Python Django搭建文件下載服務器的實現
環境
- win10
- Python:3.6.7
- Django:2.2.7
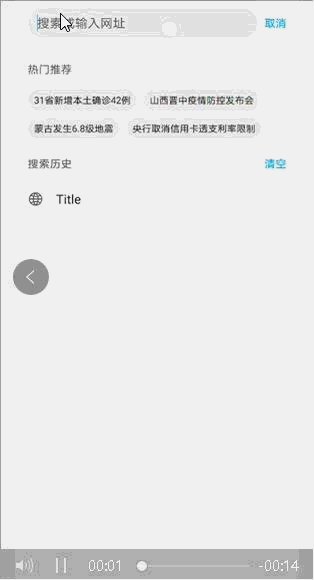
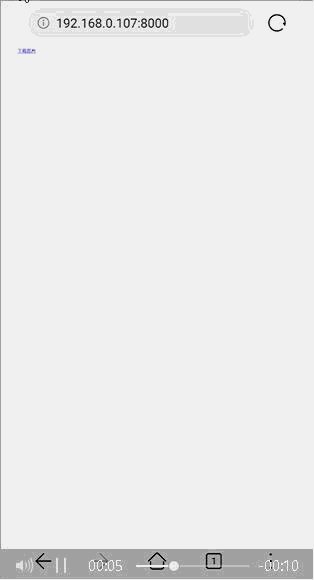
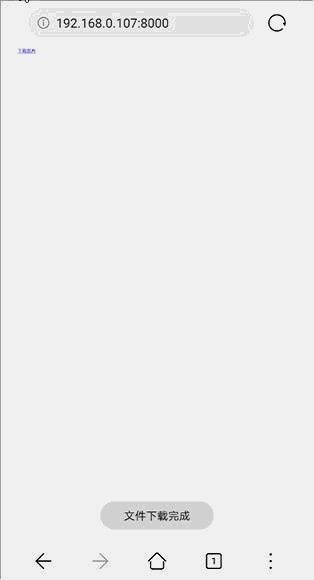
運行效果

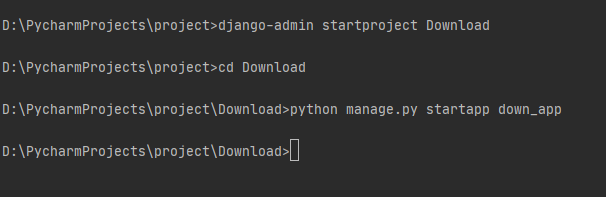
1、創建 Django 項目
# 創建Download項目 django-admin startproject Download # 創建down_app app python manage.py startapp down_app


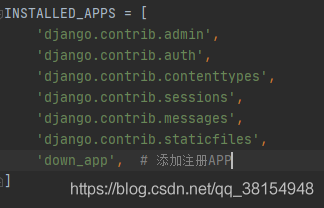
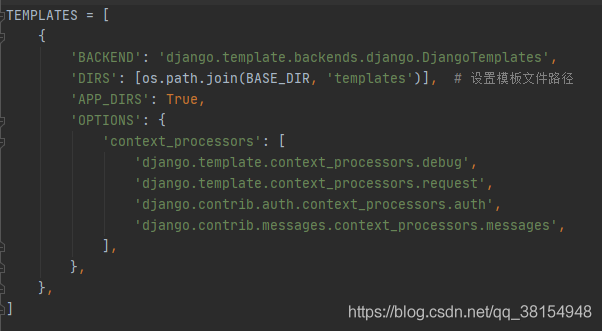
2、修改配置文件:settings.py
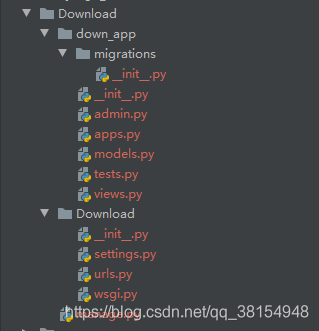
Download/Download/settings.py
1.添加註冊APP:down_app

2.設置模板文件路徑:templates

3、編寫視圖函數:views.py
Download/down_app/views.py
import os
from django.http import HttpResponse
from django.http import StreamingHttpResponse
def image_down(request):
"""
下載圖片
"""
img_name = request.GET.get("username") + ".png" # 二維碼圖片名
base_dir = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # 項目根目錄
file_path = os.path.join(base_dir, 'antirisk/CodeGenerate/image/code', img_name) # 二維碼的絕對路徑
if not os.path.isfile(file_path): # 判斷下載文件是否存在
return HttpResponse("Sorry but Not Found the File")
def file_iterator(file_path, chunk_size=512):
"""
文件生成器,防止文件過大,導致內存溢出
:param file_path: 文件絕對路徑
:param chunk_size: 塊大小
:return: 生成器
"""
with open(file_path, mode='rb') as f:
while True:
c = f.read(chunk_size)
if c:
yield c
else:
break
try:
# 設置響應頭
# StreamingHttpResponse將文件內容進行流式傳輸,數據量大可以用這個方法
response = StreamingHttpResponse(file_iterator(file_path))
# 以流的形式下載文件,這樣可以實現任意格式的文件下載
response['Content-Type'] = 'application/octet-stream'
# Content-Disposition就是當用戶想把請求所得的內容存為一個文件的時候提供一個默認的文件名
response['Content-Disposition'] = f'attachment;filename="1.png"' # 文件名不可設置為中文
except:
return HttpResponse("Sorry but Not Found the File")
return response
4、修改路由配置:urls.py
Download/Download/urls.py
from django.contrib import admin
from django.urls import path, re_path
from down_app import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index),
re_path('download/)', views.image_down, name="download"),
]
5、創建並編寫:index.html
Download/templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/download/" rel="external nofollow" >下載圖片</a>
</body>
</html>
運行
# 運行項目 python manage.py runserver

# 訪問: http://127.0.0.1:8000/

到此這篇關於Python Django搭建文件下載服務器的實現的文章就介紹到這瞭,更多相關Django搭建文件下載服務器內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 利用Python創建第一個Django框架程序
- Django路由層如何獲取正確的url
- Django實現文件分享系統的完整代碼
- 快速上手基於Anaconda搭建Django環境的教程
- vue+django實現下載文件的示例