原生js實現表單的正則驗證(驗證通過後才可提交)
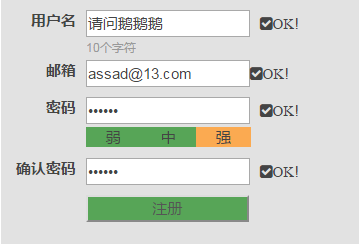
實現瞭如下功能:
1.用戶名:onfouc顯示msg規則;onkeyup計算字符,其中中文為兩個字符;onblur,驗證是否通過
2.郵箱:onblur 正則匹配,正則是根據自己的需求寫的,可以根據個人需求更改
3..密碼:onkeyup時顯示密碼的強弱度,onblur時驗證密碼,是否為相同字符,是否全字符,或全數字,長度是否符合要求
4.確認密碼:驗證是否和上一次一致
5.提交按鈕隻有在全部input驗證通過後才有效,否則無效
主要知識點:
1.中文為兩個字符:
function getLength(str) {
return str.replace(/[^\x00-xff]/g, "xx").length;
//x00-xff表示在ascii碼中所有的雙字節字符,這句話意思是將所有非單字節的字符替換成xx,即兩個單字節字符,然後再計算長度
}
2.郵箱驗證的正則:
var re_e = /^[\w_\.\-]+@[\w]+.([\w]{2,4})$/g
3.是否全為相同字符:
function findStr(str, n){
var temp = 0;
for(var i = 0;i<str.length;i++){
if(str.charAt(i)==n){
temp++:
};
}
}
4.是否全為數字,是否全為字符
var re_n =/[^\d]/g ;
if(!re_n.test(str)){//全為數字}
var re_n =/[^\a-zA-Z]/g ;
if(!re_n.test(str)){//全為字符}
5.表單驗證全部通過按鈕才有效,可提交:
//我的處理是,在每一個input中都加入一個驗證標識符,例如email_state;另寫一個驗證的函數,驗證這四個input的驗證標識符則將按鈕設為可點,反之則禁用;再每一次onblur的時候都調用一次這個驗證函數。

完整代碼如下
function register() {
var oName = document.getElementById("name");
var count = document.getElementById("count");
var psw = document.getElementById("psw");
var psw2 = document.getElementById("psw2");
var email = document.getElementById("email");
var name_msg = document.getElementsByClassName("name_msg")[0];
var psw_msg = document.getElementsByClassName("psw_msg")[0];
var psw2_msg = document.getElementsByClassName("psw2_msg")[0];
var email_msg = document.getElementsByClassName("email_msg")[0];
var psw = document.getElementById("psw");
var psw2 = document.getElementById("psw2");
var intensity = getByClass("intensity")[0].getElementsByTagName("span");
var registerbtn = document.getElementById("submit");
var oName_state = false;
var email_state = false;
var psw_state = false;
var psw2_state = false;
var name_length = 0;
oName.onfocus = function() {
name_msg.style.display = "inline-block";
}
oName.onkeyup = function() {
count.style.visibility = "visible";
name_length = getLength(this.value);
count.innerHTML = name_length + "個字符";
if (name_length == 0) {
count.style.visibility = "hidden";
}
}
oName.onblur = function() {
//含有非法字符 不能為空 長度超25 長度少於6個字符
var re = /[^\w\u4e00-\u9fa5]/g;
if (re.test(this.value)) {
name_msg.innerHTML = "<i class='fa fa-close'>含有非法字符</i>";
oName_state = false;
} else if (this.value == "") {
name_msg.innerHTML = "<i class='fa fa-close'>不能為空</i>";
oName_state = false;
} else if (name_length > 25) {
name_msg.innerHTML = "<i class='fa fa-close'>不能超出25個字符</i>";
oName_state = false;
} else if (name_length < 6) {
name_msg.innerHTML = "<i class='fa fa-close'>不能少於6個字符</i>";
oName_state = false;
} else {
name_msg.innerHTML = "<i class='fa fa-check-square'>OK!</i>";
oName_state = true;
}
checkform();
}
psw.onfocus = function() {
psw_msg.style.display = "inline-block";
psw_msg.innerHTML = "<i class='fa fa-lightbulb-o'>6-16個字符,不能單獨使用字母、數字或符號</i>"
}
psw.onkeyup = function() {
if (this.value.length > 5) {
intensity[1].className = "active";
psw2.removeAttribute("disabled");
psw2_msg.style.display = "inline-block";
} else {
intensity[1].className = "";
psw2.setAttribute("disabled", "");
psw2_msg.style.display = "none";
}
if (this.value.length > 10) {
intensity[2].className = "active";
psw2.removeAttribute("disabled");
psw2_msg.style.display = "inline-block";
} else {
intensity[2].className = "";
}
}
psw.onblur = function() {
//不能為空 不能相同字符 長度6-16 不能全數字 不能全字母
var m = findStr(psw.value, psw.value[0]);
var re_n = /[^\d]/g;
var re_t = /[^a-zA-Z]/g;
if (this.value == "") {
psw_msg.innerHTML = "<i class='fa fa-close'>不能為空</i>";
psw_state = false;
} else if (m == this.value.length) {
psw_msg.innerHTML = "<i class='fa fa-close'>不能為相同字符</i>";
psw_state = false;
} else if (this.value.length < 6 || this.value.legth > 16) {
psw_msg.innerHTML = "<i class='fa fa-close'>長度應為6-16個字符</i>";
psw_state = false;
} else if (!re_n.test(this.value)) {
psw_msg.innerHTML = "<i class='fa fa-close'>不能全部為數字</i>";
psw_state = false;
} else if (!re_t.test(this.value)) {
psw_msg.innerHTML = "<i class='fa fa-close'>不能全部為字母</i>";
psw_state = false;
} else {
psw_msg.innerHTML = "<i class='fa fa-check-square'>OK!</i>";
psw_state = true;
}
checkform();
}
psw2.onblur = function() {
if (psw2.value != psw.value) {
psw2_msg.innerHTML = "<i class='fa fa-close'>兩次輸入不一致</i>";
psw2_state = false;
} else {
psw2_msg.innerHTML = "<i class='fa fa-check-square'>OK!</i>";
psw2_state = true;
}
checkform();
}
email.onblur = function() {
var re_e = /^[\w_\-\.]+@[\w]+\.([\w]{2,4})$/g;
if (!re_e.test(this.value)) {
email_msg.innerHTML = "<i class='fa fa-close'>請輸入正確的郵箱格式</i>";;
email_state = false;
} else {
email_msg.innerHTML = "<i class='fa fa-check-square'>OK!</i>";
email_state = true;
}
checkform();
}
function checkform() {
if (oName_state && oName_state && psw_state && psw2_state) {
registerbtn.removeAttribute("disabled");
// registerbtn.className+=" "+"readySubmit";
$("#submit").addClass("readySubmit");
} else {
registerbtn.setAttribute("disabled", "");
//registerbtn.className = registerbtn.className.replace( new RegExp( "(\\s|^)" + "readySubmit" + "(\\s|$)" ), " " );
// registerbtn.className = registerbtn.className.replace( /(\s|^)readySubmit(\s|$)/g, " " );
$("#submit").removeClass("readySubmit");
}
}
}
function getLength(str) {
return str.replace(/[^\x00-xff]/g, "xx").length;
}
function findStr(str, n) {
var temp = 0;
for (var i = 0; i < str.length; i++) {
if (str.charAt(i) == n) {
temp++;
}
}
return temp;
}
部分html代碼
<form id="form">
<div class="name-field">
<label>用戶名</label>
<input type="text" id="name" autofocus requiered/><span class="msg name_msg"><i class="fa fa-lightbulb-o"> 5-25個字符,1個漢字為兩個字符,推薦使用中文會員名</i></span>
<div id="count">0個字符</div>
</div>
<div class="email-field" requiered>
<label>郵箱</label>
<input type="text" id="email" /><span class="msg email_msg"></span>
</div>
<div class="pwd-field" requiered>
<label>密碼</label>
<input type="password" id="psw" /><span class="msg psw_msg"></span>
<div class="intensity">
<span class="active">弱</span><span>中</span><span>強</span>
</div>
</div>
<div class="pwd2-field" requiered>
<label>確認密碼</label>
<input type="password" id="psw2" disabled="" /><span class="msg psw2_msg">請再次輸入</span>
</div>
<button type="submit" id="submit" disabled="" class="submitBtn">註冊</button>
</form>
CSS部分
.name-field {
margin-top: 10px
}
.email-field {
margin-top: 3px
}
.pwd-field {
margin-top: 10px
}
.pwd2-field {
margin-top: 10px
}
.register label {
float: left;
width: 80px;
margin-right: 10px;
text-align: right
}
.register .name_msg,
.register .psw_msg,
.register .psw2_msg,
.register .email_msg {
margin-left: 10px;
display: none
}
.intensity,
#count {
padding-left: 90px;
margin-top: 3px
}
#count {
visibility: hidden;
color: #999;
font-size: 12px
}
.intensity span {
display: inline-block;
background: #FBAA51;
width: 55px;
height: 20px;
text-align: center
}
.intensity .active {
background: rgba(0, 128, 0, 0.61)
}
.register .submitBtn {
width: 163px;
margin: 10px 0 0 90px
}
#submit {
color: #555
}
總結
到此這篇關於原生js實現表單的正則驗證(驗證通過後才可提交)的文章就介紹到這瞭,更多相關js表單正則驗證內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!