vue實現可拖拽的dialog彈框
本文主要介紹瞭vue實現可拖拽的dialog彈框,分享給大傢,具體如下:

element的dialog彈框在項目中挺常用的。但有時候嵌套的話會遮住,體驗不好。拖拽形式的彈框會提高用戶體驗
借助基於 Sortable.js 的 Vue 拖拽組件vuedraggable
安裝
npm install vuedraggable --save
在公共組件中新建個js文件,搭配vue自定義指令來實現拖拽的效果
import Vue from 'vue';
// v-dialogDrag: 彈窗拖拽屬性
Vue.directive('dialogDrag', {
bind(el, binding, vnode, oldVnode) {
const dialogHeaderEl = el.querySelector('.el-dialog__header');
const dragDom = el.querySelector('.el-dialog');
dialogHeaderEl.style.cssText += ';cursor:move;'
dragDom.style.cssText += ';top:0px;'
// 獲取原有屬性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);
const sty = (() => {
if (window.document.currentStyle) {
return (dom, attr) => dom.currentStyle[attr];
} else {
return (dom, attr) => getComputedStyle(dom, false)[attr];
}
})()
dialogHeaderEl.onmousedown = (e) => {
// 鼠標按下,計算當前元素距離可視區的距離
const disX = e.clientX - dialogHeaderEl.offsetLeft;
const disY = e.clientY - dialogHeaderEl.offsetTop;
const screenWidth = document.body.clientWidth; // body當前寬度
const screenHeight = document.documentElement.clientHeight; // 可見區域高度(應為body高度,可某些環境下無法獲取)
const dragDomWidth = dragDom.offsetWidth; // 對話框寬度
const dragDomheight = dragDom.offsetHeight; // 對話框高度
const minDragDomLeft = dragDom.offsetLeft;
const maxDragDomLeft = screenWidth - dragDom.offsetLeft - dragDomWidth;
const minDragDomTop = dragDom.offsetTop;
const maxDragDomTop = screenHeight - dragDom.offsetTop - dragDomheight;
// 獲取到的值帶px 正則匹配替換
let styL = sty(dragDom, 'left');
let styT = sty(dragDom, 'top');
// 註意在ie中 第一次獲取到的值為組件自帶50% 移動之後賦值為px
if (styL.includes('%')) {
styL = +document.body.clientWidth * (+styL.replace(/\%/g, '') / 100);
styT = +document.body.clientHeight * (+styT.replace(/\%/g, '') / 100);
} else {
styL = +styL.replace(/\px/g, '');
styT = +styT.replace(/\px/g, '');
};
document.onmousemove = function (e) {
// 通過事件委托,計算移動的距離
let left = e.clientX - disX;
let top = e.clientY - disY;
// 邊界處理
if (-(left) > minDragDomLeft) {
left = -(minDragDomLeft);
} else if (left > maxDragDomLeft) {
left = maxDragDomLeft;
}
if (-(top) > minDragDomTop) {
top = -(minDragDomTop);
} else if (top > maxDragDomTop) {
top = maxDragDomTop;
}
// 移動當前元素
dragDom.style.cssText += `;left:${left + styL}px;top:${top + styT}px;`;
};
document.onmouseup = function (e) {
document.onmousemove = null;
document.onmouseup = null;
};
}
}
})
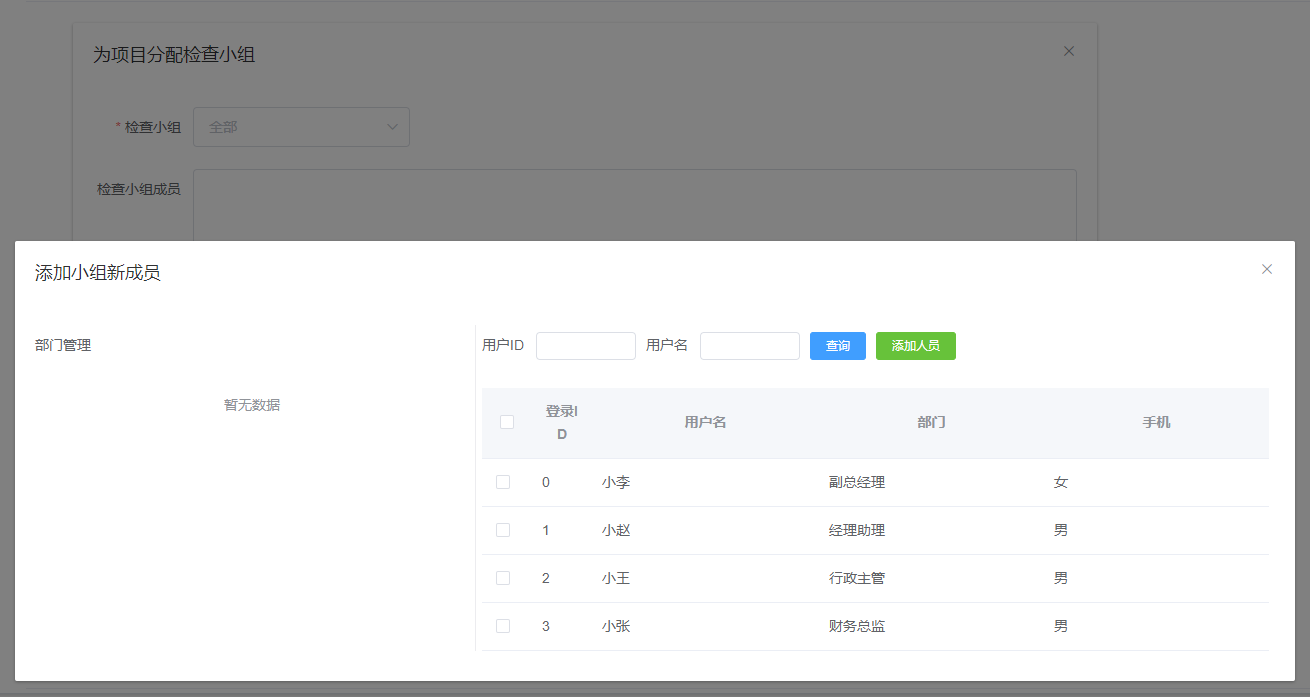
頁面中使用 v-dialogDrag 即可實現想要的效果
<el-dialog
v-dialogDrag
:title="dialogTitle"
:visible.sync="addDialogVisible"
:before-close="handleClose"
:close-on-click-modal="false"
width="50%">
<div class="add_columns">
<div class="pull-organize">
<div class="bm-title">部門管理</div>
<el-tree
:data="treeData"
lazy:load="loadNode"
accordion
:props="defaultProps"
:default-expand-all="false">
</el-tree>
</div>
<div class="show-information">
<el-form inline>
<el-form-item label="用戶ID">
<el-input v-model="searchParams.userId" size="mini" ></el-input>
</el-form-item>
<el-form-item label="用戶名">
<el-input v-model="searchParams.userName" size="mini"></el-input>
</el-form-item>
<el-form-item class="btn-item">
<el-button type="primary" @click="handleQuery" size="mini">查詢</el-button>
</el-form-item>
<el-form-item class="btn-item">
<el-button type="success" @click="hadnleAddPerson" size="mini">添加人員</el-button>
</el-form-item>
</el-form>
<el-table
:data="tableData"
class="oneTabel"
style="width:100%;">
<el-table-column type="selection" width="50"></el-table-column>
<el-table-column prop="id" width="60" label="登錄ID"></el-table-column>
<el-table-column prop="userName" label="用戶名"></el-table-column>
<el-table-column prop="education" label="部門"></el-table-column>
<el-table-column prop="sex" label="手機"></el-table-column>
</el-table>
</div>
</div>
</el-dialog>
到此這篇關於vue實現可拖拽的dialog彈框的文章就介紹到這瞭,更多相關vue 可拖拽彈框內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue實現放大縮小拖拽功能
- Vue全局自定義指令Modal拖拽的實踐
- Vue自定義指令directive的使用方法分享
- vue element實現表格增加刪除修改數據
- element 表格多級表頭子列固定的實現