vue移動端實現左滑編輯與刪除的全過程
前言
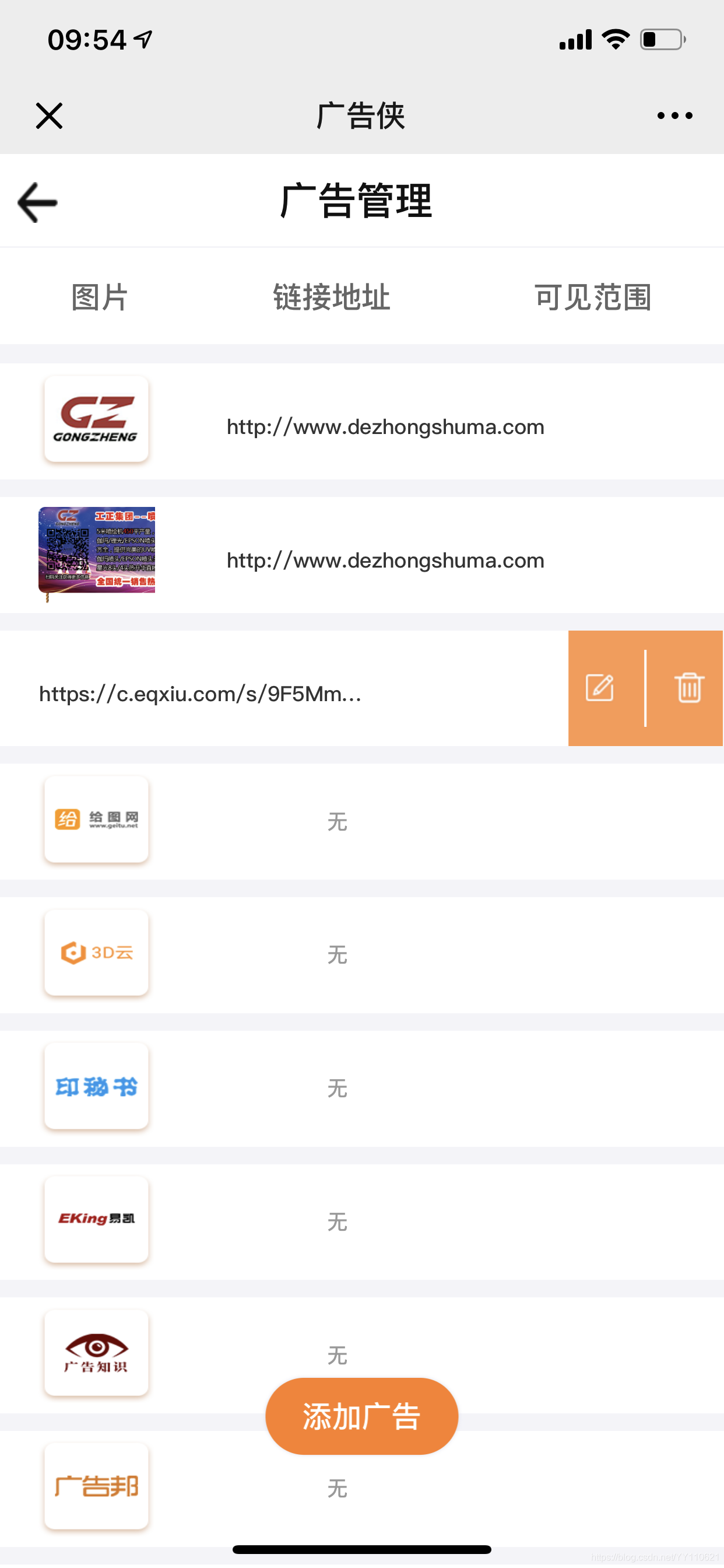
根據項目需要使用 Vue-touch 實現瞭一個vue移動端的左滑編輯和刪除功能,廢話不多說,先看效果圖,然後上代碼吧!

方法如下:
第一步:安裝 vue-touch
npm install vue-touch@next --save
第二步:main.js 中引入
import VueTouch from 'vue-touch';
Vue.use(VueTouch, {
name: 'v-touch'
});
第三步:使用(用v-touch包住你要左滑刪除的內容)
<div class="wrap">
<v-touch
style="margin-bottom:10px"
v-on:panstart="onPanStart(key)"
v-on:panmove="onPanMove"
v-on:panend="onPanEnd"
v-for="(item, key) in list"
:key="key"
>
<!-- 下面div這一塊是我頁面需要左滑刪除的項目內容,你可以替換成你自己的 -->
<div class="item df_sb item-p" :style="activeId === key ? swipe : ''">
<p class="left-img">
<img :src="item.image_url" alt>
</p>
<p class="url" v-if="item.redirect_url != '' ">{{item.redirect_url}}</p>
<p class="city nothave" v-else>無</p>
<p class="city">{{item.city}}</p>
<div class="edit-delete df_sad" :ref="'editBtn' + key">
<div class="edit" @click="editFun('edit',item.id,item.image_url,item.redirect_url)">
<img src="../../assets/images/adver/ic_xiugai.png" alt>
</div>
<p class="edit-line"></p>
<div class="ad-delete" @click="deleteFun(key,item.id)">
<img src="../../assets/images/adver/ic_shanchu.png" alt>
</div>
</div>
</div>
</v-touch>
</div>
第四步:定義變量,以及方法,下面代碼可直接拷貝,將不需要的刪除換成自己的,需要的留著就行
<script>
import httpApi from "../../http/httpApi";
export default {
name: "",
data() {
return {
swipe: "", // 滑動的樣式
wd: 0, // 編輯和刪除按鈕的寬度之和
swipeWd: 0, // 已經滑動的距離
activeId: "", // 實際是上一次的活動id
//以上四個變量必須保留,下面的三個可以刪除
page: 1,
size: 10,
list: []
};
},
methods: {
//請求列表數據
getList($state) {
let params = new URLSearchParams();
params.append("page", this.page);
params.append("size", this.size);
this.$post(httpApi.BANNERLIST, params)
.then(res => {
if (res.code == 10000) {
if (res.data) {
this.list = this.list.concat(res.data.list);
this.page++;
if (res.data.list.length === 10) {
$state.loaded();
} else {
$state.complete();
}
} else {
$state.complete();
}
} else {
$state.complete();
}
})
.catch(err => {
console.log(err);
});
},
// 編輯
editFun(type, image_id, image, url) {
this.$router.push({
path: "/issueAdvertising",
});
},
// 刪除
deleteFun(index, image_id) {
this.activeId = ""; //將上一次的活動id制空
let params = new URLSearchParams();
params.append("agent_id", this.id);
params.append("image_id", image_id);
this.$post(httpApi.DELETEBANNER, params)
.then(res => {
if (res.code == 10000) {
// 雖然請求刪除接口刪除瞭列表其中的某一項內容,但是頁面上還有
//因此需要在本地數組中也刪除,這樣才完美,下面這行代碼比較重要,可以寫在你刪除接口成功後的地方
this.list.splice(index, 1);
this.modal.toastFun("刪除成功");
} else if (res.code == 20000) {
this.modal.toastFun(res.message);
}
})
.catch(err => {});
},
// 以下三個方法全部拷貝,無需修改
//滑動位置
onPanStart(id) {
event.preventDefault();
// 獲取右側按鈕寬度
let str = "editBtn" + id;
this.wd = 1.2 * this.$refs[str][0].offsetWidth;
// 初始化
if (this.activeId != id) {
this.swipe = "transform:translateX(0px)";
this.swipeWd = 0;
}
this.activeId = id;
},
//滑動位置
onPanMove(event) {
event.preventDefault();
let deltaX = event.deltaX;
// 組件向左移動直到最大距離
if (deltaX < 0 && deltaX > -this.wd) {
// 向左滑動
this.swipe = "transform:translateX(" + deltaX + "px)";
this.swipeWd = deltaX;
}
if (deltaX > 0 && deltaX <= this.wd && this.swipeWd < 0) {
// 向右滑動
let wx = deltaX + this.swipeWd;
this.swipe = "transform:translateX(" + wx + "px)";
}
},
// 結束位置
onPanEnd(event) {
event.preventDefault();
// 判斷向左移動的距離是否大於二分之一
let deltaX = event.deltaX;
if (deltaX < 0) {
if (deltaX <= -this.wd / 2) {
// 向左滑動超過二分之一
this.swipe = "transform:translateX(" + -this.wd + "px)";
this.swipeWd = -this.wd;
} else {
this.swipe = "transform:translateX(0px)";
this.swipeWd = 0;
}
} else {
if (this.swipeWd < 0 && deltaX >= this.wd / 2) {
// 向左滑動超過二分之一
this.swipe = "transform:translateX(0px)";
this.swipeWd = 0;
} else {
this.swipe = "transform:translateX(" + this.swipeWd + "px)";
}
}
}
},
};
</script>
style
我隻貼出瞭上面代碼的css樣式,根據需求自行刪減吧,有需要的留著,不需要的刪除,需要改變的自行修改
.wrap {
width: 100%;
height: 100%;
overflow: hidden;
}
.item {
padding-left: 40px;
height: 120px;
background: #ffffff;
align-items: center;
flex-direction: inherit;
.left-img {
width: 120px;
height: 100px;
overflow: hidden;
img {
min-width: 120px;
height: 100px;
}
}
}
.url {
width: 400px;
padding: 10px 30px 0;
box-sizing: border-box;
word-wrap: break-word;
text-align: center;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.city {
text-align: center;
min-width: 100px;
}
.item-p {
color: #333333;
font-size: 22px;
}
.nothave {
color: #999999;
}
.hint {
height: 40px;
align-items: center;
margin-bottom: 30px;
}
.line {
width: 250px;
height: 1px;
background: #999999;
opacity: 0.5;
}
.item {
width: 120%; // 超過100%
transition: 0.1s ease 0s; // 過渡效果
}
.edit-line {
width: 2px;
height: 80px;
background: rgba(255, 255, 255, 1);
}
.edit-delete {
width: 160px;
height: 100%;
background: rgba(255, 126, 34, 1);
opacity: 0.8;
align-items: center;
}
.edit,
.ad-delete {
img {
width: 42px;
height: 42px;
}
}
.add-btn {
width: 200px;
height: 80px;
background: rgba(255, 126, 34, 1);
box-shadow: 0px 0px 5px 0px rgba(221, 221, 236, 1);
border-radius: 40px;
text-align: center;
line-height: 80px;
color: #ffffff;
font-size: 30px;
position: fixed;
bottom: 8%;
left: 50%;
transform: translateX(-50%);
}
總結
有需要的拿走根據自己的需求稍做修改即可,寫的很詳細,到此這篇關於vue移動端實現左滑編輯與刪除的全過程的文章就介紹到這瞭,更多相關vue左滑編輯與刪除內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 解決vue使用vant輪播組件swipe + flex時文字抖動問題
- jQuery實現移動端懸浮拖動效果
- vue單選按鈕,選中如何改變其當前按鈕顏色
- JavaScript實現鐘表案例
- python實現圖片九宮格分割的示例