},
jessibuca_timeout() {
// 當設定的超時時間內無數據返回,則回調
console.log("timeout");
},
jessibuca_start(s) {
// 流狀態統計,流開始播放後回調,每秒1次
// 1. buf: 當前緩沖區時長,單位毫秒
// 2. fps: 當前視頻幀率,
// 3. abps: 當前音頻碼率,單位bit,
// 4. vbps: 當前視頻碼率,單位bit,
// 5. ts:當前視頻幀pts,單位毫秒
// console.log('stats is', s);
},
jessibuca_performance(performance) {
// 渲染性能統計,流開始播放後回調,每秒1次。
// 0: 表示卡頓、1: 表示流暢、2: 表示非常流程
// console.log('performance', performance);
},
jessibuca_kBps(kBps) {
// 當前網速, 單位KB 每秒1次,
// console.log('kBps', kBps);
},
// 方法:
methods_play(url) {
// 播放
if (this.jessibuca.hasLoaded()) {
this.jessibuca.play(url);
} else {
console.error("視頻數據未加載完畢,請稍後操作");
}
},
methods_mute() {
// 靜音
this.jessibuca.mute();
},
methods_cancelMute() {
// 取消靜音
this.jessibuca.cancelMute();
},
methods_pause() {
// 暫停
this.jessibuca.pause();
},
methods_setVolume(volume) {
// 設置音量
this.jessibuca.setVolume(volume);
},
methods_setRotate(rotate) {
// 設置旋轉角度 0\180\270
this.jessibuca.setRotate(rotate);
},
methods_destroy() {
// 關閉視頻,釋放底層資源
if (this.jessibuca) {
this.jessibuca.destroy();
}
},
methods_fullscreen(flag) {
// 全屏(取消全屏)播放視頻
this.jessibuca.setFullscreen(flag);
},
methods_screenShot() {
// 截圖
// 1. screenshot(filename, format, quality)
// 2. {string} filename、 {string} format、{number} quality
// 3.filename: 保存的文件名, 默認 時間戳、format : 截圖的格式,可選png或jpeg或者webp ,默認 png、quality: 可選參數,當格式是jpeg或者webp時,壓縮質量,取值0 ~ 1 ,默認 0.92
this.jessibuca.screenshot();
},
methods_setBufferTime(time) {
// 設置最大緩沖時長,單位秒,播放器會自動消除延遲。
// {number} time
this.jessibuca.setBufferTime(Number(time));
},
methods_setScaleMode(mode) {
// 設置播放器填充
// 1. 0 視頻畫面完全填充canvas區域,畫面會被拉伸 等同於參數 isResize 為false
// 2. 1 視頻畫面做等比縮放後,高或寬對齊canvas區域,畫面不被拉伸,但有黑邊 等同於參數 isResize 為true
// 3. 2 視頻畫面做等比縮放後,完全填充canvas區域,畫面不被拉伸,沒有黑邊,但畫面顯示不全 等同於參數 isFullSize 為true
this.jessibuca.setScaleMode(Number(mode));
},
restartPlay() {
// 重新加載
this.methods_destroy();
this.methods_play(this.videoUrl);
}
},
mounted() {
this.init();
window.onerror = msg => (this.err = msg);
},
beforeDestroy() {
if (this.jessibuca) this.jessibuca.destroy();
}
};
</script>
<style>
@import url("./JessibucaPlayer.css");
</style>
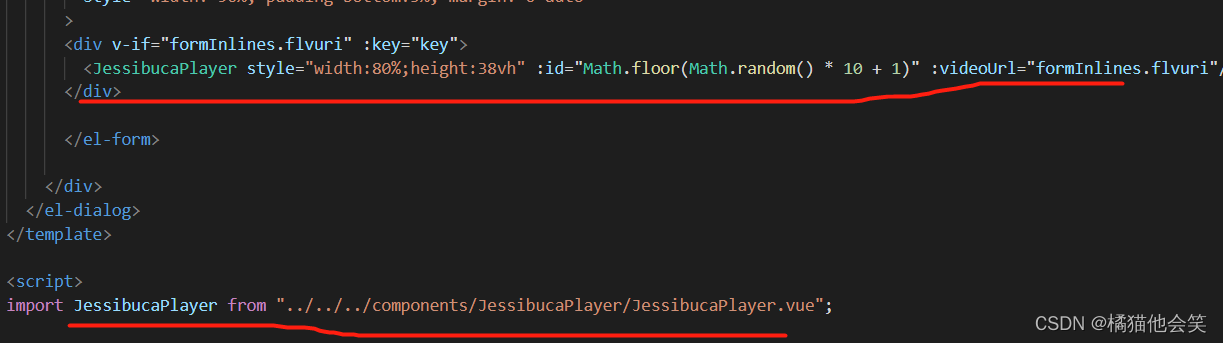
4.最後再自己用到的文件裡面 引入組件即可

二、easyplayer插件播放m3u8流
教程:
1.首先npm安裝EasyPlayer、copy-webpack-plugin
ps:copy-webpack-plugin版本一定一定一定不能大於6.0,否則會報錯。
npm install @easydarwin/easyplayer --save npm install copy-webpack-plugin@5.1.2 --save-dev
2.最重要的地方 一定要把這個地方弄好 那就是在vue.config.js裡面
const CopyWebpackPlugin = require('copy-webpack-plugin')
configureWebpack: {
plugins:[
new CopyWebpackPlugin([
{
from: 'node_modules/@easydarwin/easyplayer/dist/component/EasyPlayer.swf',
to: './libs/EasyPlayer/'
},
{
from: 'node_modules/@easydarwin/easyplayer/dist/component/crossdomain.xml',
to: './libs/EasyPlayer/'
},
{
from: 'node_modules/@easydarwin/easyplayer/dist/component/EasyPlayer-lib.min.js',
to: './libs/EasyPlayer/'
}
])
]
}
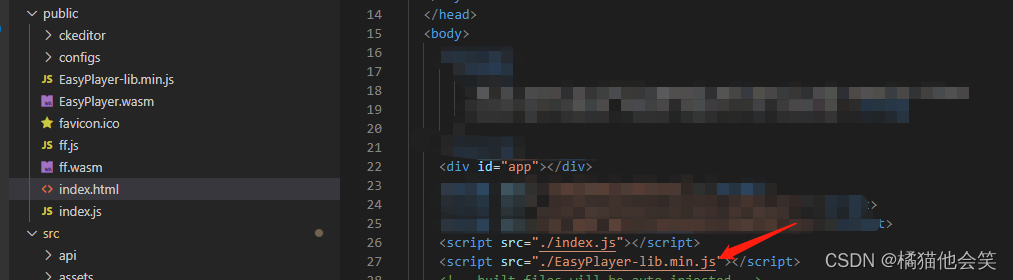
3.還需要在public/index.html 引入EasyPlayer-lib.min.js,可以直接在node_modules裡找到@easydarwin下的dist/compent/EasyPlayer-lib.min.js復制到pubilc目錄下,還有需要EasyPlayer.wasm同樣放到public目錄下

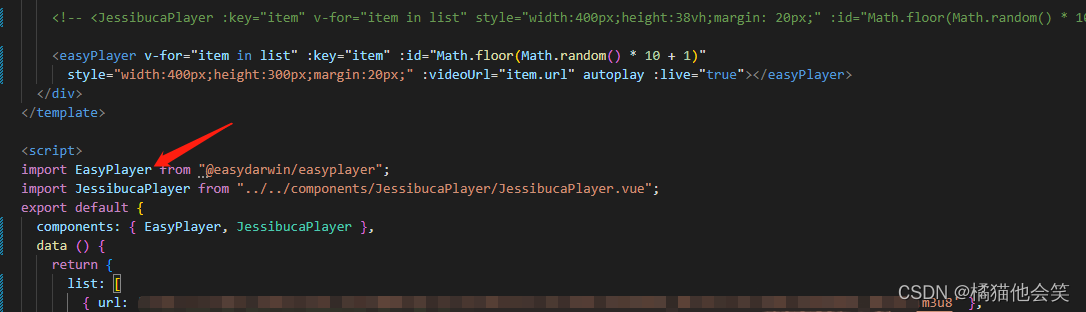
4.引入組件使用

最後效果

總結
到此這篇關於vue播放flv、m3u8視頻流(監控)的文章就介紹到這瞭,更多相關vue播放flv m3u8視頻流內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!