Vue3 全局實例上掛載屬性方法案例講解
導語
在大多數開發需求中,我們有時需要將某個數據,或者某個函數方法,掛載到,全局實例身上,以便於,在項目全局的任何位置都能夠調用其方法,或讀取其數據。
在Vue2 中,我們是在 main.js 中 直接將數據或者方法綁定在 Vue.prototype 身上,在頁面中,可以直接通過 this.事件名或數據名 就能夠拿到數據。
let art = () => {
alert("事件方法")
}
import Vue from 'vue'
Vue.prototype.$art = art
頁面中 通過 this 拿取到數據方法。
mounted() {
this.$art()
}
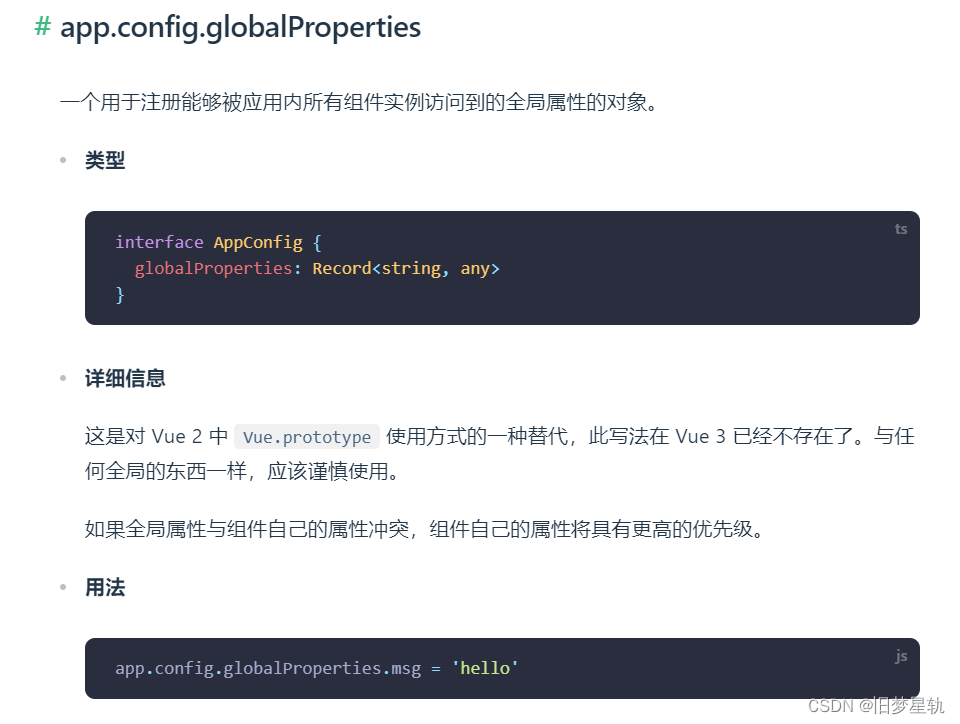
如今在 Vue3 中,結合瞭組合式 Api ,在 setup 函數中,我們無法獲取到 this,所以這樣的需求實現,就得到瞭變更。 Vue3 提供瞭一個新的 Api globalProperties,用來實現這樣的需求。

案例中,在 main.js 中定義好一個回調函數的方法。
import { createApp } from 'vue';
import App from './App.vue'
const app = createApp(App)
let art = () => {
alert("事件方法")
}
app.config.globalProperties.art = art // 通過 globalProperties 將回調函數綁定在全局
app.mount('#app')
頁面中讀取 需要借助於使用 getCurrentInstance Api 鉤子
方法一:
<script setup>
import { getCurrentInstance } from "vue" // 引用 getCurrentInstance
// getCurrentInstance().appContext.config.globalProperties 獲取全局上下文,可以解構得到 我們前面綁定的數據方法
const { art } = getCurrentInstance().appContext.config.globalProperties
let clicklogin = (formName) => {
art() //直接調用方法本身
}
</script>
方法二:
<script setup>
import { getCurrentInstance } from "vue"
const { proxy } = getCurrentInstance() //獲取 getCurrentInstance 身上的 proxy 代理屬性
let clicklogin = (formName) => {
proxy.art() //可以直接在 proxy代理屬性身上調用方法。
}
</script>
有細心的小夥伴,會發現 getCurrentInstance 這個Api 在官方文檔中,查詢不到,這是因為,在最新的V3 官方文檔中,對 getCurrentInstance 進行瞭移除。

至於為何現在還能使用,據說是現在 作為一個隱式的內部 Api 使用。
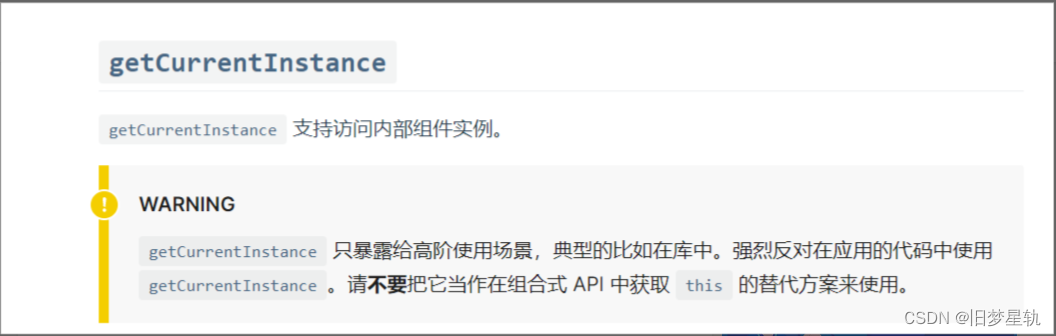
上面提到的方法,雖然可以通過 app.config.globalProperties 和 getCurrentInstance 來定義全局方法數據,和讀取數據,但是這種方法,並不推薦使用,如下,官方的描述

相比於上面提到的方法,我們更推薦使用 provide 以及 inject 來實現全局掛載數據方法。
在main.js 中
import { createApp } from 'vue';
import App from './App.vue'
const app = createApp(App)
let art = () => {
alert("事件方法")
}
app.provide("art", art) //將要掛載的參數, 通過 provide ,註入給後代實例
app.mount('#app')
頁面中:
<script setup>
import { inject } from "vue"
let art = inject("art") // 通過 inject 可以獲取到 全局實例上 通過 provide 所註入的參數值。
let clicklogin = (formName) => {
art()
}
</script>
以上就是給大傢帶來的,有關於在 Vue3 中,如何實現全局掛載屬性方法。
到此這篇關於Vue3 全局實例上掛載屬性方法的文章就介紹到這瞭,更多相關Vue3掛載全局屬性內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue3中事件總線的具體使用
- 關於vue3 解決getCurrentInstance 打包後線上環境報錯問題
- vue3中實現使用element-plus調用message
- vue3中getCurrentInstance示例講解
- Vue3之getCurrentInstance與ts結合使用的方式