一款強大的端到端測試工具Playwright介紹
Playwright
Playwright 是微軟公司開源的一款 UI 自動化測試工具,它的第一個版本 v0.10.0 發佈於 2020 年 2 月初,目前的最新版本是 v1.18.0,版本的迭代速度還是很快的。

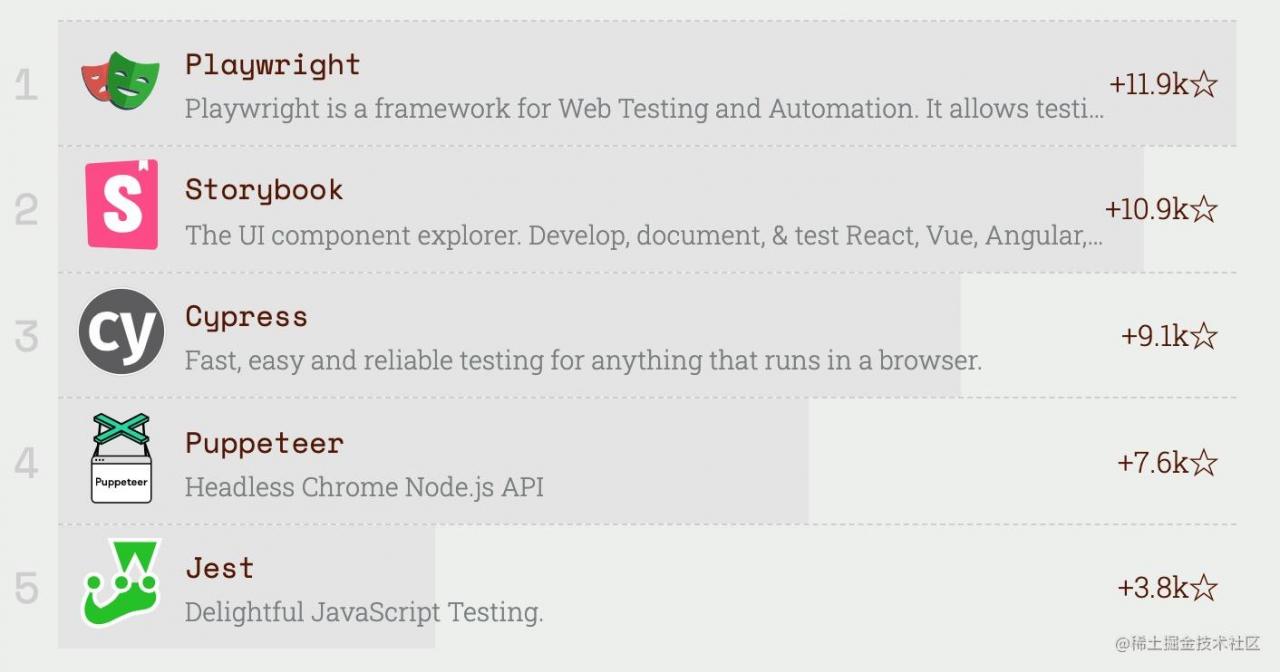
作為一款端到端的測試工具,在過去短短的兩年時間裡,Playwright 已經贏得瞭越來越多開發人員的青睞。Best of JS 網站對比瞭各個測試框架 2021 年在 GitHub 新增的 star 數量,Playwright 位於榜首位置,其受歡迎的程度可見一斑。本文將對 Playwright 的特點做一些的介紹。

跨瀏覽器
Playwright 支持瞭所有現代的瀏覽器內核,包括 Chromium, WebKit 和 Firefox,因此幾大主流的瀏覽器 Chrome、Edge、Firefox、Opera 以及 Opera 都支持。如果要對頁面做兼容性方面的測試,Playwright 是一個很好的選擇,畢竟 Puppeteer 支持的瀏覽器比較少。

支持多編程語言
Playwright 提供瞭多種編程語言的 API,包括 TypeScript、JavaScript、Python、.NET 和 Java,除瞭前端之外的其他工程師,也可以選擇自己熟悉的語言開發功能。比如,測試工程師可能對 Python 更為熟悉。在語言的支持方面,Puppeteer 做得也不是很好,很多人在抱怨它的 Python API 很難用。
const { chromium, firefox, webkit } = require('playwright');
(async () => {
const browser = await chromium.launch(); // Or 'firefox' or 'webkit'.
const page = await browser.newPage();
await page.goto('http://example.com');
// other actions...
await browser.close();
})();
保存登錄信息
在測試中,經常會有頁面登陸的場景,在單元測試中為瞭提高效率避免多次登陸,Playwright 提供瞭保存登陸上下文信息的功能。隻需要將已保存的登陸信息,重新加載到頁面中,即可恢復到用戶已登陸的狀態。
執行環境的隔離
Playwright 新增 Context 的概念,它能夠在單個瀏覽器實例中提供相互隔離的執行環境。特別是在同時測試多個頁面時,這個特性是非常有用的,很方便的實現網頁頻繁切換。每個頁面在各自的 Context 中執行,頁面之間不會產生幹擾,包括 Cookies 等信息都是隔離的。
const { chromium } = require('playwright');
// Create a Chromium browser instance
const browser = await chromium.launch();
// Create two isolated browser contexts
const userContext = await browser.newContext();
const adminContext = await browser.newContext();
// Create pages and interact with contexts independently
選擇器
Playwright 支持多種元素定位方式,比如 CSS 選擇器、XPath 選擇器等,而且使用起來比較友好。
// Clicks a <button> that has either a "Log in" or "Sign in" text.
await page.locator('button:has-text("Log in"), button:has-text("Sign in")').click();
自動等待
Playwright 在與元素交互操作(如點擊操作)之前,會進行一系列可操作性檢查,以確保這些行動按預期運行。它會自動等待所有相關檢查通過,然後才執行相關的操作。這樣可以避免元素因為沒有渲染,而導致交互操作的失敗。在其他的一些測試框架中,需要開發人員自己手動設置等待時間,而且手動設置的時間往往也是不精確的。
測試框架
Playwright 作為一個測試框架,集成瞭斷言、API 測試、測試註解等功能。在測試領域,Playwright 對標的應該是 Selenium,並且在測試領域中會有更多的應用場景。在開發體驗和運行效率方面,Playwright 可謂是後來居上,新技術的應用使其遠遠優於 Selenium。另外,在對移動端的支持、以及腳本錄制等方面,Playwright 也是有很好的表現。
import { test, expect } from '@playwright/test';
test('basic test', async ({ page }) => {
await page.goto('https://playwright.dev/');
const title = page.locator('.navbar__inner .navbar__title');
await expect(title).toHaveText('Playwright');
});
本文隻對 Playwright 做瞭一些簡單的介紹,並未深入的展開,從當前的使用的趨勢和熱度來看,還是有必要對它進行一定的瞭解和關註,更多關於端到端測試工具Playwright的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- 微軟開源最強Python自動化神器Playwright(不用寫一行代碼)
- 詳解Python初學者神器Playwright如何使用
- Playwright快速上手指南(入門教程)
- Python Playwright的使用詳解
- python+playwright微軟自動化工具的使用