jQuery實現tab欄切換效果
本文實例為大傢分享瞭jQuery實現tab欄切換效果的具體代碼,供大傢參考,具體內容如下
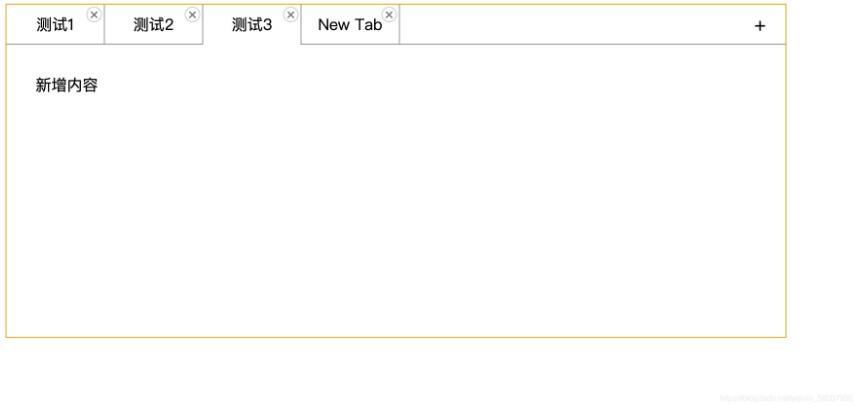
具體實現功能
1、切換選項卡
2、添加選項卡
3、刪除選項卡
4、編輯選項卡
html結構
<div class="tabsbox" id="tab">
<!-- tab標簽 -->
<nav class="firstnav">
<!-- tab欄標題 -->
<ul>
<li class="liactive">
<span>測試1</span>
<span class="close">×</span>
</li>
<li><span>測試2</span><span class="close">×</span></li>
<li><span>測試3</span><span class="close">×</span></li>
</ul>
<!-- 添加按鈕 -->
<div class="tabadd">
<span>+</span>
</div>
</nav>
<!-- tab 內容 -->
<div class="tabscon">
<section class="conactive">內容1</section>
<section>內容2</section>
<section>內容3</section>
</div>
</div>
css部分
* {
margin: 0;
padding: 0;
}
main {
width: 900px;
margin: 0px auto;
}
h4 {
text-align: center;
line-height: 50px;
}
.tabsbox {
width: 800px;
margin: 0 auto;
border: 1px solid orange;
}
.firstnav {
position: relative;
line-height: 40px;
height: 40px;
text-align: center;
border-bottom: 1px solid #999;
}
.firstnav li {
list-style: none;
width: 100px;
float: left;
border-right: 1px solid #999;
position: relative;
cursor: pointer;
}
.firstnav li span {
/* 阻止用戶選中文字 */
user-select: none;
}
.firstnav li.liactive::after {
content: "";
width: 100%;
height: 2px;
position: absolute;
z-index: 11;
bottom: -2px;
left: 0;
background: #fff;
}
.firstnav .close {
cursor: pointer;
position: absolute;
right: 2px;
top: 2px;
font-size: 14px;
color: #666;
border: 1px solid #ccc;
width: 14px;
height: 14px;
line-height: 12px;
text-align: center;
border-radius: 100%;
}
.tabscon {
height: 300px;
white-space: normal;
}
.tabscon input {
width: 100%;
height: 80px;
}
.tabscon section {
padding: 30px;
display: none;
}
.tabscon section.conactive {
display: block;
}
.tabadd {
position: absolute;
padding: 0 10px;
right: 10px;
top: 0px;
font-size: 20px;
cursor: pointer;
user-select: none;
}
input {
width: 50px;
line-height: 20px;
}
jQuery部分
$(function() {
// 點擊切換
$('ul').on('click', 'li', function() {
// 切換選項卡
$(this).addClass('liactive').siblings().removeClass('liactive')
// 獲取點擊的li的索引值
var index = $(this).index()
// 排他思想讓內容顯示與隱藏
$('.tabscon section').eq(index).stop().show().siblings().hide()
})
// 添加選項卡
$('.tabadd').click(function() {
// 隻能創建7個
if ($('li').length >= 7) {
return
}
var li = `
<li><span>New Tab</span><span class="close">×</span></li>
`
var section = `
<section>新增內容</section>
`
// 把新增的li添加到ul
$('ul').append(li)
// 把新增的內容添加到tabscon
$('.tabscon').append(section)
// $('ul li').length - 1這裡獲取的是索引從0開始
$('ul').children().eq($('ul li').length - 1).click()
})
// 刪除選項卡
$('ul').on('click', '.close', function() {
// 獲取當前li的索引
var index = $(this).parent('li').index()
// console.log(index)
// 要進行判斷
// 三個狀態:
// 1.選中的還是未選中的,不選中不管它
// 2.選中的情況刪除的是第一個,點擊後面一個
// 3.隻剩一個不管
// 如果當前的li是被點擊的
if ($(this).parent().hasClass('liactive')) {
// 如果當前被點擊的不是第一個li
if (index != 0) {
// 讓它上一個li被點擊
$(this).parent('li').prev().click()
// 如果li不止一個讓下一個li點擊
} else if ($('ul li').length != 1) {
$(this).parent('li').next().click()
}
}
// 移除當前li
$(this).parent().remove()
// 移除當前的內容
$('.tabscon section').eq(index).remove()
})
// 編輯選項卡
$('ul').on('dblclick', 'li', function() {
// 選中li子元素的第一個span
$(this).children().eq(0).html('<input type="text" value="' + $(this).children().eq(0).text() + '"/>')
// 選中輸入框中的文字
$(this).find('input').select()
// 失去焦點讓span的值等於輸入框中的值
$('input').blur(function() {
// 讓span的值等於輸入框中的值
$(this).parent().text($(this).val())
})
// 鍵盤抬起事件
$('input').keyup(function(e) {
// 按下回車失去焦點
if (e.keyCode == 13) {
$(this).blur()
}
})
})
})

以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。