利用python實現後端寫網頁(flask框架)
如何用python做後端寫網頁-flask框架 什麼是Flask安裝flask模塊Hello World更深一步:數據綁定後端傳入數據從前端獲取數據 數據庫連接screen創建後臺查看刪除後臺 結束
什麼是Flask
Flask是一個使用 Python 編寫的輕量級 Web 應用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎則使用 Jinja2 。Flask使用 BSD 授權。以下程序均在自己服務器上運行(在vs code利用ssh進行連接)
安裝flask模塊
首先使用pip進行安裝:
pip install flask
在所在項目文件夾下創建templates文件夾(用於存放html等文件)和app.py,如圖:

Hello World
我們可以在templates文件中新建index.html文件,其內容如下:
<html> <h1>Hello Word!</h1> </html>
在上一步建立的app.py文件中,寫入:
from flask import Flask, render_template, request, jsonify
#創建Flask對象app並初始化
app = Flask(__name__)
#通過python裝飾器的方法定義路由地址
@app.route("/")
#定義方法 用jinjia2引擎來渲染頁面,並返回一個index.html頁面
def root():
return render_template("index.html")
#定義app在8080端口運行
app.run(port=8080)
我們寫好app.py文件後,我們按F5 運行,即終端輸出:

我們訪問服務器的8080端口,即Hello World出現在眼前!

更深一步:數據綁定
上一步我們簡單地搭建好一個靜態網頁,它的顯示隻取決於前端,是固定不變的。我們如何做到從後端傳遞數值並在前端顯示呢?這就需要使用數據綁定.
數據綁定,顧名思義,是為瞭實現一種“動態”的效果,後臺的數據更新瞭,前端頁面也自動更新;前端頁面上的數據更新瞭,後臺的數據也自動更新。在flask框架中,後端先將網頁進行加載,並把傳入的數據放在合適的位置後使用jinjia2引擎渲染,最後將渲染好的頁面返回。
後端傳入數據
我們首先在render_template函數中傳遞需要綁定的數據name,age:
from flask import Flask, render_template, request, jsonify
#創建Flask對象app並初始化
app = Flask(__name__)
#通過python裝飾器的方法定義路由地址
@app.route("/")
#定義方法 用jinjia2引擎來渲染頁面,並返回一個index.html頁面
def root():
return render_template("index.html",name="zxy",age=21)
#定義app在8080端口運行
app.run(port=8080)
在前端index.html中,我們獲取傳入的數據:
<html>
<h1>我是{{name}},今年{{age}}歲</h1>
</html>
我們再按F5運行,並訪問服務器的8080端口,頁面顯示:

從前端獲取數據
那麼,前端提交的數據如何傳到後端呢?
在這裡,我使用ajax實現數據的異步傳輸。我們將主要步驟概括為:
1.在前端頁面中引入jQuery
2.創建兩個輸入框,一個按鈕用於輸入數據和事件提交。
3.在js中編寫事件,使用ajax進行數據提交
4.在後端app.py中編寫對應的事件處理函數
前端index.html內容如下:
<html>
<!--引入jQuery包用於使用ajax-->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<h1>請輸入你的姓名和年齡</h1>
<!--創建兩個input輸入框,定義id分別為name,age-->
<input type="text" id="name" name="name" placeholder="姓名">
<br>
<input type="text" id="age" name="age" placeholder="年齡">
<br>
<!--創建button按鈕,點擊則激發submit()事件-->
<button onclick="submit();">提交</button>
<script>
/*在這裡編寫submit()事件*/
function submit() {
$.ajax({
url: "submit", /*數據提交到submit處*/
type: "POST", /*采用POST方法提交*/
data: { "name": $("#name").val(),"age":$("#age").val()}, /*提交的數據(json格式),從輸入框中獲取*/
/*result為後端函數返回的json*/
success: function (result) {
if (result.message == "success!") {
alert(result.message+"你的名字是"+result.name+",你的年齡是"+result.age)
}
else {
alert(result.message)
}
}
});
}
</script>
</html>
當我們完成ajax數據提交後,則在後端app.py處編寫對應的處理函數submit()。
app.py中的內容如下:
from flask import Flask, render_template, request, jsonify
#創建Flask對象app並初始化
app = Flask(__name__)
#通過python裝飾器的方法定義路由地址
@app.route("/")
#定義方法 用jinjia2引擎來渲染頁面,並返回一個index.html頁面
def root():
return render_template("index.html")
#app的路由地址"/submit"即為ajax中定義的url地址,采用POST、GET方法均可提交
@app.route("/submit",methods=["GET", "POST"])
#從這裡定義具體的函數 返回值均為json格式
def submit():
#由於POST、GET獲取數據的方式不同,需要使用if語句進行判斷
if request.method == "POST":
name = request.form.get("name")
age = request.form.get("age")
if request.method == "GET":
name = request.args.get("name")
age = request.args.get("age")
#如果獲取的數據為空
if len(name) == 0 or len(age) ==0:
return {'message':"error!"}
else:
return {'message':"success!",'name':name,'age':age}
#定義app在8080端口運行
app.run(port=8080)
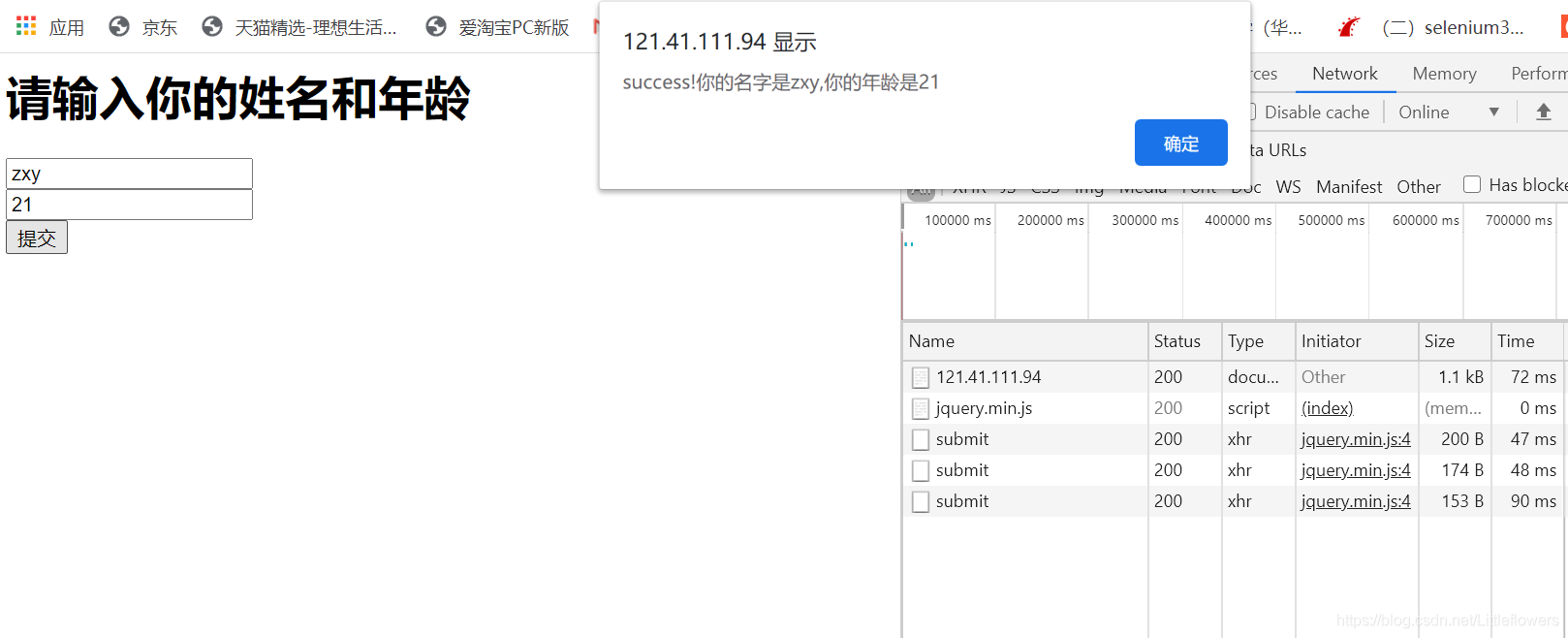
編寫完成後,我們訪問服務器8080端口進行測試,結果如下:

數據庫連接
數據庫是一個網頁不可或缺的部分。前面的例子中,數據都是從前端獲取或者隨機輸入的。如何從數據庫中獲取數據呢?
首先我們引入pymysql庫 並編寫Database類,該類寫在database.py中:
import pymysql class Database: #設置數據庫的連接參數,由於我是在服務器中編寫的,所以host是localhost host = "localhost" user = "root" password = "Zhangxy0212!!" #類的構造函數,參數db為欲連接的數據庫。該構造函數實現瞭數據庫的連接 def __init__(self,db): connect = pymysql.connect(host=self.host,user=self.user,password=self.password,database=db) self.cursor = connect.cursor() #類的方法,參數command為sql語句 def execute(self, command): try: #執行command中的sql語句 self.cursor.execute(command) except Exception as e: return e else: #fetchall()返回語句的執行結果,並以元組的形式保存 return self.cursor.fetchall()
我們可以在templates文件中新建一個data.html文件,用於創建一個新的頁面,文件內容如下:
<html>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<h1>請輸入你的名字</h1>
<input type="text" id="name" name="name">
<button onclick="show();">提交</button>
<!--result用來顯示提交結果-->
<p id="result"></p>
<script>
function show() {
$.ajax({
url: "show",
type: "POST",
data: { "name": $("#name").val()},
/*不要忘記 result為後端處理函數的返回值!*/
success: function (result) {
if (result.status == "success") {
$("#result").text($("#name").val() + "是" + result.message)
}
else {
$("#result").text("出錯瞭")
}
}
});
}
</script>
</html>
按鈕的觸發事件為show();接下來我們在app.py中編寫 渲染data.html頁面的函數data()和事件處理函數show().
切記,這兩個函數一定要加在 創建app對象 和 定義運行端口之間!!
由於我們要使用寫好的Database類進行數據庫的連接,因此需要在app.py頂部進行引入:
from database import Database
data()函數和show()函數如下:
#通過python裝飾器的方法定義路由地址
@app.route("/data")
#定義方法 用jinjia2引擎來渲染頁面,並返回一個index.html頁面
def data():
return render_template("data.html")
#app的路由地址"/show"即為ajax中定義的url地址,采用POST、GET方法均可提交
@app.route("/show",methods=["GET", "POST"])
def show():
#首先獲取前端傳入的name數據
if request.method == "POST":
name = request.form.get("name")
if request.method == "GET":
name = request.args.get("name")
#創建Database類的對象sql,test為需要訪問的數據庫名字 具體可見Database類的構造函數
sql = Database("test")
try:
#執行sql語句 多說一句,f+字符串的形式,可以在字符串裡面以{}的形式加入變量名 結果保存在result數組中
result = sql.execute(f"SELECT type FROM type WHERE name='{name}'")
except Exception as e:
return {'status':"error", 'message': "code error"}
else:
if not len(result) == 0:
#這個result,我覺得也可以把它當成數據表,查詢的結果至多一個,result[0][0]返回數組中的第一行第一列
return {'status':'success','message':result[0][0]}
else:
return "rbq"
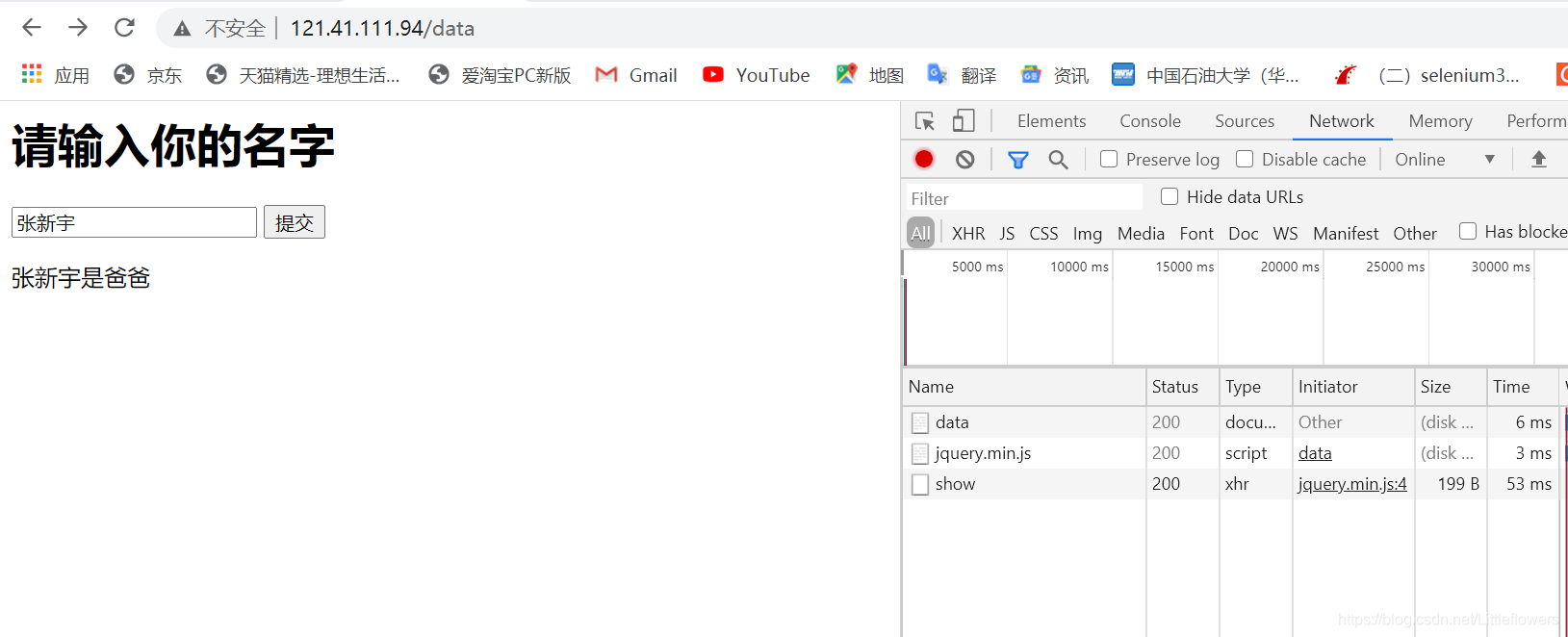
我們按F5 運行app.py文件後,訪問http://121.41.111.94/data
運行結果如圖:

多提一句,數據表type中的內容如下:

screen
至此,使用flask框架搭建簡單網頁的基本流程結束啦!
我想你們心中一定有個疑問,每次運行python程序總是需要按F5運行,如果關掉 VS Code ,那麼進程將會被殺掉,服務器頁面就無法顯示,如圖:

那麼我們就需要在服務器中使用screen創建一個後臺,將app.py程序放在後臺中運行,達到持續運行的目的。
創建後臺
由於我的服務器是Centos,所以我使用 yum install screen的方式下載的screen。
下載完成後,在服務器的任意位置 輸入screen命令即可創建後臺,後臺如圖:

即上面會顯示screen 0.
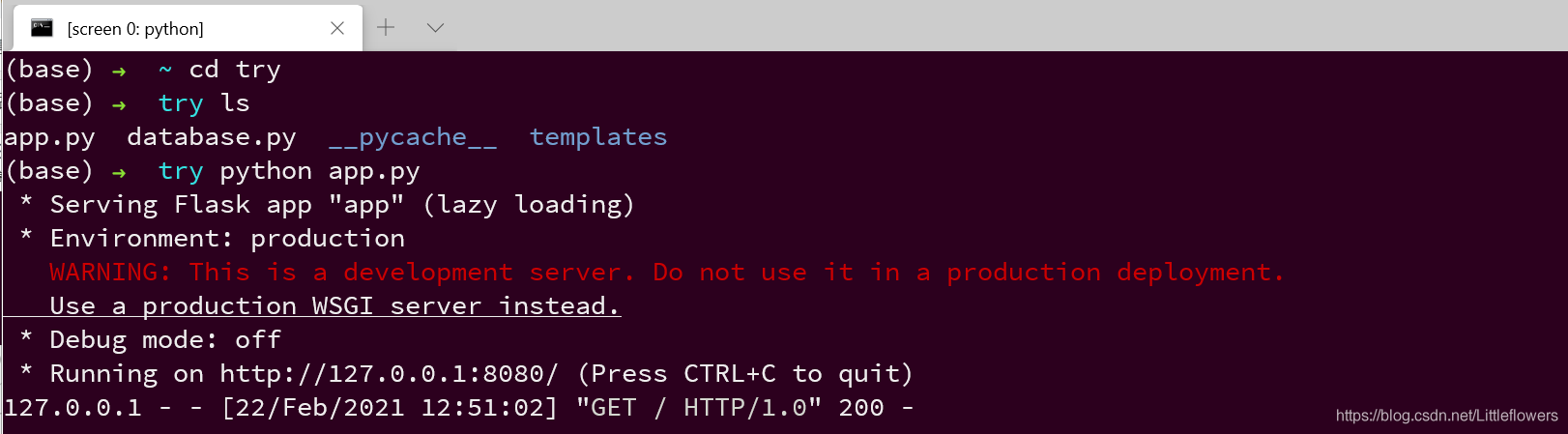
我們進入工程所在的文件try 輸入命令:python app.py 如圖:

這樣 我們再訪問一下121.41.111.94,會發現 網站已經啟動啦!我們即使關閉命令行,程序也繼續在後臺運行。
查看刪除後臺
如果我們需要查看後臺的運行情況,在服務器中輸入命令:screen -x
如果需要停止後臺運行,則先通過 screen -x [pid號] 進入某一後臺。進入之後 Ctrl+C即可停止運行。
如果刪除後臺,則先通過 screen -x [pid號] 進入某一後臺,進入之後輸入exit
結束
到此這篇關於利用python實現後端寫網頁(flask框架)的文章就介紹到這瞭,更多相關python後端寫網頁內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Python3+Flask安裝使用教程詳解
- Flask處理Web表單的實現方法
- python的簡單web框架flask快速實現詳解
- python框架flask知識總結
- Python的flask常用函數route()