IntelliJ IDEA 好用插件之analyze inspect code詳解
分析代碼規范,並從代碼角度分析存在的風險,並且支持一鍵更改。具體操作如下圖:



簡單方便,最主要的是好用!
補充:下面看下IntelliJ IDEA 好用插件之Maven Helper
習慣使用spring官方ide–sts的我,切換到idea之後各種不適應。
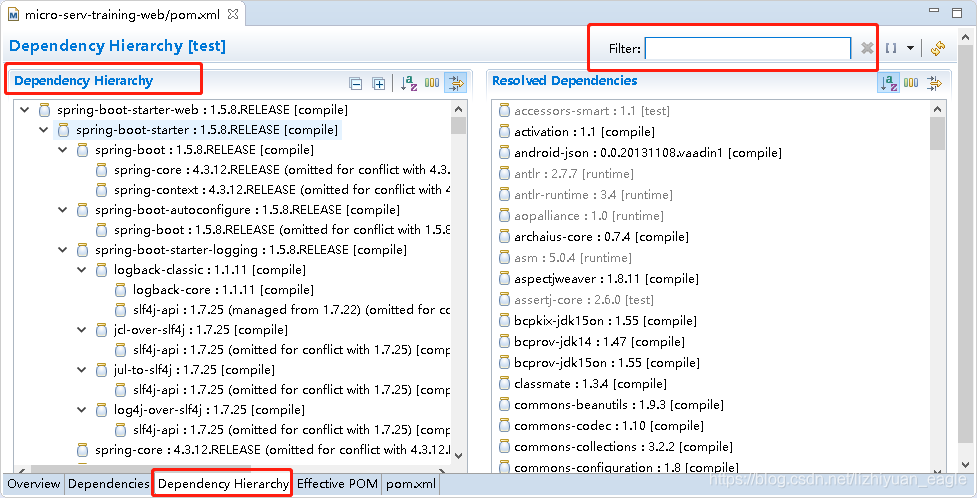
maven項目在sts中查找maven依賴那是相當方便。可顯示依賴結構,可以查找,處理依賴沖突很方便。

在IDEA中隻有讓人一臉懵逼的線條圖

還好有瞭Maven Helper插件
1.下載
(1)IDEA內部下載
IDEA設置:已打開軟件:File–> Setting–>Plugins
未打開IDEA內:Configure –> Project Defaults –> Settings–>Plugins


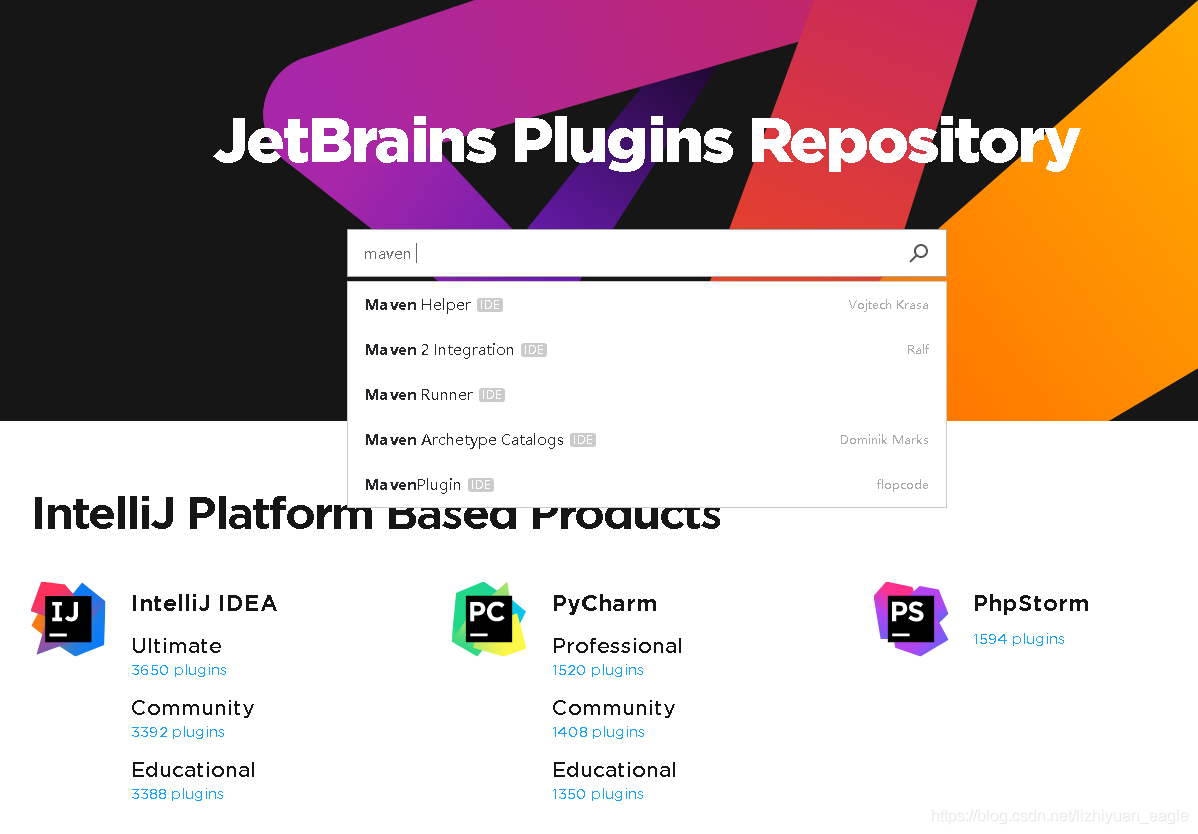
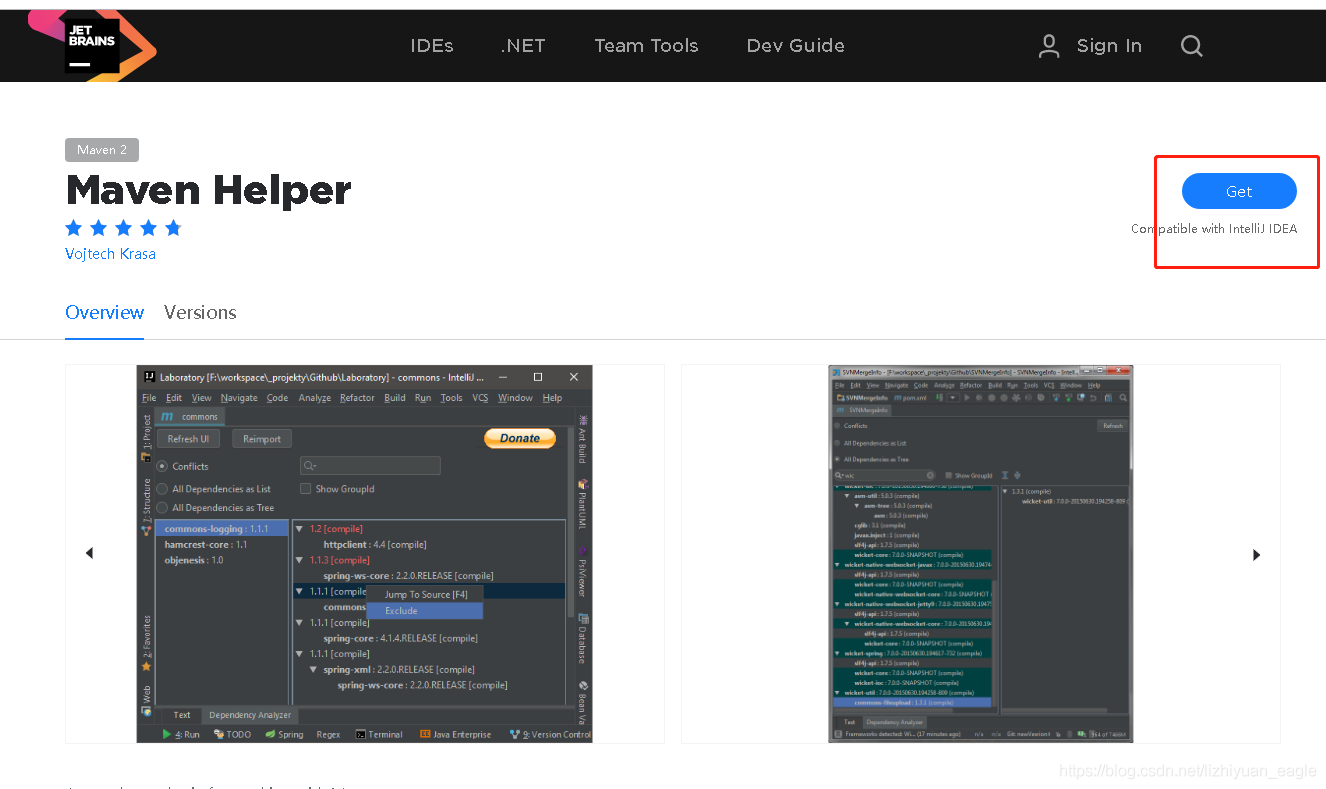
(2)官網下載
插件官網:http://plugins.jetbrains.com/
在官網首頁直接搜索後下載


需要註意根據自己idea的版本下載插件
下載後本地安裝

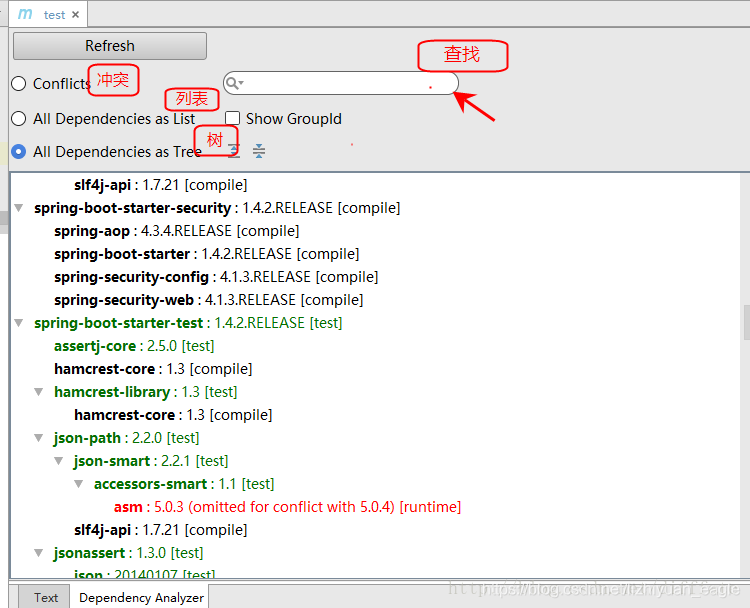
2.使用
安裝後會提示重啟,重啟完以後打開pom文件在下方會有類似eclips的多選項卡,切換到dependency analyzer 選項卡即可。

到此這篇關於IntelliJ IDEA 好用插件之analyze inspect code詳解的文章就介紹到這瞭,更多相關IDEA 插件analyze inspect code內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 強烈推薦這些提升代碼效率的IDEA使用技巧
- 快速入手IntelliJ IDEA基本配置
- IntelliJ IDEA 2020常用配置設置大全(方便幹活)
- JetBrains IntelliJ IDEA 優化教超詳細程
- 推薦史上最全的IDEA好用插件