一起來瞭解JavaScript面向對象
JavaScript原型鏈
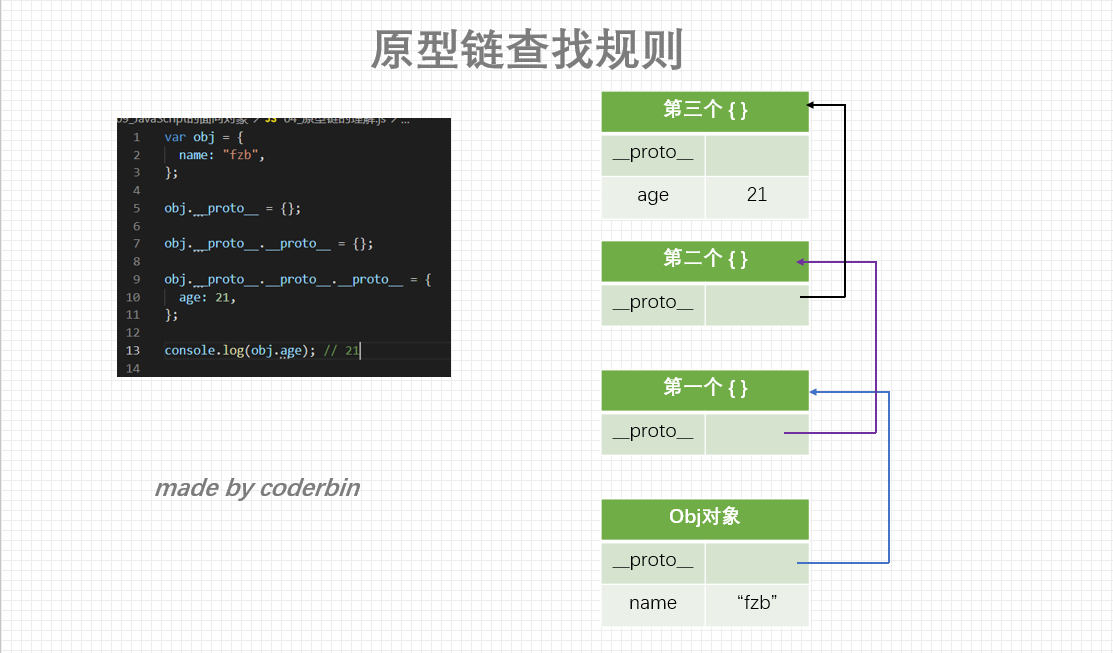
每一個對象都有原型,指向另一個對象,另一個對象也有自己的原型,就這樣由原型的原型構成的鏈條就叫原型鏈。

原型鏈的盡頭
如果一個原型鏈是,沒用盡頭的,那麼在查找一原型鏈上不存在的屬性時,就會一直查找下去,存在死循環瞭。顯然不是這樣的,那麼原型鏈的盡頭是什麼?
Object的原型
頂層原型
看代碼~
// obj字面量創建方法類似於 new Object()
// 那麼 obj對象就是Object的一個實例,也就是說obj.__proto__ === Object.prototype
var obj = {
name: "fzb",
};
// 那麼obj.__proto__ 或者 Oject.prototype 的__proto__ 是什麼? 答案是: null
console.log(obj.__proto__); // [Object: null prototype] {}
console.log(obj.__proto__.__proto__); // null
[Object: null prototype] {}的特殊之處:
1、該對象存在原型屬性,隻是原型指向瞭null,就是已經是頂層原型瞭。
2、該對象上還存在許多其他的方法,隻是不可枚舉,看不到。
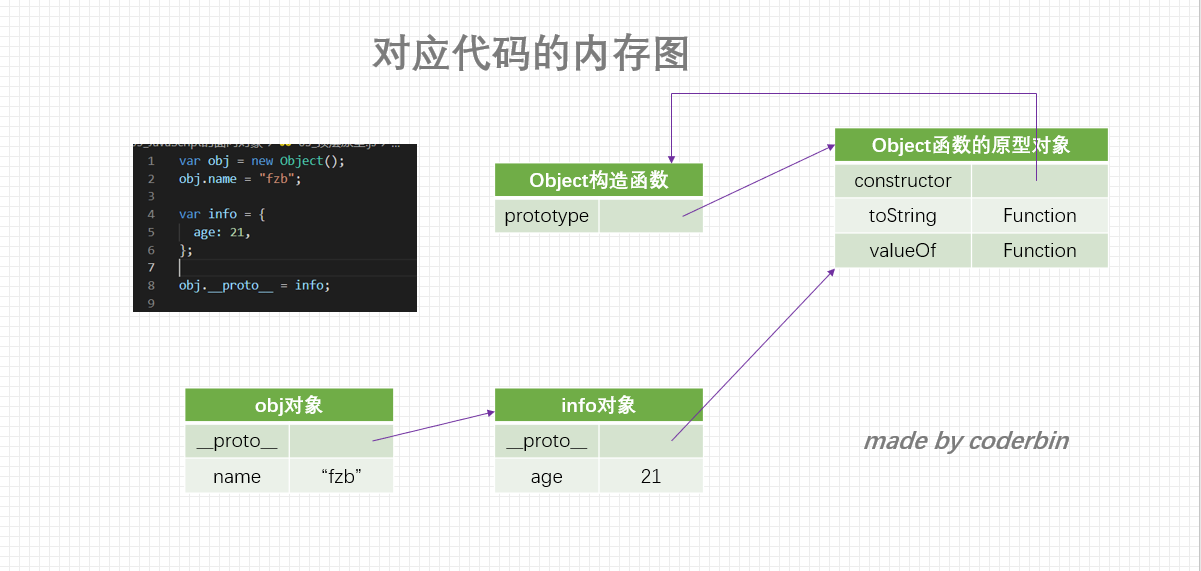
創建Object對象的內存圖

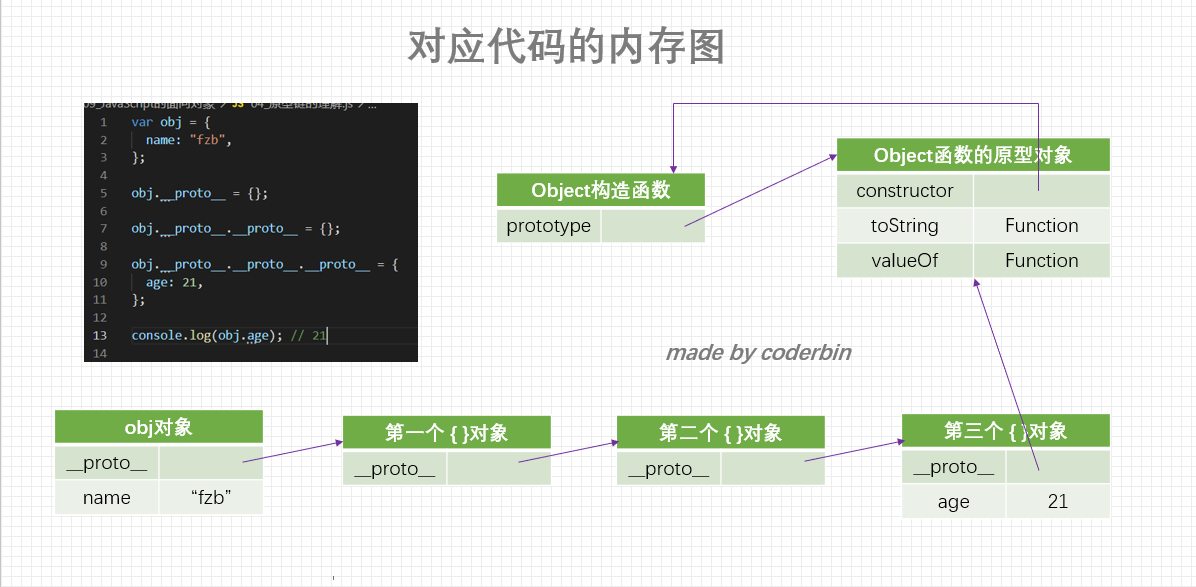
上方例子的內存圖

Object是所有類的父類
原型鏈最頂層的原型對象就是Object的原型對象
例子:
function Student(sno, name) {
this.sno = sno;
this.name = name;
}
const stu = new Student(201801, "fzb");
console.log(stu); // Student { sno: 201801, name: 'fzb' }
console.log(stu.__proto__); // {}
console.log(stu.__proto__.__proto__); // [Object: null prototype] {}
console.log(Student.__proto__); // {}
/* ***************後面將具體講解註釋內容***************
* 為什麼不是 Student.__proto__ = [Object: null prototype] {}
* 是因為 Student.__proto__ = Function.prototype
* Function.prototype.__proto__ = Object.prototype = [Object: null prototype] {}
* ***************後面將具體講解註釋內容***************
*/
console.log(Student.__proto__.__proto__); // [Object: null prototype] {}
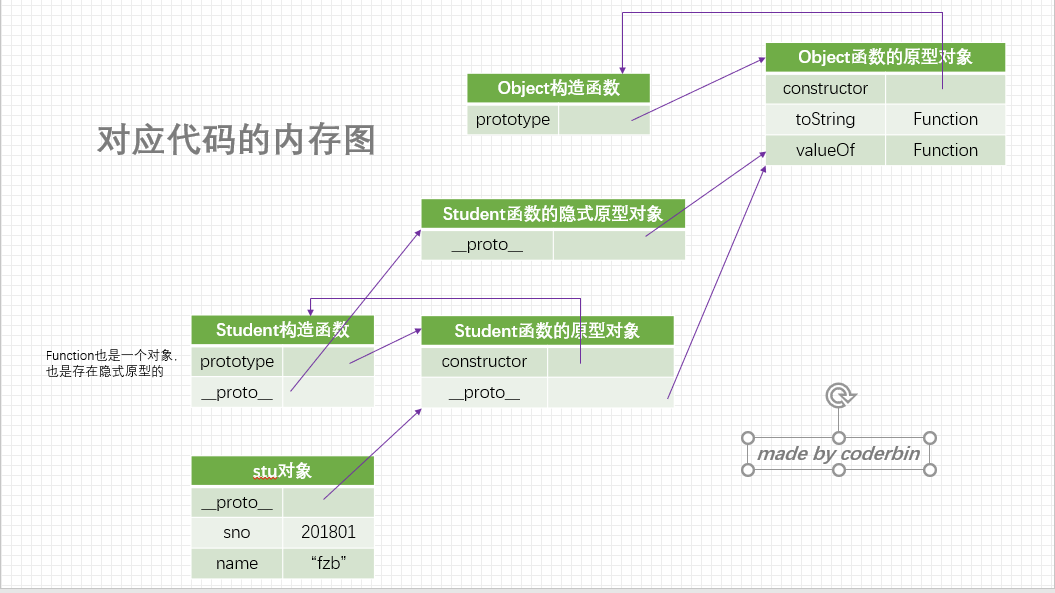
內存圖:

原型鏈實現繼承
繼承可以重復利用代碼,子類可以使用
例子:
function Person() {
this.name = "fzb";
}
Person.prototype.running = function () {
console.log(this.name + "正在跑步~");
};
function Student(sno) {
this.sno = sno;
}
Student.prototype = new Person();
// 重寫整個原型對象之後,要重新配置 constructor
Object.defineProperty(Student.prototype, "constructor", {
configurable: true,
enumerable: false,
writable: true,
value: Student,
});
Student.prototype.studying = function () {
console.log(this.name + "正在學習");
};
const stu = new Student(201801);
stu.running(); // fzb正在跑步~
stu.studying(); // fzb正在學習
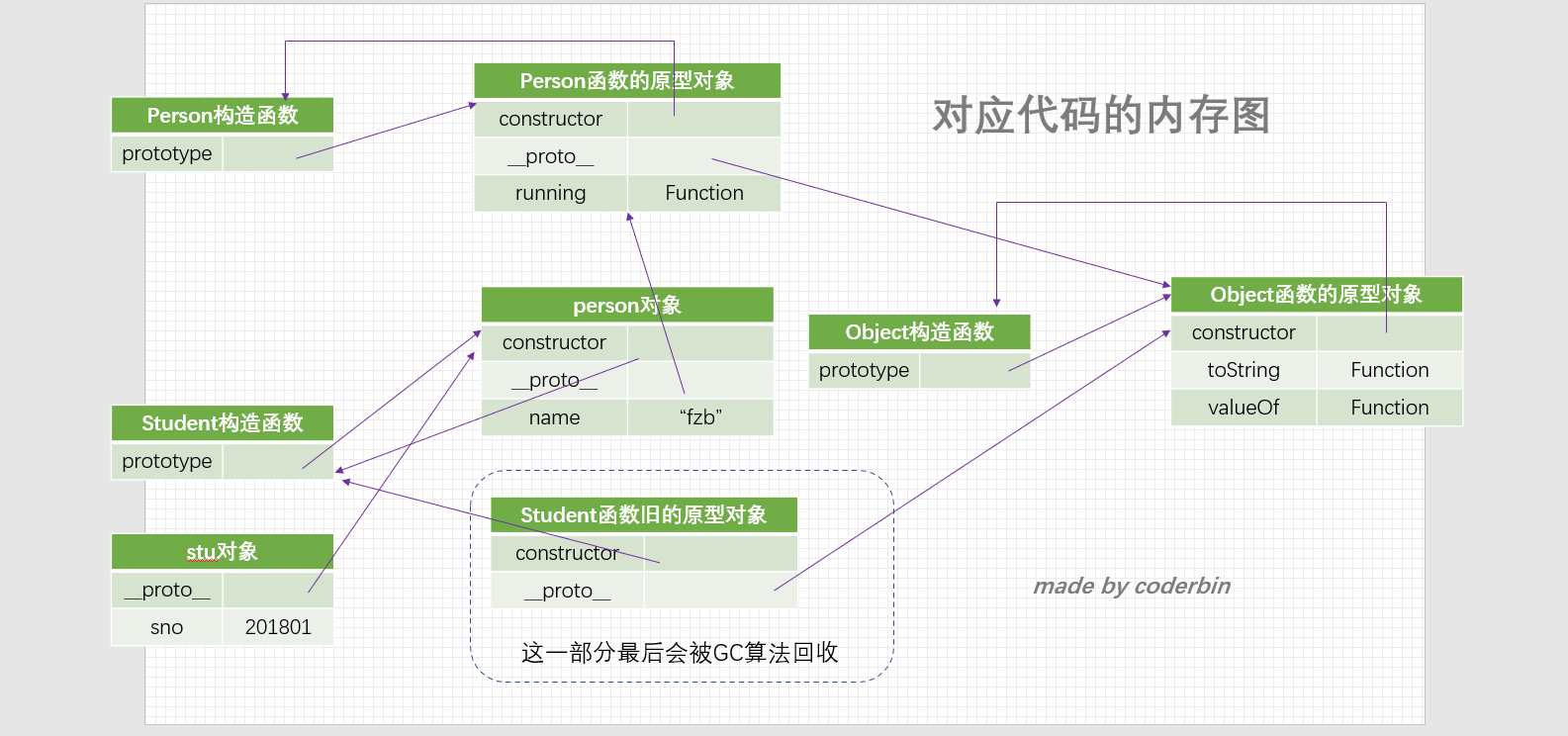
內存圖:

缺陷
1> 在打印子類對象時,有些屬性本應該打印出來的,但是因為在父類上,無法打印出來。
2> 多個子類對象在進行某些操作時,會出現相互影響。
// 在上方例子上,加一點點代碼,
function Person() {
this.name = "fzb";
this.friends = []; // 增加一個屬性
}
const stu1 = new Student(201801);
stu1.friends.push("zzw");
const stu2 = new Student(201801);
console.log(stu2.friends); // [ 'zzw' ]
// stu2上取到瞭stu1的friends屬性,這是不可以的
3> 無法傳遞參數,有些屬性存在父類構造函數內,子類實例化時,初始化參數無法傳入到父類。
借用構造函數實現繼承
在子類構造函數內,調用構造函數。使改變父類構造函數內的this指向,然後父類在this上添加的屬性就會在子類實例化的對象上。
function Person(name) {
this.name = name;
this.friends = [];
}
Person.prototype.running = function () {
console.log(this.name + "正在跑步~");
};
function Student(sno, name) {
Person.call(this, name); // 添加代碼
this.sno = sno;
}
Student.prototype = new Person();
// 重寫整個原型對象之後,要重新配置 constructor
Object.defineProperty(Student.prototype, "constructor", {
configurable: true,
enumerable: false,
writable: true,
value: Student,
});
Student.prototype.studying = function () {
console.log(this.name + "正在學習");
};
const stu1 = new Student(201801,"stu1");
stu1.friends.push("zzw");
const stu2 = new Student(201802,"stu2");
console.log(stu2.friends); // []
這時原型鏈實現繼承的三個弊端,就解決的。但是又出現瞭新的缺陷。
缺陷
1> 父類構造函數至少執行瞭兩次以上
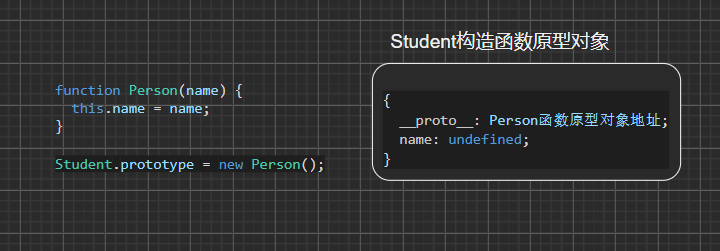
2> 子類構造函數的原型對象是父類的實例對象,那麼個對象上的屬性將會是undefined

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- JavaScript原型鏈及常見的繼承方法
- Javascript 原型與原型鏈深入詳解
- 如何利用JavaScript 實現繼承
- 一文徹底理解js原生語法prototype,__proto__和constructor
- JavaScript構造函數與原型之間的聯系