微信小程序實現modal彈出框遮罩層組件(可帶文本框)
modal彈出框遮罩層可實現提示信息、驗證碼等功能
然而在官方文檔已經刪除瞭modal的頁面,說要廢棄modal

就個人而言modal組件無法被wx.showModal完全替代。大傢都知道小程序的wxml的組件可以通過改變js的值實現重新渲染,而接口是無法實現的

有同感的也不止博主一個人

官方18-5-13的建議要實現此類功能也是用modal
屬性

說下遮罩層實現,通過改變modal的hidden屬性來控制是否顯示,通過監聽confirm方法來確認提交,通過bindinput來監聽modal內表單組件內容


js
Page({
data: {
hiddenModal1:true,
hiddenModal2:true,
input:null
},
showModal1:function(e){
this.setData({hiddenModal1:false})
},
model1confirm:function(e){
this.setData({ hiddenModal1: true })
wx.showToast({
title: '我覺得OK',
})
},
model1cancel:function(e){
this.setData({ hiddenModal1: true })
wx.showToast({
title: '我覺得不行',
})
},
input:function(e){
this.setData({input:e.detail.value})
},
showModal2: function (e) {
this.setData({ hiddenModal2: false })
},
model2confirm: function (e) {
this.setData({ hiddenModal2: true })
wx.showToast({
title: '確定' +this.data.input,
icon:'none'
})
},
model2cancel: function (e) {
this.setData({ hiddenModal2: true })
wx.showToast({
title: '取消'+this.data.input,
icon: 'none'
})
}
})
wxml
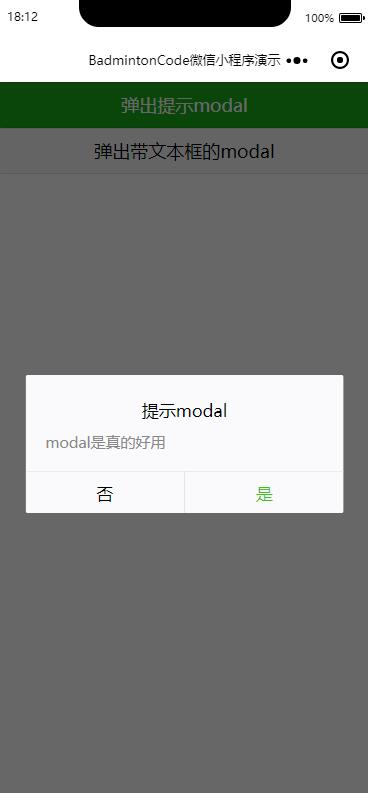
<button type="primary" bindtap='showModal1'>彈出提示modal</button>
<button type="default" bindtap='showModal2'>彈出帶文本框的modal</button>
<modal hidden="{{hiddenModal1}}" title="提示modal" confirm-text="是" cancel-text="否" bindconfirm="model1confirm" bindcancel="model1cancel">
modal是真的好用
</modal>
<modal hidden="{{hiddenModal2}}" title="文本框的modal" confirm-text="提交" cancel-text="取消" bindconfirm="model2confirm" bindcancel="model2cancel">
<input placeholder='請輸入內容' bindinput='input'/>
</modal>
到此這篇關於微信小程序實現modal彈出框遮罩層組件(可帶文本框)的文章就介紹到這瞭,更多相關微信小程序modal彈出框遮罩層組件內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 微信小程序自定義modal彈窗組件的方法詳解
- 微信小程序怎麼加入JavaScript腳本,做出動態效果
- 微信小程序學習之自定義滾動彈窗
- 微信小程序實現登錄頁面
- van-dialog 組件調用報錯的解決