如何使用vue3打造一個物料庫
為什麼要做物料庫?
我們寫過很多登錄頁面。而每個登錄頁面除瞭一些背景圖和顏色外,主體佈局幾乎是一致的,就那麼幾種類型。如果有個地方能幫我管理登錄頁面的代碼,那麼下次我再寫登錄的時候就可以直接把界面生成好,調邏輯就可以瞭。
你也許會創建一個login.txt來存放你的登錄頁,可隨著你想保存的代碼片段越來越多,你已經很難根據文件的名稱來知道這個代碼片段具體的展現形式,這就引出瞭我們要討論的話題,如何通過構建物料庫來管理可重復使用的代碼片段。
物料是什麼?
物料是可復用的代碼片段
說到復用你也許會問,為什麼不叫組件呢?因為,物料跟組件有本質的區別,物料隻是一串代碼,並不存在props,event,slot這些屬性。
物料可以由粒度的不同劃分為:
- 組件級物料
- 區塊級物料
- 頁面級物料
物料的類別
以一個按鈕為例。例如UI庫的按鈕圓角是6px,設計師要求的按鈕沒有圓角。我們可以完成這樣一個代碼片段:
<!-- 組件級物料 --> <el-button style="border-radius:0"></el-button>
將這個代碼片段保存成一個組件級的物料,要使用沒有圓角的按鈕時就可以快速地得到這個代碼片段。
你也許會疑惑,不就加瞭個屬性嗎,為什麼還要制作成一個物料,我直接寫就好瞭。這個例子,我希望用最簡單的方式告訴你什麼是組件級物料,如果隻是修改一個圓角你當然不需要保存成一個物料。
一般在開發中後臺管理系統時,大部分的列表,表格會隨著分頁一起出現。我們將一個表格和分頁組合起來的代碼片段稱為區塊級物料,例如:
<!-- 區塊級物料 --> <el-table /> <el-pagination />
同樣的,不同項目中如果你的登錄,註冊頁面風格相同,你也可以將一整個頁面作為一個頁面級的物料,例如:
<!-- 頁面級物料 --> <el-input placeholder="請輸入用戶名"></el-input> <el-input placeholder="請輸入密碼"></el-input> <el-button>登錄</el-button> <a href="#" rel="external nofollow" >忘記密碼?</a>
fuep,基於vue3的物料庫
fuep,是一個幫助你管理代碼片段的工具,文末有在線體驗地址。
如果你使用過飛冰,你就會發現關於物料的概念幾乎與飛冰一致,與飛冰不同的是,fuep中的物料載體並不是一個文件,而是可視化佈局工具。用可視化佈局工具作為物料的載體有一些弊端: 侵入性,它與vue和具體的ui庫綁定。 現在,你隻能制作基於 element plus 和 vant3 的物料庫。但是,如果你是element plus和vant的用戶,使用可視化佈局來制作物料會帶來諸多好處:
- 實時的預覽,以保證物料的展示效果是滿足預期的
- 可以很方便地修改佈局和細節
- 物料之間可以隨意搭配
- 快速佈局
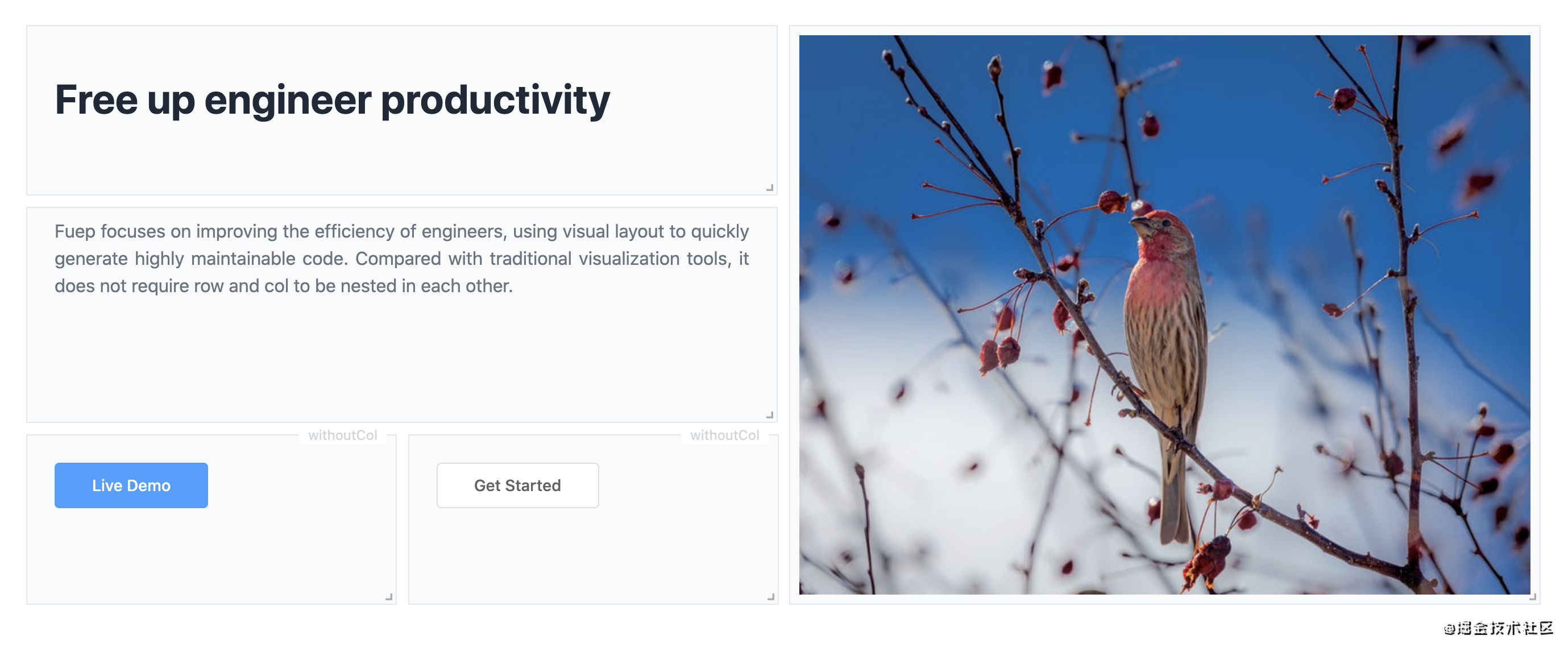
下面我展示其中一個物料,你在可視化佈局中這樣排列下面這些組件:

生成的代碼是這樣的;
<el-row type="flex" justify="start" align="middle">
<el-col :span="12">
<h3 class="mb-4 px-4 text-cool-gray-800 text-4xl">Free up engineer productivity</h3>
<p class="px-4 text-base text-gray-500 text-justify">Fuep focuses on improving the efficiency of engineers, using visual layout to quickly generate highly maintainable code. Compared with traditional visualization tools, it does not require row and col to be nested in each other.</p>
<el-row type="flex" justify="start" align="middle">
<el-button type="primary" class="ml-4 mt-4 px-8">Live Demo</el-button>
<el-button class="ml-4 mt-4 px-8">Get Started</el-button>
</el-row>
</el-col>
<el-col :span="12">
<el-image src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg" :fit="cover" class="" fit="scale-down"></el-image>
</el-col>
</el-row>
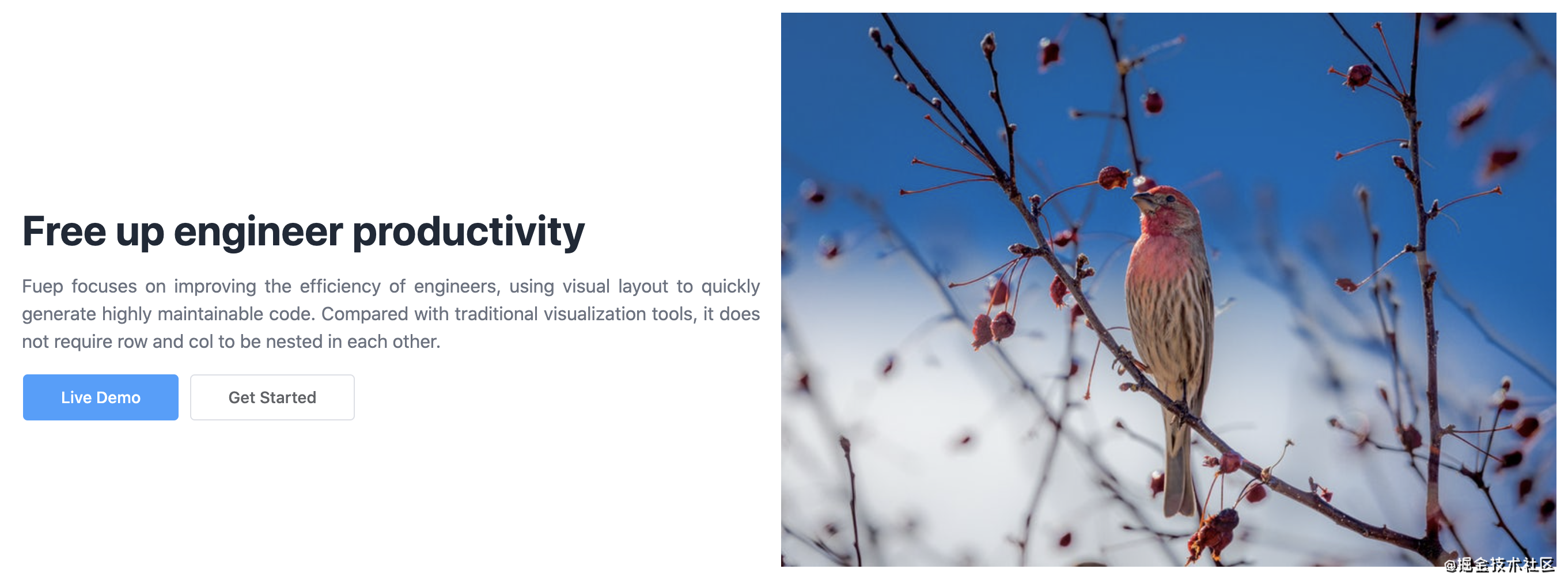
通過代碼渲染出來的界面是這樣的:

你可以在這個物料的基礎上,做一些佈局或者細節的修改來保存成一個新的,屬於你的物料。
如果你不知道如何開始,可以點擊左下角的指引或者介紹來瞭解fuep的工作機制。
fuep在線體驗
以上就是如何使用vue3打造一個物料庫的詳細內容,更多關於vue 打造物料庫的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- vue基於input實現密碼的顯示與隱藏功能
- vue 動態添加el-input的實現邏輯
- 解決vue使用vant輪播組件swipe + flex時文字抖動問題
- vue車牌輸入組件使用方法詳解
- JavaScript實現更換頭像功能