vue.js雲存儲實現圖片上傳功能
前言
提示:以下是本篇文章正文內容,下面案例可供參考
一、對象存儲
示對象存儲(Cloud Object Storage,COS)是騰訊雲提供的一種存儲海量文件的分佈式存儲服務,具有高擴展性、低成本、可靠安全等優點。通過控制臺、API、SDK 和工具等多樣化方式,用戶可簡單、快速地接入 COS,進行多格式文件的上傳、下載和管理,實現海量數據存儲和管理。
二、配置騰訊雲Cos
1.引入庫
代碼如下(示例):
目標 : 配置一個騰訊雲cos
由於上課的開發的特殊性,我們不希望把所有的圖片都上傳到我們自己的官方服務器上,這裡我們
可以采用一個騰訊雲的圖片方案

第一步擁有騰訊雲的開發者賬號
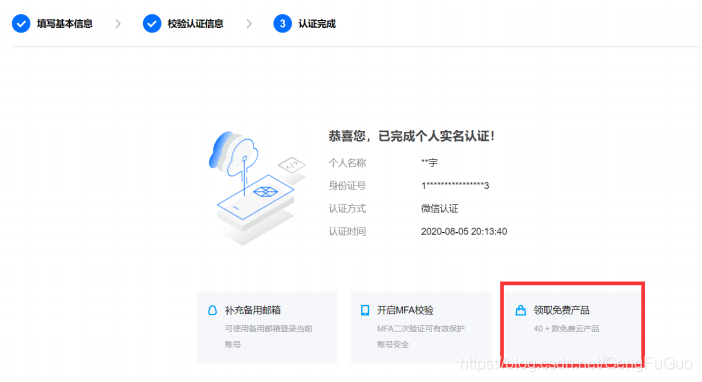
實名認證

下一步,掃描二維碼授權

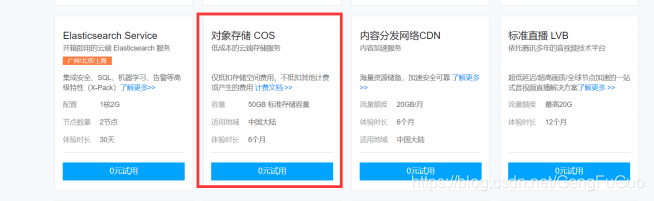
點擊領取免費產品

選擇對象存儲COS

到這一步,賬號的部分就操作完畢,接下來,我們需要來創建一個存儲圖片的存儲桶
登錄 對象存儲控制臺 ,創建存儲桶。設置存儲桶的權限為 公有讀,私有寫
創建存儲桶

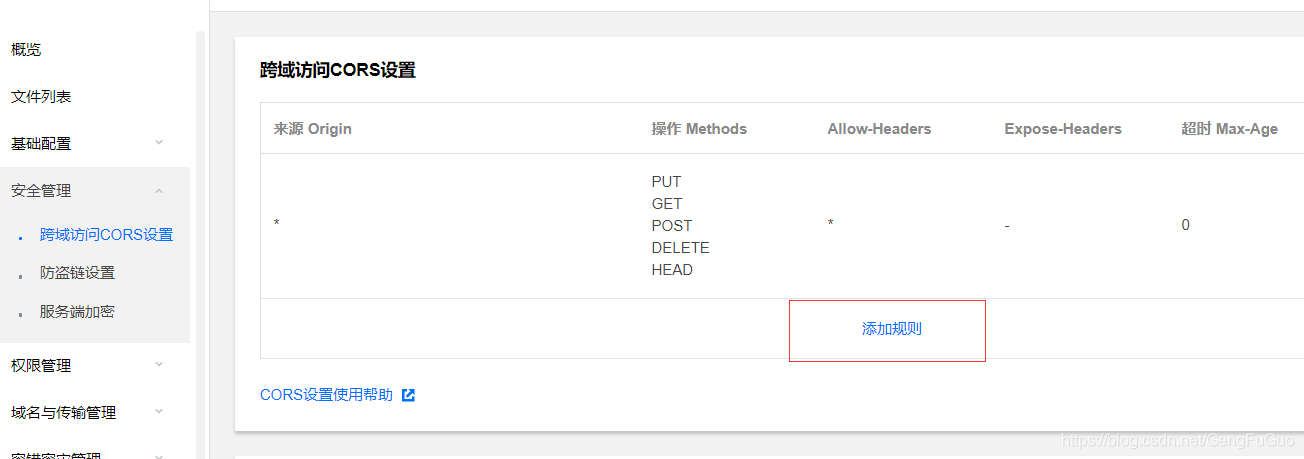
設置cors規則

AllowHeader 需配成 * ,
到這裡,我們的騰訊雲存儲桶就設置好瞭。
三、新建文件上傳組件
安裝JavaScript SDK
npm i cos-js-sdk-v5 --save
新建上傳圖片組件 src/components/ImageUpload/index.vue
上傳組件,我們可以沿用element的el-upload組件,並且采用照片墻的模式 listtype=“picture-card”
<template>
<div>
<el-upload
list-type="picture-card"
:limit="4"
action="#"
:file-list="fileList"
:on-preview="preview"
:http-request="upload"
:on-change="change"
:before-upload="beforeUpload"
:accept="typeList"
:on-remove="handleRemove"
>
<i class="el-icon-plus" />
</el-upload>
<el-progress
v-if="showPercent"
style="width: 180px"
:percentage="percent"
/>
<el-dialog title="圖片" :visible.sync="showDialog">
<img :src="imgUrl" style="width: 100%" alt="" />
</el-dialog>
</div>
</template>
<script>
import COS from 'cos-js-sdk-v5'
const cos = new COS({
SecretId: 'xxx', // 密鑰id
SecretKey: 'xxx' // 密鑰 key
}) // 實例化的包 已經具有瞭上傳的能力 可以上傳到該賬號裡面的存儲桶瞭
export default {
data() {
return {
fileList: [], // 圖片地址設置為數組
showDialog: false, // 控制顯示彈層
imgUrl: '',
currentImageUid: null,
typeList: 'image/*',
showPercent: false, // 是否顯示進度條
percent: 0 // 上傳進度
}
},
methods: {
preview(file) {
this.imgUrl = file.url
this.showDialog = true
},
beforeUpload(file) {
// 允許上傳的文件類型
const types = ['image/jpeg', 'image/gif', 'image/bmp', 'image/png']
if (!types.includes(file.type)) {
this.$message.error('上傳圖片隻能是 JPG、GIF、BMP、PNG 格式!')
return false // return false 會阻止圖片的上傳操作
}
const maxSize = 1024 * 1024
if (file.size > maxSize) {
this.$message.error('圖片大小最大不能超過1M')
return false
}
this.currentImageUid = file.uid
this.showPercent = true
return true
},
upload(params) {
// console.log(params.file)
if (params.file) {
// 執行上傳操作
cos.putObject({
Bucket: 'xxx', // 存儲桶
Region: 'ap-nanjing', // 地域
Key: params.file.name, // 文件名
Body: params.file, // 要上傳的文件對象
StorageClass: 'STANDARD', // 上傳的模式類型 直接默認 標準模式即可
onProgress: (progressData) => {
this.percent = progressData.percent * 100
}
}, (err, data) => {
// data返回數據之後 應該如何處理
if (err) return
this.fileList = this.fileList.map(item => {
if (item.uid === this.currentImageUid) {
return { url: 'http://' + data.Location, name: item.name }
}
return item
})
// console.log(this.fileList)
})
}
},
handleRemove(file, fileList) {
this.fileList = this.fileList.filter(item => item.uid !== file.uid)
// console.log(file)
cos.deleteObject({
Bucket: 'xxx', /* 必須 */
Region: 'ap-nanjing', /* 存儲桶所在地域,必須字段 */
Key: file.name /* 必須 */
}, (err, data) => {
// console.log(err || data)
})
},
change(file, fileList) {
this.fileList = fileList
}
}
}
</script>
detail 詳情頁引入構成部分
<template>
<div class="app-container">
<el-card>
<el-tabs>
<el-tab-pane label="個人詳情">
<user-info />
</el-tab-pane>
<el-tab-pane label="重置密碼">
<!-- 放置表單 -->
<el-form
label-width="120px"
style="margin-left: 120px; margin-top: 30px"
>
<el-form-item label="密碼:">
<el-input style="width: 300px" type="password" />
</el-form-item>
<el-form-item label="確認密碼:">
<el-input style="width: 300px" type="password" />
</el-form-item>
<el-form-item>
<el-button type="primary">重置</el-button>
</el-form-item>
</el-form>
</el-tab-pane>
<el-tab-pane label="部門信息">
<department />
</el-tab-pane>
<el-tab-pane label="選擇頭像">
<image-upload />
</el-tab-pane>
</el-tabs>
</el-card>
</div>
</template>
<script>
import userInfo from './component/Userinfo'
import department from './component/Department'
import imageUpload from '@/components/ImagUpload'
export default ({
components: {
'user-info': userInfo,
'department': department,
'image-upload': imageUpload
},
//
methods: {
upload(e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = async function (e) {
await upload({
file: {
originalname: '11.jpg',
file: e.target.result
}
})
}
}
}
})
</script>
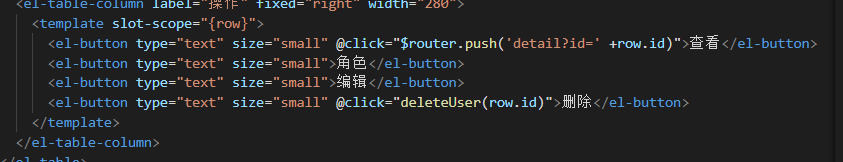
給detail頁創建一個路由,因為當前寫的’查看‘是二級導航跳轉所以創建路由時應該寫成
import Layout from '@/layout'
export default {
path: '/user',
component: Layout,
children: [{
path: 'index',
component: () => import('@/views/user/index'),
name: 'user',
meta: {
title: '用戶管理',
icon: 'account'
}
},
{
path: 'detail',
component: () => import('@/views/user/detail'),
name: 'detail',
hidden: true,
meta: {
title: '用戶詳情',
icon: 'account'
}
}]
}

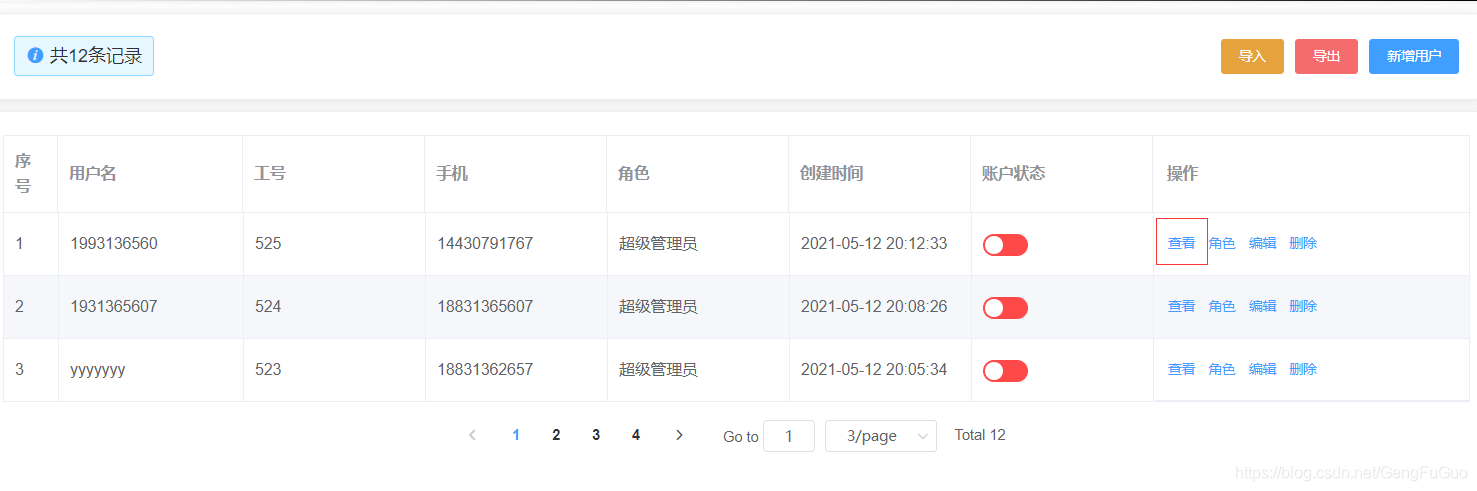
效果圖
點擊查看:

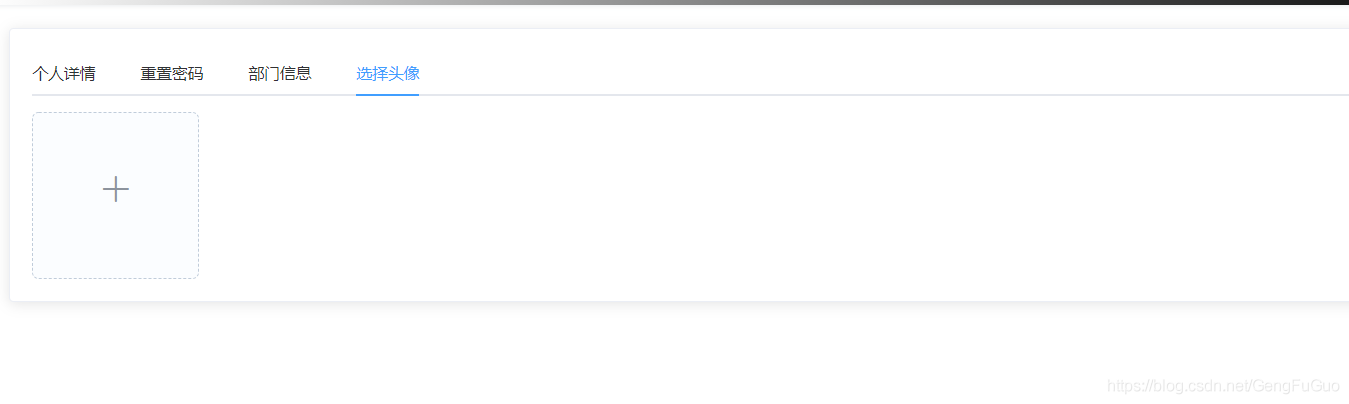
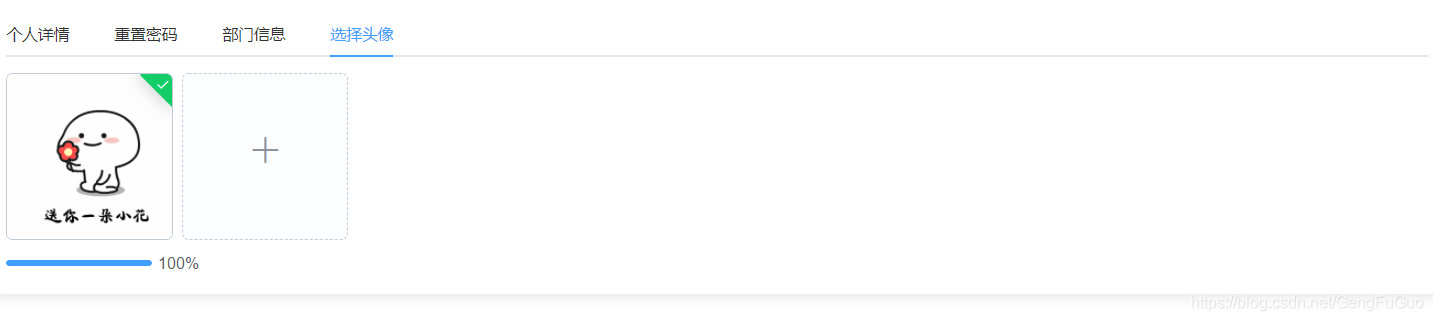
選擇頭像:


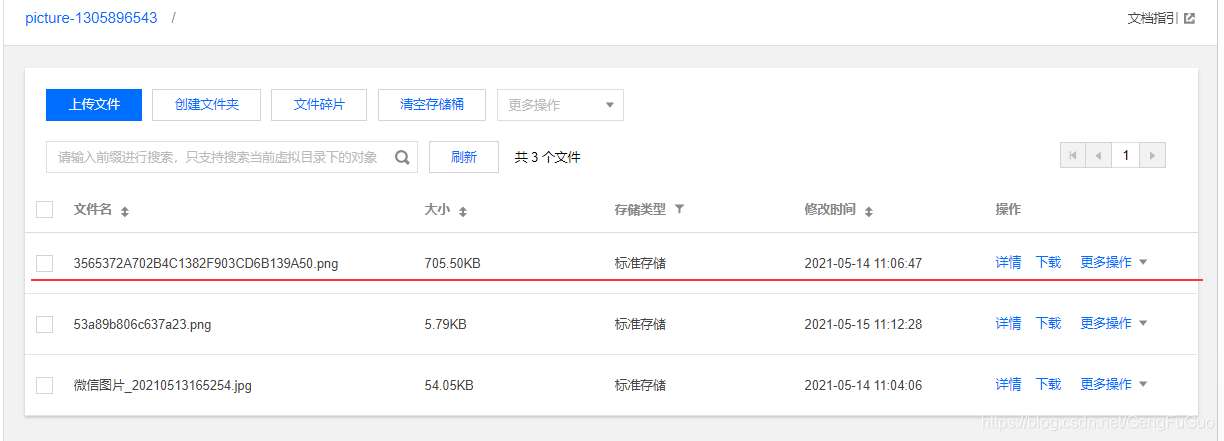
再看下雲存儲中是否已上傳:

到此這篇關於vue.js雲存儲實現圖片上傳功能的文章就介紹到這瞭,更多相關vue.js 圖片上傳內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue封裝組件之上傳圖片組件
- vue activated在子組件中的使用詳情
- vue導入處理Excel表格功能步驟詳解
- vue項目中form data形式傳參方式
- vue上傳文件formData上傳的解決全流程