詳解node.js創建一個web服務器(Server)的詳細步驟
前言
在 node.js 中創建一個服務器非常簡單,隻需要使用 node.js 為我們提供的 http 模塊及相關 API 即可創建一個麻雀雖小但五臟俱全的web 服務器,相比 Java/Python/Ruby 搭建web服務器的過程簡單的很。
http model
要想創建一個基於 node.js 的 web 服務器,你就必須使用 node.js 提供的 http 模塊,node.js 中的 http 接口旨在支持傳統上難以使用的協議的許多特性, 特別是,大塊的、可能塊編碼的消息,接口永遠不會緩沖整個請求或響應,用戶能夠流式傳輸數據。
為瞭支持所有可能的 http 應用程序,node.js 的 http API 都非常底層,也就是說所有底層復雜的問題都被 node.js 解決並封裝成模塊及相關 API 供我們使用,你隻需要遵循 node.js 的簡潔語法即可上手使用。
創建服務器
首先,你需要引入 http 模塊,然後通過相關 API 實現某些功能,下面是一個麻雀雖小但五臟俱全的 node web服務器。
在創建服務器之前,你有必要大概過一遍這兩個 API,或者你回過頭來再看也可以。
(1)返回一個新建的 http.Server 實例
http.createServer([options][, requestListener])
- options:<Object>
- requestListener: <Function>
- 返回:<http.Server>
(2)啟動 HTTP 服務器監聽連接
server.listen(port,callback)
- port:<Number>
- 端口號callback:<Function> 回調函數
- 返回:無
(3)屏幕打印字符串(簡單使用chunk)
response.write(chunk[, encoding][, callback])
- chunk:<String> | <Buffer>
- encoding:<String> 默認值: ‘utf8’。
- callback:<Function> 回調
- 返回:<boolean>
hello.js
// 引入核心模塊
var http = require('http')
// 創建服務器(API返回的是一個實例)
var server = http.createServer()
// 綁定端口號(3000)
server.listen(3000, () => {
console.log(`服務器啟動成功,等待客戶端請求...`)
})
// 監聽客戶端發起的請求
server.on('request', (request, response) => {
// 客戶端請求路徑
console.log(`客戶端請求路徑為:${request.url}`)
// 響應給客戶端
switch(request.url){
case '/': {//瀏覽器默認行為
response.write(`/`)
break;
}
case '/index': {//首頁
response.write(`/index`)
break;
}
case '/loging': {//登錄頁
response.write(`/loging`)
break;
}
}
// 響應完成
response.end()
})
我們已經完成瞭 hello.js web服務器編寫,現在我們啟動服務器:
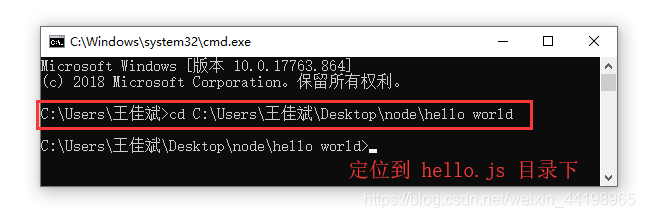
一、打開cmd終端定位到 hello.js 文件目錄中(IDE內置終端也可以)

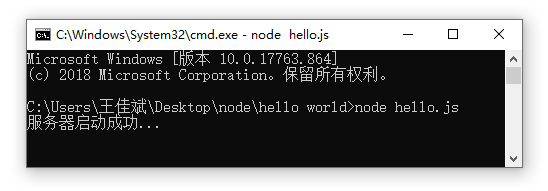
二、啟動 hello.js
// 啟動命令 node hello.js

顯示關鍵字[服務器啟動成功…]即為開啟成功,然後打開瀏覽器準備測試。
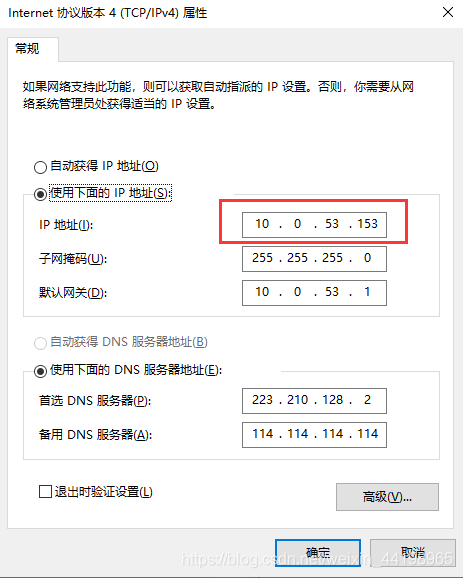
三、輸入本機 IP 地址,就像這樣一個 URL,端口為自己配置的端口,默認8000


測試請求

註意,就算不寫 “/” 瀏覽器也會默認添加。


到此這篇關於詳解node.js創建一個web服務器(Server)的詳細步驟的文章就介紹到這瞭,更多相關node.js創建web服務器內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Node.js中的HTTP Server對象與GET、POST請求
- node.js核心模塊有哪些
- Node.js之http模塊的用法
- 使用Node.js搭建Web服務器
- Nodejs http模塊返回內容中文亂碼問題及解決