一文秒懂JavaScript DOM操作基礎
DOM概念
DOM:document object model : 文檔對象模型
通過js去操作HTML的代碼,添加元素,刪除元素。。。
獲取元素
(1)getElementById 通過id獲取,獲取到的是一個元素
(2)getElementsByTagName 通過標簽名獲取,獲取到的是一個元素集合(數組)
(3)getElementsByClassName 通過class獲取,獲取到的是一個元素集合(數組)
(4)getElementsByName 通過name屬性獲取,獲取到的是一個元素集合(數組)
總結:獲取元素可以根據標簽名、id、class、name屬性來獲取。Id獲取的結果是一個 元素,而其他獲取的是一個集合。
document對象支持以上四種,而element對象僅支持
getElementsByTagName和getElementsByClassName
修改元素
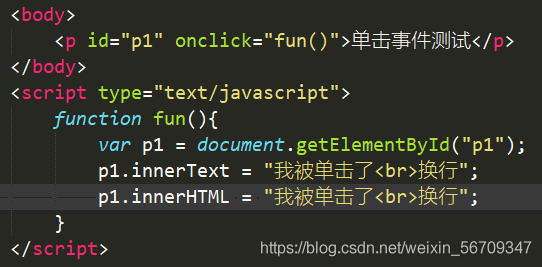
(1)修改內容
通過innerText屬性讀取或設置標簽內部的文本
可以用innerHTML屬性讀取或設置標簽內部的文本
兩個區別:innerHTML會按照HTML的規則解析文本,而innerText隻是當作普通的文本 內容。

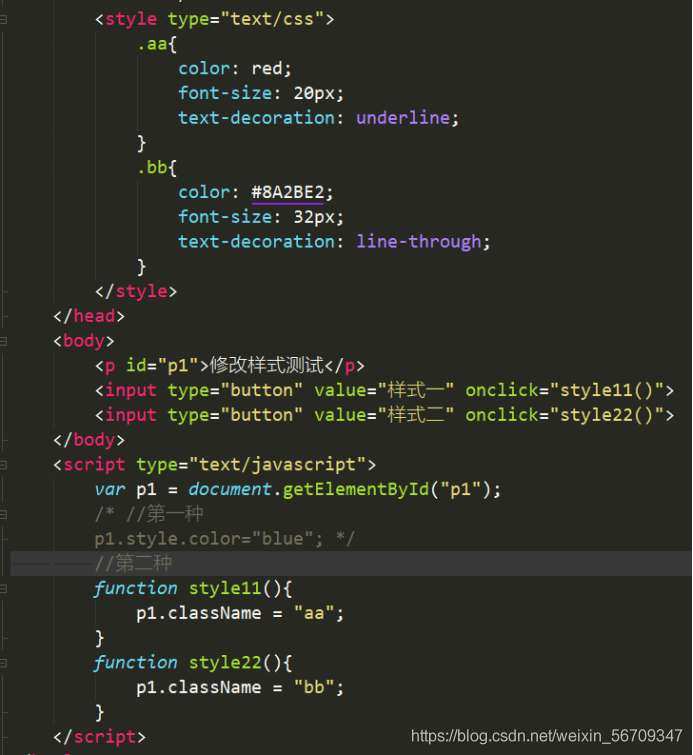
(2)修改樣式
a:xxx.style.yyy
b:xxx.classname = “……”(相當於修改瞭class屬性)

添加刪除元素
(1)createElement 創建一個元素節點
createElement(“p”)創建一個段落
(2)createTextNode創建一個文本節點
createTextNode(“文本內容”)創建一個值為“文本內容”的文本節點
(3)appendChild 添加子節點
(4)removeChild 刪除子節點


導航
Document:根節點
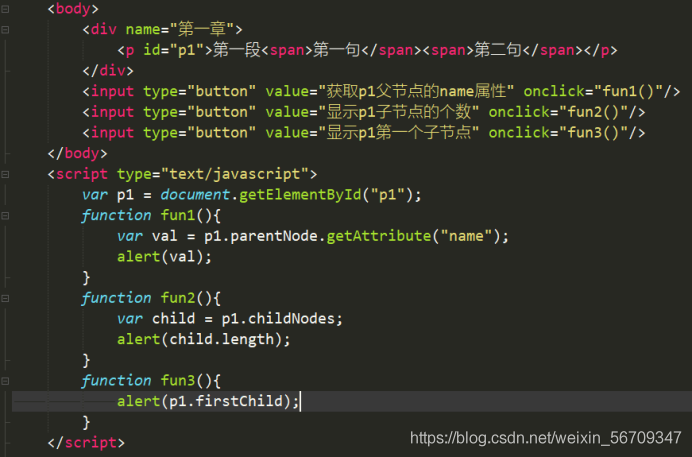
parentNode: 獲取父節點
childNodes: 獲取所有的子節點
firstChild:第一個子節點
lastChild:最後一個子節點


到此這篇關於JavaScript DOM操作基礎的文章就介紹到這瞭,更多相關JavaScript DOM基礎內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- JavaScript Dom對象的操作
- JavaScript中BOM,DOM和事件的用法詳解
- JS中 querySelector 與 getElementById 方法區別
- Javascript DOM的簡介,節點和獲取元素詳解
- JavaScript文檔對象模型DOM