SpringBoot集成WebSocket實現後臺向前端推送信息的示例
前言
在一次項目開發中,使用到瞭Netty網絡應用框架,以及MQTT進行消息數據的收發,這其中需要後臺來將獲取到的消息主動推送給前端,於是就使用到瞭MQTT,特此記錄一下。
一、什麼是websocket?
WebSocket協議是基於TCP的一種新的網絡協議。它實現瞭客戶端與服務器全雙工通信,學過計算機網絡都知道,既然是全雙工,就說明瞭服務器可以主動發送信息給客戶端。這與我們的推送技術或者是多人在線聊天的功能不謀而合。

為什麼不使用HTTP 協議呢?這是因為HTTP是單工通信,通信隻能由客戶端發起,客戶端請求一下,服務器處理一下,這就太麻煩瞭。於是websocket應運而生。

下面我們就直接開始使用Springboot開始整合。以下案例都在我自己的電腦上測試成功,你可以根據自己的功能進行修改即可。
我的項目結構如下:

二、使用步驟
1.添加依賴
Maven依賴:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId> </dependency>
2.啟用Springboot對WebSocket的支持
啟用WebSocket的支持也是很簡單,幾句代碼搞定:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
/**
* @ Auther: 馬超偉
* @ Date: 2020/06/16/14:35
* @ Description: 開啟WebSocket支持
*/
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
3.核心配置:WebSocketServer
因為WebSocket是類似客戶端服務端的形式(采用ws協議),那麼這裡的WebSocketServer其實就相當於一個ws協議的Controller
- @ ServerEndpoint 註解是一個類層次的註解,它的功能主要是將目前的類定義成一個websocket服務器端, 註解的值將被用於監聽用戶連接的終端訪問URL地址,客戶端可以通過這個URL來連接到WebSocket服務器端
- 新建一個ConcurrentHashMap webSocketMap 用於接收當前userId的WebSocket,方便傳遞之間對userId進行推送消息。
下面是具體業務代碼:
package cc.mrbird.febs.external.webScoket;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.conditions.update.UpdateWrapper;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;
import org.springframework.stereotype.Service;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.time.LocalDateTime;
import java.util.List;
import java.util.concurrent.CopyOnWriteArraySet;
/**
* Created with IntelliJ IDEA.
* @ Auther: 馬超偉
* @ Date: 2020/06/16/14:35
* @ Description:
* @ ServerEndpoint 註解是一個類層次的註解,它的功能主要是將目前的類定義成一個websocket服務器端,
* 註解的值將被用於監聽用戶連接的終端訪問URL地址,客戶端可以通過這個URL來連接到WebSocket服務器端
*/
@Component
@Slf4j
@Service
@ServerEndpoint("/api/websocket/{sid}")
public class WebSocketServer {
//靜態變量,用來記錄當前在線連接數。應該把它設計成線程安全的。
private static int onlineCount = 0;
//concurrent包的線程安全Set,用來存放每個客戶端對應的MyWebSocket對象。
private static CopyOnWriteArraySet<WebSocketServer> webSocketSet = new CopyOnWriteArraySet<WebSocketServer>();
//與某個客戶端的連接會話,需要通過它來給客戶端發送數據
private Session session;
//接收sid
private String sid = "";
/**
* 連接建立成功調用的方法
*/
@OnOpen
public void onOpen(Session session, @PathParam("sid") String sid) {
this.session = session;
webSocketSet.add(this); //加入set中
this.sid = sid;
addOnlineCount(); //在線數加1
try {
sendMessage("conn_success");
log.info("有新窗口開始監聽:" + sid + ",當前在線人數為:" + getOnlineCount());
} catch (IOException e) {
log.error("websocket IO Exception");
}
}
/**
* 連接關閉調用的方法
*/
@OnClose
public void onClose() {
webSocketSet.remove(this); //從set中刪除
subOnlineCount(); //在線數減1
//斷開連接情況下,更新主板占用情況為釋放
log.info("釋放的sid為:"+sid);
//這裡寫你 釋放的時候,要處理的業務
log.info("有一連接關閉!當前在線人數為" + getOnlineCount());
}
/**
* 收到客戶端消息後調用的方法
* @ Param message 客戶端發送過來的消息
*/
@OnMessage
public void onMessage(String message, Session session) {
log.info("收到來自窗口" + sid + "的信息:" + message);
//群發消息
for (WebSocketServer item : webSocketSet) {
try {
item.sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
}
}
}
/**
* @ Param session
* @ Param error
*/
@OnError
public void onError(Session session, Throwable error) {
log.error("發生錯誤");
error.printStackTrace();
}
/**
* 實現服務器主動推送
*/
public void sendMessage(String message) throws IOException {
this.session.getBasicRemote().sendText(message);
}
/**
* 群發自定義消息
*/
public static void sendInfo(String message, @PathParam("sid") String sid) throws IOException {
log.info("推送消息到窗口" + sid + ",推送內容:" + message);
for (WebSocketServer item : webSocketSet) {
try {
//這裡可以設定隻推送給這個sid的,為null則全部推送
if (sid == null) {
// item.sendMessage(message);
} else if (item.sid.equals(sid)) {
item.sendMessage(message);
}
} catch (IOException e) {
continue;
}
}
}
public static synchronized int getOnlineCount() {
return onlineCount;
}
public static synchronized void addOnlineCount() {
WebSocketServer.onlineCount++;
}
public static synchronized void subOnlineCount() {
WebSocketServer.onlineCount--;
}
public static CopyOnWriteArraySet<WebSocketServer> getWebSocketSet() {
return webSocketSet;
}
}
4.測試Controller
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
/**
* Created with IntelliJ IDEA.
*
* @ Auther: 馬超偉
* @ Date: 2020/06/16/14:38
* @ Description:
*/
@Controller("web_Scoket_system")
@RequestMapping("/api/socket")
public class SystemController {
//頁面請求
@GetMapping("/index/{userId}")
public ModelAndView socket(@PathVariable String userId) {
ModelAndView mav = new ModelAndView("/socket1");
mav.addObject("userId", userId);
return mav;
}
//推送數據接口
@ResponseBody
@RequestMapping("/socket/push/{cid}")
public Map pushToWeb(@PathVariable String cid, String message) {
Map<String,Object> result = new HashMap<>();
try {
WebSocketServer.sendInfo(message, cid);
result.put("code", cid);
result.put("msg", message);
} catch (IOException e) {
e.printStackTrace();
}
return result;
}
}
5.測試頁面index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Java後端WebSocket的Tomcat實現</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<div id="main" style="width: 1200px;height:800px;"></div>
Welcome<br/><input id="text" type="text" />
<button onclick="send()">發送消息</button>
<hr/>
<button onclick="closeWebSocket()">關閉WebSocket連接</button>
<hr/>
<div id="message"></div>
</body>
<script type="text/javascript">
var websocket = null;
//判斷當前瀏覽器是否支持WebSocket
if('WebSocket' in window) {
//改成你的地址
websocket = new WebSocket("ws://192.168.100.196:8082/api/websocket/100");
} else {
alert('當前瀏覽器 Not support websocket')
}
//連接發生錯誤的回調方法
websocket.onerror = function() {
setMessageInnerHTML("WebSocket連接發生錯誤");
};
//連接成功建立的回調方法
websocket.onopen = function() {
setMessageInnerHTML("WebSocket連接成功");
}
var U01data, Uidata, Usdata
//接收到消息的回調方法
websocket.onmessage = function(event) {
console.log(event);
setMessageInnerHTML(event);
setechart()
}
//連接關閉的回調方法
websocket.onclose = function() {
setMessageInnerHTML("WebSocket連接關閉");
}
//監聽窗口關閉事件,當窗口關閉時,主動去關閉websocket連接,防止連接還沒斷開就關閉窗口,server端會拋異常。
window.onbeforeunload = function() {
closeWebSocket();
}
//將消息顯示在網頁上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//關閉WebSocket連接
function closeWebSocket() {
websocket.close();
}
//發送消息
function send() {
var message = document.getElementById('text').value;
websocket.send('{"msg":"' + message + '"}');
setMessageInnerHTML(message + "
");
}
</script>
</html>
6.結果展示
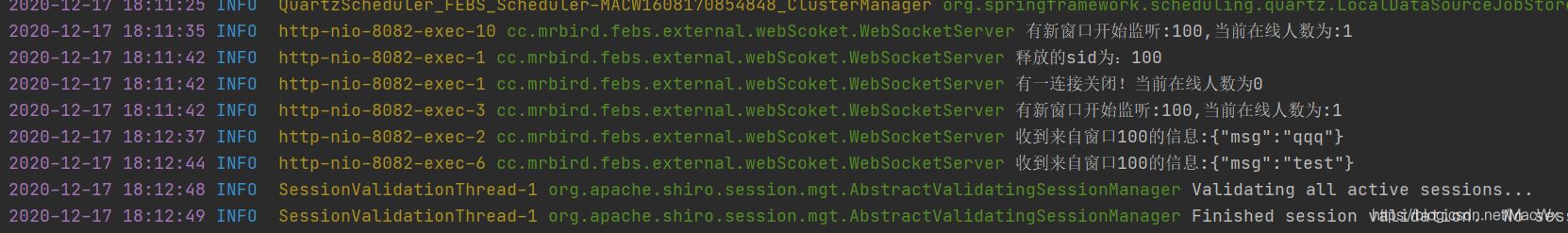
後臺:
如果有連接請求

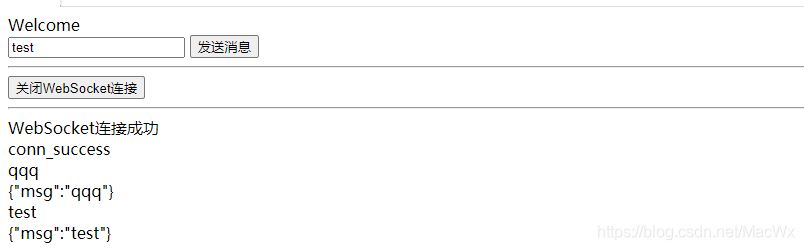
前臺顯示:

總結
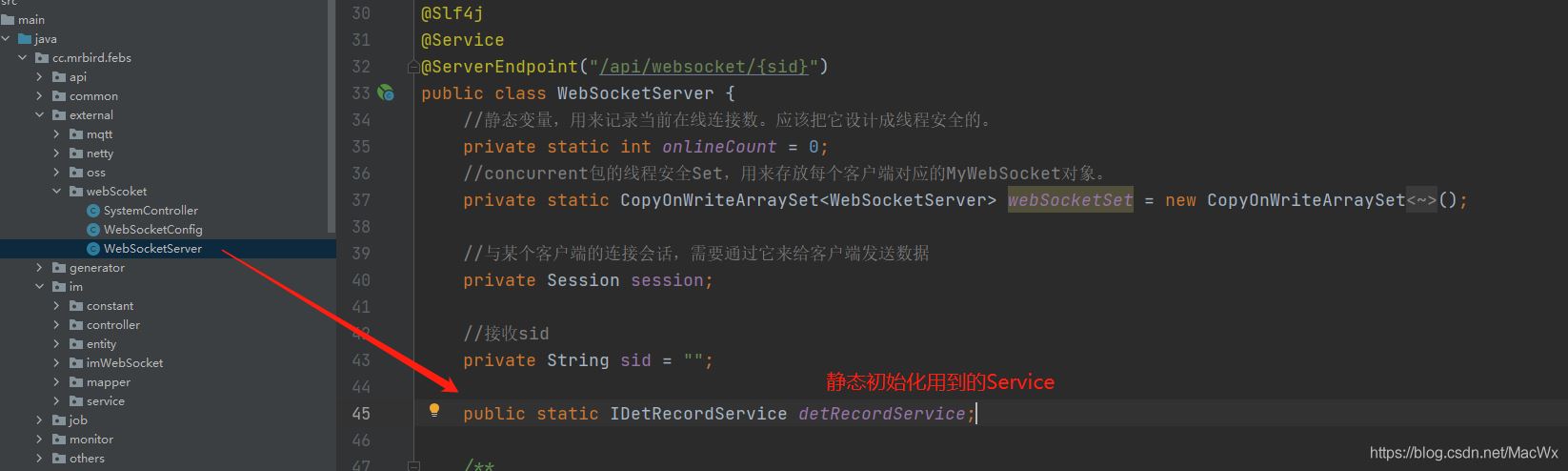
這中間我遇到一個問題,就是說WebSocket啟動的時候優先於spring容器,從而導致在WebSocketServer中調用業務Service會報空指針異常
所以需要在WebSocketServer中將所需要用到的service給靜態初始化一下:
如圖所示:

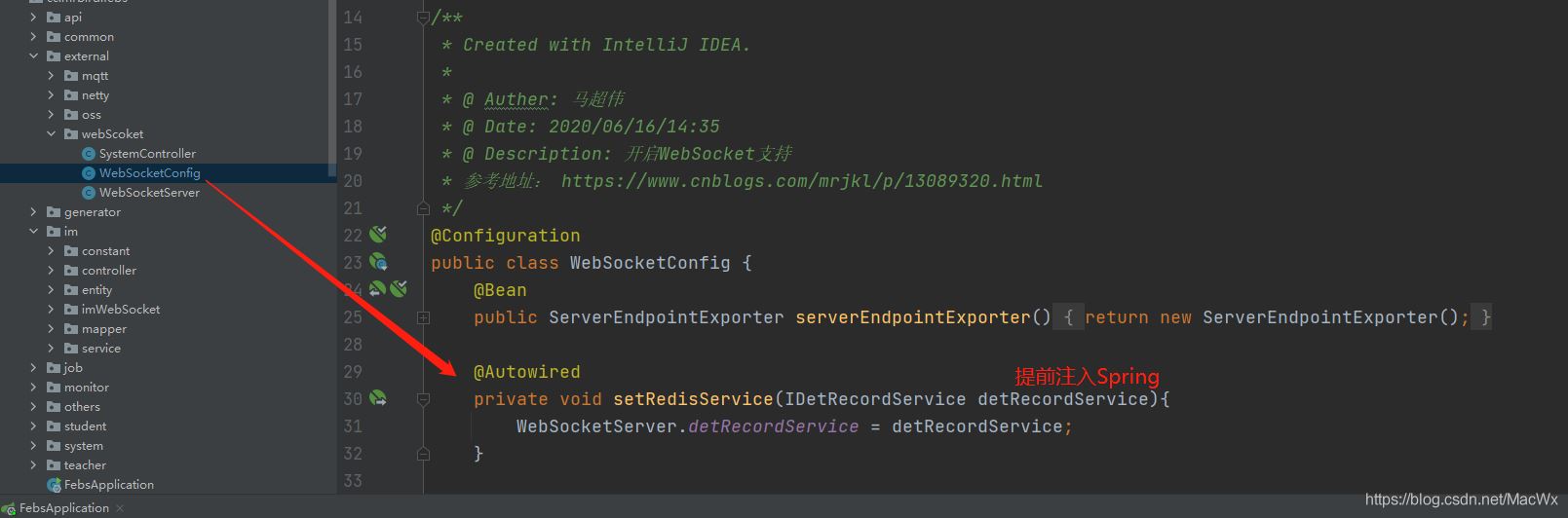
還需要做如下配置:

到此這篇關於SpringBoot集成WebSocket實現後臺向前端推送信息的示例的文章就介紹到這瞭,更多相關SpringBoot集成WebSocket 內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- SpringBoot+WebSocket實現消息推送功能
- springboot整合websocket最基礎入門使用教程詳解
- SpringBoot WebSocket實時監控異常的詳細流程
- springboot簡單接入websocket的操作方法
- SpringBoot2.0集成WebSocket實現後臺向前端推送信息