Android使用 PopupWindow 實現底部彈窗功能
一、知識點
不詳細展開 PopupWindow 或者視圖動畫的所有具體使用方式,僅僅介紹一下使用的一個大概流程和一些知識要點,具體的介紹在下面設計實現中講述
(一)PopupWindow
1. 初始化
- 加載彈窗的佈局
- 實例化 PopupWindow 傳入佈局和彈窗的寬高
- 對佈局裡面的控件的操作
- 對佈局本身的一些設置
// 加載彈窗的佈局
pwView = LayoutInflater.from(this).inflate(R.layout.pw_search_engine, null, false)
//實例化 PopupWindow
popupWindow = PopupWindow(
pwView,
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT
)
// 對佈局裡面的控件的操作
initRecyclerView()
// 對佈局本身的一些設置
popupWindow.isOutsideTouchable = true
popupWindow.isTouchable = true
popupWindow.isFocusable = true
popupWindow.animationStyle = R.style.pw_bottom_anim_style
popupWindow.setOnDismissListener {
backgroundAlpha(1f)
}
2. 展示彈窗
彈出彈窗修改背景亮度—變暗
// 彈出彈窗 val rootView = LayoutInflater.from(this).inflate(R.layout.activity_main,null) popupWindow.showAtLocation(rootView, Gravity.BOTTOM, 0, 0) // 修改背景亮度—變暗 backgroundAlpha(0.7f)
3. 關閉彈窗
- 關閉彈窗
- 修改背景亮度—變亮
// 關閉彈窗 popupWindow.dismiss() // 修改背景亮度—變亮 backgroundAlpha(1f)
4. 背景亮度修改
// 控制背景亮度
private fun backgroundAlpha(bgAlpha: Float) {
val lp = window.attributes
lp.alpha = bgAlpha //0.0-1.0
window.attributes = lp
}
(二)視圖動畫
使用 XML 標簽定義並使用視圖動畫:
1. XML 標簽
- alpha 漸變透明度
- scale 漸變尺寸伸縮
- translate 畫面位置移動
- rotate 畫面轉移旋轉
- set 定義動畫集
2. 給 PopupWindow 添加動畫
popupWindow.animationStyle = R.style.pw_bottom_anim_style
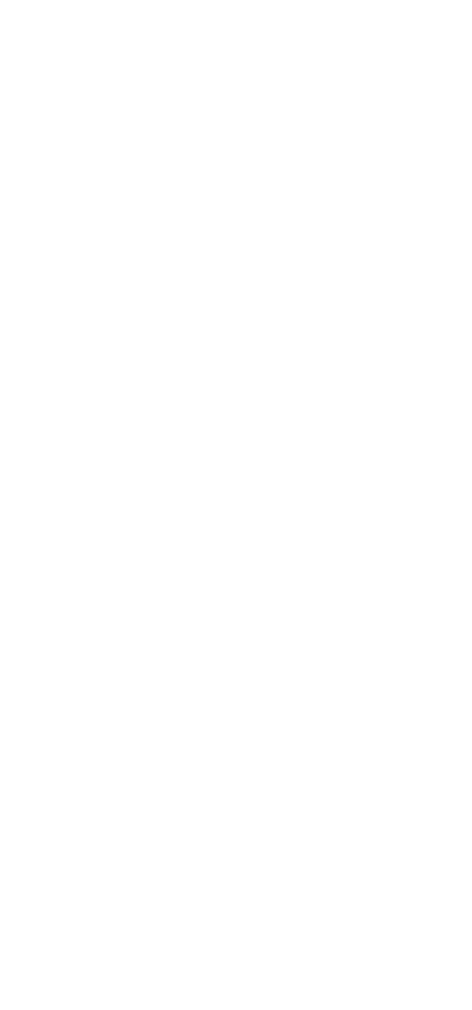
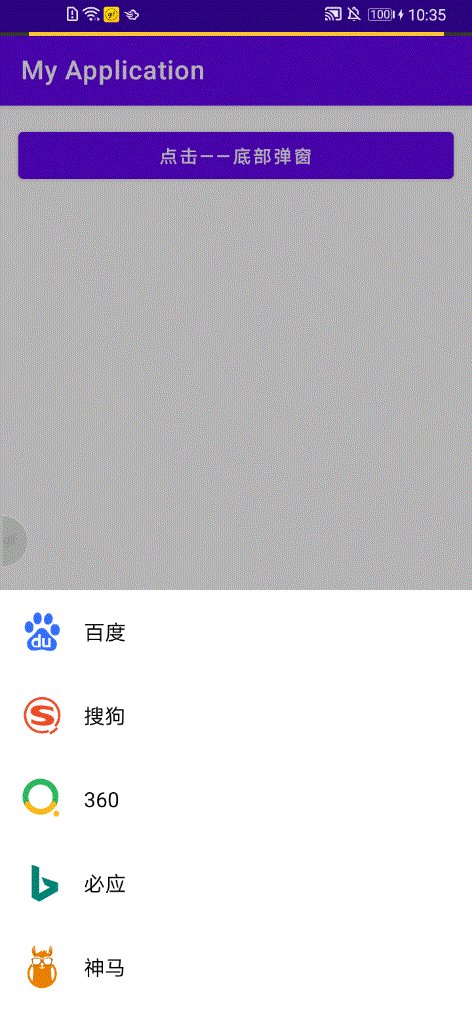
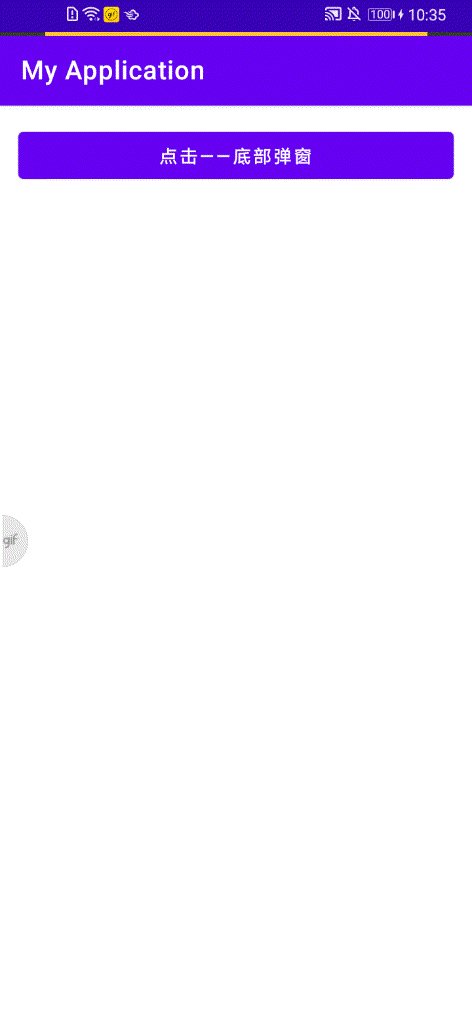
二、界面效果

三、設計實現
(一)需求分析
- 點擊主頁按鈕彈出底部彈窗
- 點擊彈窗引擎,以Toast顯示引擎名稱並關閉彈窗
- 點擊彈窗外部可以關閉彈窗
(二)文件列表

(三)佈局設計
1. 主界面樣式設計
(activity_main.xml)
主界面的樣式十分簡單,就是一個普通的按鈕
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="14dp" android:text="點擊——底部彈窗" android:textColor="@color/white"/> </LinearLayout>
2. 彈窗樣式設計
(pw_search_engine.xml)
彈窗樣式的佈局也十分簡單,就是一個基本的線性佈局的 RecyclerView
值得註意的是,最基本的 layoutManager 可以通過指定 app:layoutManager 來實現
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="wrap_content" android:overScrollMode="never" app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" /> </LinearLayout>
3. 彈窗列表 item 樣式設計
(item_search_engine.xml)
列表單項,因為是 Demo 示例,所以簡單地用一個橫向佈局,內置一個圖標 icon 和一個名稱 TextView 來進行展示
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center"> <ImageView android:id="@+id/iconIV" android:layout_width="36dp" android:layout_height="36dp" android:layout_margin="14dp" /> <TextView android:id="@+id/titleTV" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:layout_marginEnd="36dp" android:maxLines="1" android:ellipsize = "end" android:textColor="@color/black" android:textSize="16sp" /> </LinearLayout>
4. 彈窗動畫設計
(pw_bottom_in.xml 與 pw_bottom_out.xml)
<!--pw_bottom_in.xml--> <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 平移動畫 duration--動畫持續時間 android:fromXDelta,android:fromYDelta--起始 x,y android:toXDelta,android:toYDelta--終點 x,y --> <translate android:duration="300" android:fromXDelta="0" android:fromYDelta="1000" android:toXDelta="0" android:toYDelta="0" /> </set> <!--pw_bottom_out.xml--> <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="300" android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="0" android:toYDelta="1000" /> </set>
(四)數據存儲與加載
1. 數據存儲(UIData.kt 與 arrays.xml)
// 搜索引擎的數據實體類,包含名稱和 icon 資源 id 兩個屬性 data class SearchEngine( val title : String, val res : Int )
以字符串數組的形式存儲搜索引擎的名稱以及對應的圖標資源
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="search_engine_title_list"> <item>百度</item> <item>搜狗</item> <item>360</item> <item>必應</item> <item>神馬</item> </string-array> <string-array name="search_engine_res_list"> <item>@drawable/ic_baidu</item> <item>@drawable/ic_sougou</item> <item>@drawable/ic_360</item> <item>@drawable/ic_bing</item> <item>@drawable/ic_shenma</item> </string-array> </resources>
2. 數據加載(MainActivity.kt)
private lateinit var engines : MutableList<SearchEngine>
private fun initData() {
// 初始化引擎列表
engines = mutableListOf()
// 從 arrays.xml 獲取引擎名稱數組
val titleList = resources.getStringArray(R.array.search_engine_title_list)
// 由於資源 id 是整型,但是在 arrays.xml 中存儲的是字符串,
// 所以這裡先初始化一個資源 id 的數組,元素類型為整型
val iconResList : MutableList<Int> = mutableListOf()
// 通過類型數組加載相關引擎資源列表,遍歷其中元素,傳入索引值,
// 通過調用 getResourceId(index,0) 獲取 icon 的資源 id 存入剛才初始化的 id 數組中
val resList: TypedArray =
resources.obtainTypedArray(R.array.search_engine_res_list)
for (index in 0 until resList.length()) {
iconResList.add(resList.getResourceId(index,0))
}
// 記得及時調用 recycle() 回收 TypedArray 對象
resList.recycle()
// 循環,用獲得的 title 和 id 生成對應的搜索引擎對象,存入搜索引擎列表中
for (index in titleList.indices){
if (index < iconResList.size){
engines.add(SearchEngine(titleList[index],iconResList[index]))
}
}
}
(五)剩餘內容
上述提及的內容代碼,此處將不再進行展示;因為重點是介紹底部彈窗的實現,彈窗佈局中的 RecyclerView 的實現就不過多介紹
1. AdapterForSearchEngine.kt 彈窗列表適配器
class AdapterForSearchEngine (dataList: MutableList<SearchEngine>) :
RecyclerView.Adapter<AdapterForSearchEngine.ViewHolder>() {
// 搜索引擎數據集合
private val mDataList: MutableList<SearchEngine> = mutableListOf()
init {
// 初始化 主要是對數據進行初始化
mDataList.clear()
mDataList.addAll(dataList)
}
// ViewHolder 方便 item 復用
class ViewHolder(view: View) : RecyclerView.ViewHolder(view) {}
// 獲取列表 item 數量
override fun getItemCount(): Int {
return mDataList.size
}
// 綁定視圖與數據
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val engine: SearchEngine = mDataList[position]
holder.itemView.titleTV.text = engine.title
holder.itemView.iconIV.setImageResource(engine.res)
holder.itemView.setOnClickListener {
listener?.click(engine)
}
}
// 創建 ViewHolder 實例
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view: View = LayoutInflater.from(parent.context).inflate(R.layout.item_search_engine, parent, false)
return ViewHolder(view)
}
// 點擊事件
private var listener :OnItemClickListener? = null
interface OnItemClickListener {
fun click(engine: SearchEngine)
}
fun setOnItemClickListener(listener: OnItemClickListener) {
this.listener = listener
}
}
2. MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var engines : MutableList<SearchEngine>
private lateinit var popupWindow : PopupWindow
private lateinit var pwView : View
private lateinit var mAdapter : AdapterForSearchEngine
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 初始化數據
initData()
// 初始化 PopupWindow
initPopupWindow()
// 按鈕點擊事件
btn.setOnClickListener {
// 顯示彈窗
showPopWindow()
}
}
private fun initPopupWindow() {
// 加載彈窗佈局
pwView = LayoutInflater.from(this).inflate(R.layout.pw_search_engine, null, false)
// 實例化 PopupWindow
popupWindow = PopupWindow(
pwView,
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT
)
// 初始化彈窗列表
initRecyclerView()
// 設置 popupWindow
popupWindow.isOutsideTouchable = true
popupWindow.isTouchable = true
popupWindow.isFocusable = true
// 加載彈窗動畫
popupWindow.animationStyle = R.style.pw_bottom_anim_style
// 設置彈窗關閉監聽——恢復亮度
popupWindow.setOnDismissListener {
backgroundAlpha(1f)
}
}
private fun showPopWindow() {
val rootView = LayoutInflater.from(this).inflate(
R.layout.activity_main,
null
)
// 設置彈窗位置
popupWindow.showAtLocation(rootView, Gravity.BOTTOM, 0, 0)
// 使得背景亮度變暗
backgroundAlpha(0.7f)
}
// 控制背景亮度
private fun backgroundAlpha(bgAlpha: Float) {
val lp = window.attributes
lp.alpha = bgAlpha //0.0-1.0
window.attributes = lp
}
private fun initRecyclerView() {
mAdapter = AdapterForSearchEngine(engines)
pwView.recyclerView?.adapter = mAdapter
mAdapter.setOnItemClickListener(object : AdapterForSearchEngine.OnItemClickListener{
override fun click(engine: SearchEngine) {
Toast.makeText(this@MainActivity, engine.title, Toast.LENGTH_SHORT).show()
popupWindow.dismiss()
}
})
}
private fun initData() {
// 初始化引擎列表
engines = mutableListOf()
// 從 arrays.xml 獲取引擎名稱數組
val titleList = resources.getStringArray(R.array.search_engine_title_list)
// 由於資源 id 是整型,但是在 arrays.xml 中存儲的是字符串,
// 所以這裡先初始化一個資源 id 的數組,元素類型為整型
val iconResList : MutableList<Int> = mutableListOf()
// 通過類型數組加載相關引擎資源列表,遍歷其中元素,傳入索引值,
// 通過調用 getResourceId(index,0) 獲取 icon 的資源 id 存入剛才初始化的 id 數組中
val resList: TypedArray =
resources.obtainTypedArray(R.array.search_engine_res_list)
for (index in 0 until resList.length()) {
iconResList.add(resList.getResourceId(index,0))
}
// 記得及時調用 recycle() 回收 TypedArray 對象
resList.recycle()
// 循環,用獲得的 title 和 id 生成對應的搜索引擎對象,存入搜索引擎列表中
for (index in titleList.indices){
if (index < iconResList.size){
engines.add(SearchEngine(titleList[index],iconResList[index]))
}
}
}
}
到此這篇關於Android使用 PopupWindow 實現底部彈窗功能的文章就介紹到這瞭,更多相關Android PopupWindow底部彈窗內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- RecyclerView實現橫向滾動效果
- Android BottomNavigationView結合ViewPager實現底部導航欄步驟詳解
- Android實現基本功能的新聞應用
- RecyclerView使用payload實現局部刷新
- Android入門教程之RecyclerView的具體使用詳解