vue-cli4.5.x快速搭建項目
一、安裝vue-cli
npm i @vue/cli -g
二、創建項目
vue-cli會創建一個完整的項目文件夾,內部包含src等,我們僅需要cd進打算放置這個項目文件的文件夾內執行如下代碼即可;
1.生成項目文件;
終端輸入:
vue create projectname
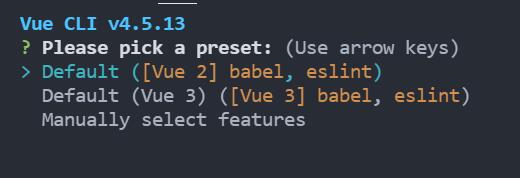
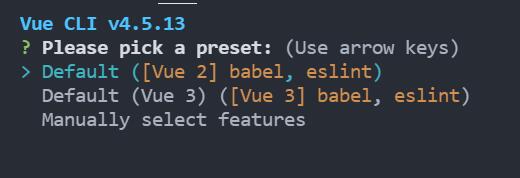
2.選擇生成配置方式
此處選擇最下面一項進行手動配置
(你要是喜歡用eslint就直接選vue3那項就好)

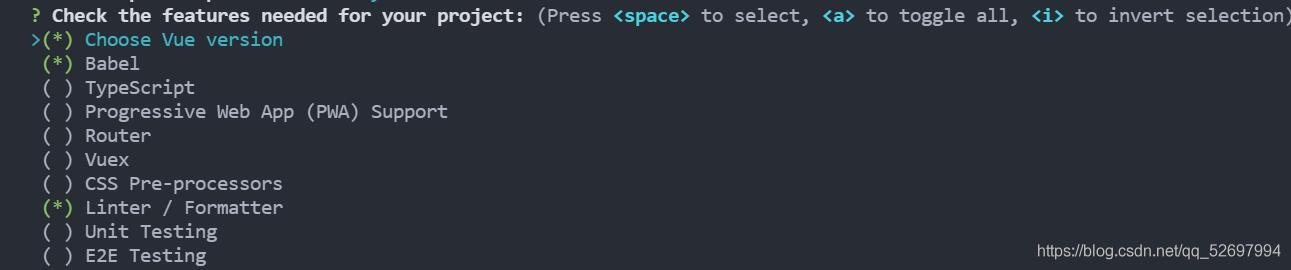
3.插件選擇
選擇你需要的插件,上下箭頭移動,空格切換選取狀態

選錯或漏選?沒事,構建完畢後你依然可以通過Vue UI來修改插件配置(下面會說到)
我不太適應ESLint,我這裡就不逞能瞭…
最下的單元測試(unit Testing)和端到端測試(E to E Testing),有需求的話就開;

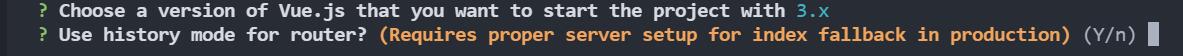
4.單項配置
選中第一項””Choose Vue version來進行單項配置:
是否為vue-router啟用HTML5的history模式?

這個推薦啟用,會讓你的url更加整潔好看,可讀性更高;
在SPA頁面中,不少方法會依賴於HTML5的history模式;
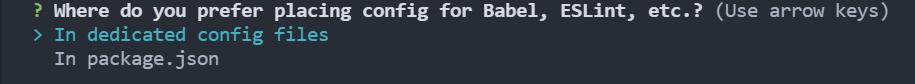
你打算怎麼存放這些babel&eslint之類的東西的配置文件?

這裡我推薦第一項吧…生成單獨的配置文件,這樣修改的時候你隻需要找到對應的配置文件即可修改對應的配置;
好的,你打算把這次構建項目的配置沿用到今後嘛?

這個你自己決定嘍…
選擇是的話,下次在執行第一步時就會出現第四個選項,那就是你自定義的配置方法.
給你自己這套配置取個名字:projectname

5.選擇包管理工具
會讓你選擇是用npm還是yarn,我這裡沒有顯示直接用瞭npm ,奇奇怪怪;
選自己想用的就好.

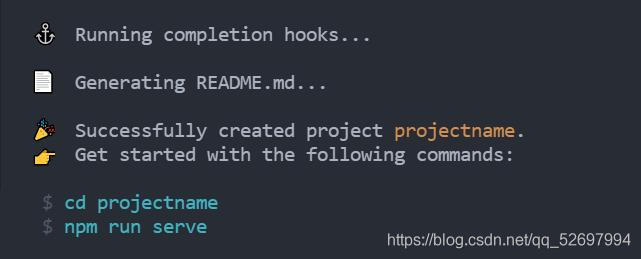
至此創建完成.
那我們就運行下看看吧!
npm run serve
進入相應的端口,即可看到Vue的初始界面.

三.VueUI修改配置
打開cmd,輸入”vue ui”等待GUI服務啟動,就會自動打開一個基於本地服務的UI界面

導入你的項目文件,即可在左側插件等分類下對項目進行快捷運行&插件安裝&插件卸載等等等等操作.
附-刪除已保存的配置選項
如果你保存瞭配置,那麼下次用的時候會在這裡多一項你自己的配置,太多的話可能會有點眼花繚亂?

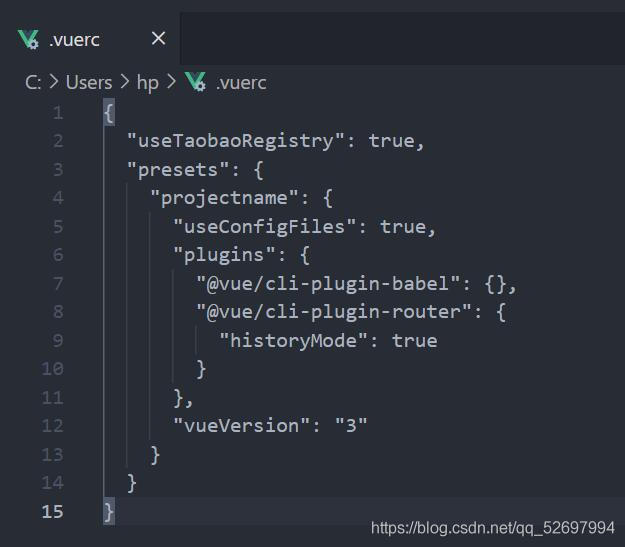
這些配置會保存在C盤Administrator下的”.vuerc”文件中

刪除相應的對象即可.
總結
到此這篇關於vue-cli4.5.x快速搭建項目的文章就介紹到這瞭,更多相關vue-cli4.5.x 搭建項目內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!