使用vue-element-admin框架從後端動態獲取菜單功能的實現
2、詳解
整體思路為:登陸 > 成功後根據用戶信息獲取菜單 > 根據菜單生成路由信息
2.1、新增asyncRoutes路由
在vue-router路徑src\router\index.js中新增asyncRoutes數組,用來存放後端獲取的菜單對應的路由信息。
export const asyncRoutes = [
{ path: '*', redirect: '/404', hidden: true }
]

constantRoutes和asyncRoutes的區別
constantRoutes:不需要動態判斷權限的路由,如登錄頁、404等通用頁面。
asyncRoutes:需求動態判斷權限並通過addRoutes動態添加的頁面
2.2、新建permission.js文件
在vuex路徑src\store\modules\permission.js下新建permission.js文件,該操作為最重要的一步,主要是從後端查詢菜單並生成路由。
import { asyncRoutes, constantRoutes } from '@/router'
import { fetchUserMenuList } from '@/api/user'
import Layout from '@/layout'
/**
* 靜態路由懶加載
* @param view 格式必須為 xxx/xxx 開頭不要加斜杠
* @returns
*/
export const loadView = (view) => {
return (resolve) => require([`@/views/${view}.vue`], resolve)
}
/**
* 把從後端查詢的菜單數據拼裝成路由格式的數據
* @param routes
* @param data 後端返回的菜單數據
*/
export function generaMenu(routes, data) {
data.forEach(item => {
const menu = {
path: item.url,
component: item.component === '#' ? Layout : loadView(item.component),
hidden: item.status === 0, // 狀態為0的隱藏
redirect: item.redirect,
children: [],
name: item.code,
meta: item.meta
}
if (item.children) {
generaMenu(menu.children, item.children)
}
routes.push(menu)
})
return routes
}
const state = {
routes: [],
addRoutes: []
}
const mutations = {
SET_ROUTES: (state, routes) => {
state.addRoutes = routes
// 拼接靜態路由和動態路由
state.routes = constantRoutes.concat(routes)
}
}
const actions = {
generateRoutes({ commit }, token) {
return new Promise(resolve => {
// 通過token從後端獲取用戶菜單,並加入全局狀態
fetchUserMenuList(token).then(res => {
const menuData = Object.assign([], res.data)
const tempAsyncRoutes = Object.assign([], asyncRoutes)
const accessedRoutes = generaMenu(tempAsyncRoutes, menuData)
commit('SET_ROUTES', accessedRoutes)
resolve(accessedRoutes)
}).catch(error => {
console.log(error)
})
})
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
2.3、在vuex中註冊permission模塊
如果使用的是vue-element-admin請跳過此步,因為它在src\store\index.js中自動註冊瞭src\store\modules下的所有模塊。如果你使用的是vue-element-template,可以參考admin,將index.js文件改造一下,也可以手動import一下。
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
Vue.use(Vuex)
// https://webpack.js.org/guides/dependency-management/#requirecontext
const modulesFiles = require.context('./modules', true, /\.js$/)
// you do not need `import app from './modules/app'`
// it will auto require all vuex module from modules file
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
// set './app.js' => 'app'
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
const store = new Vuex.Store({
modules,
getters
})
export default store
2.4、在getters中增加路由狀態
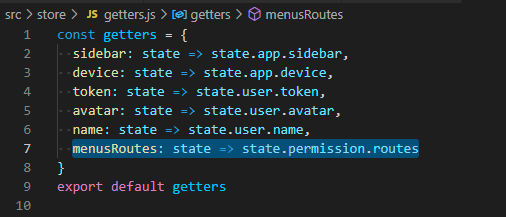
在vuex路徑src\store\getters.js添加menusRoutes狀態
menusRoutes: state => state.permission.routes

2.5、修改菜單生成數據來源
在路徑src\layout\components\Sidebar\index.vue修改routes數據來源,原來數據源是路由,改為從vuex中獲取。
routes() {
// return this.$router.options.routes
return this.$store.getters.menusRoutes
},

至此,從後端獲取菜單數據到頁面展示的邏輯已經完畢,下面開始在登陸後進行調用。
2.6、登陸後獲取菜單
在vuex路徑src\store\modules\user.js的login方法中,加入登陸成功通過token獲取菜單生成路由邏輯。
// 獲取菜單,調用其他文件中actions時必須加 { root: true }
dispatch('permission/generateRoutes', data, { root: true }).then((accessRoutes) => {
router.addRoutes(accessRoutes)
})

2.7、解決刷新後頁面空白
以上內容已經可以實現登陸後展示左側菜單功能,但是會發現每次刷新頁面後,頁面都會變空白。這是因為在頁面刷新時,會重新加載vue實例,vuex的store中的數據會被重新賦值,導致我們存在vuex中的路由信息被清空。
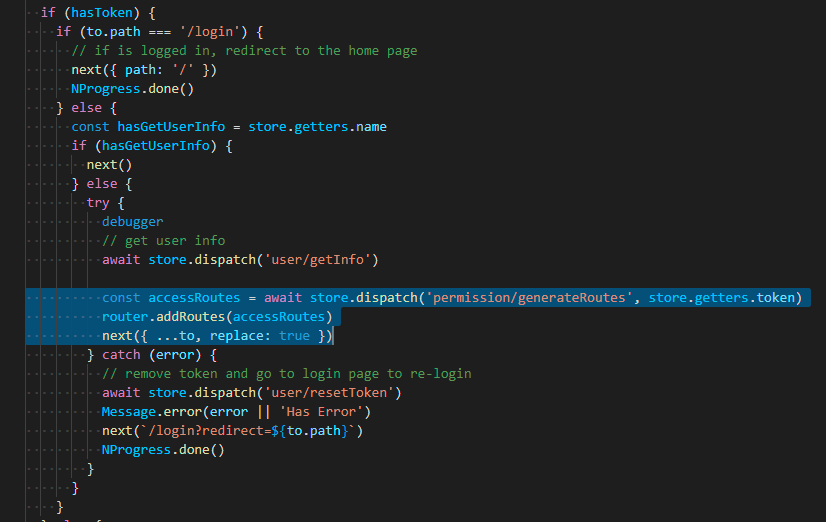
在src\permission.js中增加重新獲取路由代碼。
const accessRoutes = await store.dispatch('permission/generateRoutes', store.getters.token)
router.addRoutes(accessRoutes)
next({ ...to, replace: true })

3、總結
至此根據用戶信息動態獲取菜單內容已經全部完成。
到此這篇關於使用vue-element-admin框架從後端動態獲取菜單的文章就介紹到這瞭,更多相關vue-element-admin動態獲取菜單內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!