react國際化react-intl的使用
react怎麼實現國際化?react-intl插件提供瞭一套實現react國際化的方法,具體實現如下~~
一 搭建react環境和下載相應插件
默認你已經安裝瞭nodejs 如果沒有裝的百度裝下 這裡不再細講
利用react官方腳手架搭建react項目,已經存在有的react項目也可忽略搭建這步;然後下載相關依賴 react-intl
npx create-react-app react-intl-demo npm i react-intl -S
等待下載完成
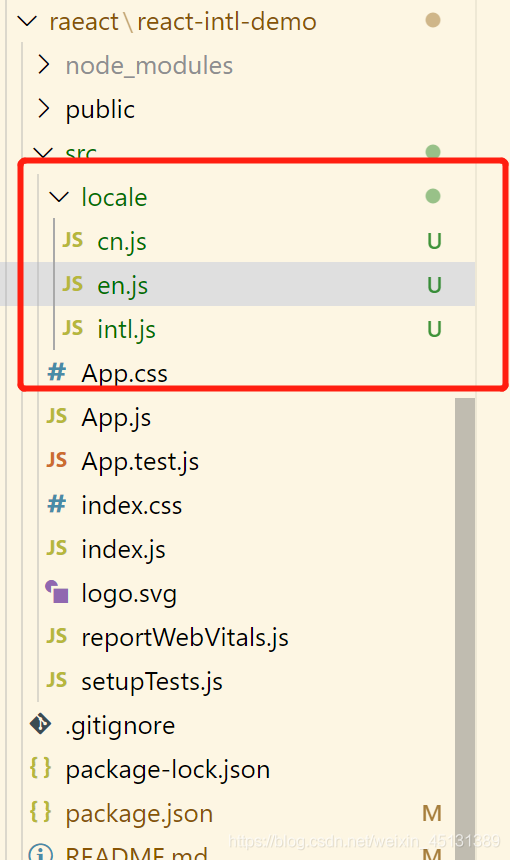
找到項目根目錄下的src文件夾 在裡面新建一個叫locale的文件夾 存放語言包設置的文件;這裡隻實現中英文切換,後續其他語言的都是一樣的操作

二 寫相關的配置文件
找到locale的intl.js文件 引入相關的插件 進行封裝暴露出去
import React, { useContext } from 'react'
import { IntlProvider } from 'react-intl' // 包裹在需要語言國際化的組件的最外層,和react-redux的Provider一樣 讓組件和組件內的子組件都能使用react-intl提供的api和方法
import { mainContext } from '../reducer' // 這裡使用的是useReducer 簡單的在根目錄下創建一個 來控制語言的全局狀態維護
import zh_CN from './cn' // 中文包
import en_US from './en' // 英文包
const Inter = (props) => {
// 獲取默認的語言設置 也可以配合一些全局狀態管理進行結合使用 如redux Mobx或者react自身提供的useReducer等
const { state } = useContext(mainContext)
const chooseLocale = (val) => {
let _val = val || navigator.language.split('_')[0]
switch (_val) {
case 'en':
return en_US
case 'zh':
return zh_CN
default:
return zh_CN
}
}
let locale = state.locale // 獲取 locale
let { children } = props
// 包裹子組件 讓子組件共享react-intl的api 實現多語言
return (
<IntlProvider
key={locale}
locale={locale}
defaultLocale='zh'
messages={chooseLocale(locale)}
>
{children}
</IntlProvider>
)
}
export default Inter
cn.js
const zh_CN = {
start: '開始',
switch: '切換'
}
export default zh_CN
en.js
const en_US = {
start: 'start',
switch: 'switch'
}
export default en_US
reducer.js (src目錄下新建一個)
import React, { useReducer } from 'react'
const CHANGE_LOCALE = 'CHANGE_LOCALE'
const mainContext = React.createContext()
const reducer = (state, action) => {
switch (action.type) {
case CHANGE_LOCALE:
return { ...state, locale: action.locale || 'zh' }
default:
return state
}
}
const ContextProvider = (props) => {
const [state, dispatch] = useReducer(reducer, {
locale: 'zh'
})
return (
<mainContext.Provider value={{ state, dispatch }}>
{props.children}
</mainContext.Provider>
)
}
export { reducer, mainContext, ContextProvider }
三 在App.js引入相關文件並使用
App.js
import './App.css';
import { ContextProvider } from './reducer'
import Inter from './locale/intl'
import View from './views'
function App() {
return (
<ContextProvider>
<Inter>
<View />
</Inter>
</ContextProvider>
);
}
export default App;
四 新建views目錄下面使用相關的插件和api實現國際化
views新建一個 index.jsx 文件試試效果
import react, { useContext} from 'react'
import { mainContext } from '../reducer'
import { FormattedMessage } from 'react-intl'
function Index() {
const { dispatch, state } = useContext(mainContext)
const { locale } = state
const changeLang = () => { // 改變狀態裡的 語言 進行切換
dispatch({
type: 'CHANGE_LOCALE',
locale: locale === 'zh' ? 'en' : 'zh'
})
}
return (
<div>
<div>
<FormattedMessage id="start" ></FormattedMessage>
</div>
<div>
<button onClick={changeLang} > <FormattedMessage id="switch" ></FormattedMessage></button>
</div>
</div>
);
}
export default Index;
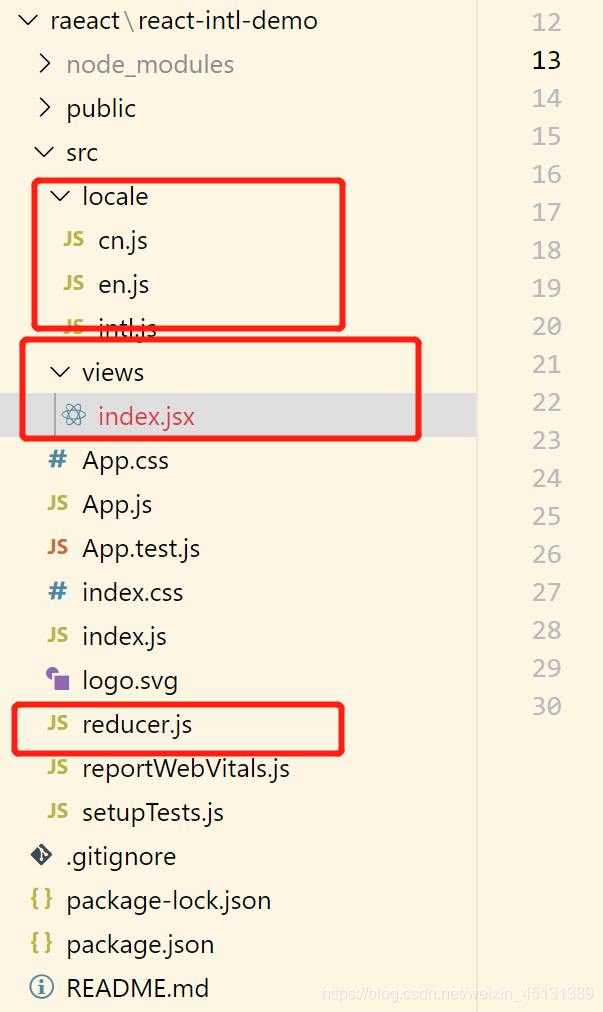
最終目錄 紅框為新增

就這樣 一個簡單的react國際化就完成瞭!
可以去試一試,如果項目有需要也可以按照這種移植進去
本次的demo已上傳GitHub:github地址 可自行克隆運行
到此這篇關於react國際化react-intl的使用的文章就介紹到這瞭,更多相關react 國際化內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 基於React Context實現一個簡單的狀態管理的示例代碼
- React中10種Hook的使用介紹
- 30分鐘帶你全面瞭解React Hooks
- 使用react+redux實現計數器功能及遇到問題
- 一文搞懂redux在react中的初步用法