Vue3學習筆記之依賴註入Provide/Inject
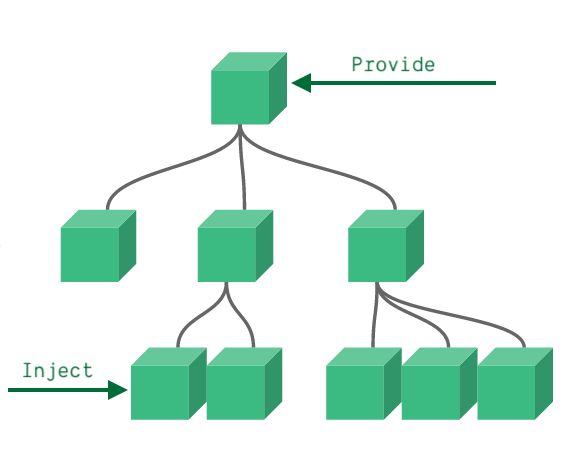
Provide / Inject
通常,當我們需要從父組件向子組件傳遞數據時,我們使用 props。想象一下這樣的結構:有一些深度嵌套的組件,而深層的子組件隻需要父組件的部分內容。在這種情況下,如果仍然將 prop 沿著組件鏈逐級傳遞下去,可能會很麻煩。
官網的解釋很讓人疑惑,那我翻譯下這幾句話:
provide 可以在祖先組件中指定我們想要提供給後代組件的數據或方法,而在任何後代組件中,我們都可以使用 inject 來接收 provide 提供的數據或方法。

看一個例子
父組件傳遞數據
<template>
<div class="App">
<button>我是App</button>
<A></A>
</div>
</template>
<script setup lang='ts'>
import { provide, ref } from 'vue'
import A from './components/A.vue'
let flag = ref<number>(1)
provide('flag', flag)
</script>
<style>
.App {
background: blue;
color: #fff;
}
</style>
子組件接受
<template>
<div style="background-color: green;">
我是B
<button @click="change">change falg</button>
<div>{{ flag }}</div>
</div>
</template>
<script setup lang='ts'>
import { inject, Ref, ref } from 'vue'
const flag = inject<Ref<number>>('flag', ref(1))
const change = () => {
flag.value = 2
}
</script>
<style>
</style>
TIPS 你如果傳遞普通的值 是不具有響應式的 需要通過ref reactive 添加響應式
使用場景
當父組件有很多數據需要分發給其子代組件的時候, 就可以使用provide和inject。
總結
到此這篇關於Vue3學習筆記之依賴註入Provide/Inject的文章就介紹到這瞭,更多相關Vue3依賴註入Provide/Inject內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue3常用的通訊方式總結與實例代碼
- vue3中 provide 和 inject 用法及原理
- 深入瞭解Vue3組件傳值方式
- Vue3的7種種組件通信詳情
- Vue 中 provide和inject的使用