Django集成富文本編輯器summernote的實現步驟
提到Django的富文本編輯器,大傢一定會想到ckeditor和tinyMCE。其實還是有一個富文本編輯器同樣優秀,它就是summernote,個人認為功能上不遜於ckeditor,比tinyMCE更強大。Summernote 是一個簡單靈活的所見即所得的 HTML 富文本編輯器,基於 jQuery 和 Bootstrap 構建,支持圖片上傳,提供瞭大量可定制的選項。
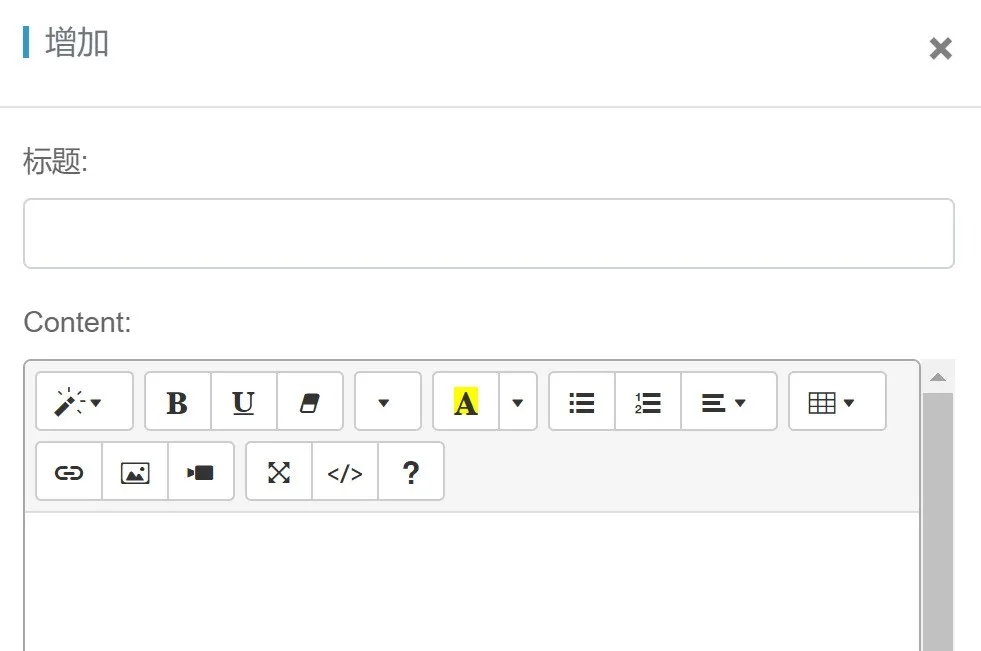
展示效果如下所示:

第一步 安裝django-summernote
首先通過pip安裝django-summernote,建議安裝在Django項目所在的虛擬環境裡。如果你要上傳圖片,還需要安裝pillow這個圖片庫。
pip install django-summernote pip install pillow # 上傳圖片時需要
接著將其加入到INSTALLED_APPS裡去,如下所示:
INSTALLED_APPS = [
...
'django_summernote', # 註意下劃線
]
然後將django_summernote.urls 加入到項目的 urls.py
from django.urls import include
# ...
urlpatterns = [
...
path('summernote/', include('django_summernote.urls')),
...
]
如果你需要上傳圖片,還需要在settings.py中設置MEDIA相關選項,如下所示。如果你Django的版本是3.x的,你還需設置X_FRAME_OPTIONS選項。
MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media/') # Django 3.X用戶還需增加如下配置 X_FRAME_OPTIONS = 'SAMEORIGIN'
如果你在本地開發測試環境debug=True, 你還需要使用django自帶static靜態文件服務器才能正確顯示上傳的圖片。修改項目的urls.py, 添加如下代碼:
from django.conf import settings
from django.conf.urls.static import static
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
第二步 使用django-summernote
你可以在Django自帶管理後臺admin中使用django-summernote, 也可以在自己的表單中使用django-summernote。
admin中使用
from django_summernote.admin import SummernoteModelAdmin
from .models import Post
class PostAdmin(SummernoteModelAdmin):
summernote_fields = ('content',)
admin.site.register(Post, PostAdmin)
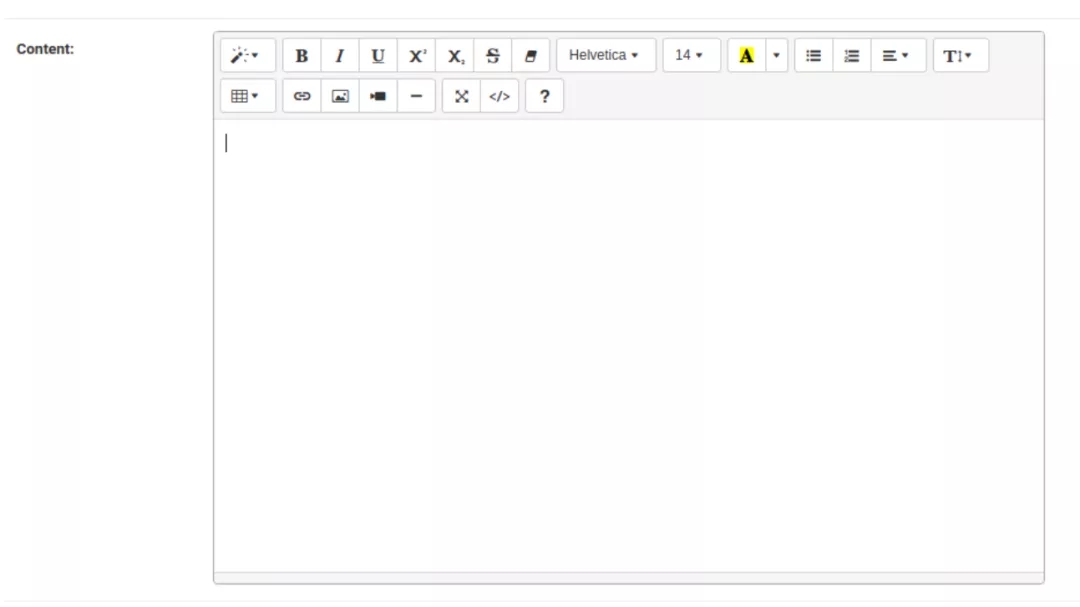
展示效果如下所示:

表單中使用
如果你使用普通表單,隻需要設置富文本顯示字段的widget即可,如下所示:
from django_summernote.widgets import SummernoteWidget, SummernoteInplaceWidget
# Apply summernote to specific fields.
class PostForm(forms.Form):
content = forms.CharField(widget=SummernoteWidget()) # instead of forms.Textarea
# 如果你已使用django-crispy-forms, 請使用
class PostForm(forms.Form):
content = forms.CharField(widget=SummernoteInplaceWidget())
如果你使用ModelForm, 可以通過如下方式設置widget。
class PostForm(forms.ModelForm):
class Meta:
model = Post
widgets = {
'content': SummernoteWidget(),
}
註意:通過表單提交的內容都是帶html標簽的,需正確顯示文本,需要使用safe模板標簽。
{{ content|safe }}
由於SummernoteWidget對用戶提交的數據不做任何轉義,所以存在外部用戶通過表單註入惡意腳本的風險,小編並不建議使用。在表單中使用django-summernote更好的方式是使用SummernoteTextFormField和SummernoteTextField,它們會對所有有害的標簽進行轉義。使用方式如下所示:
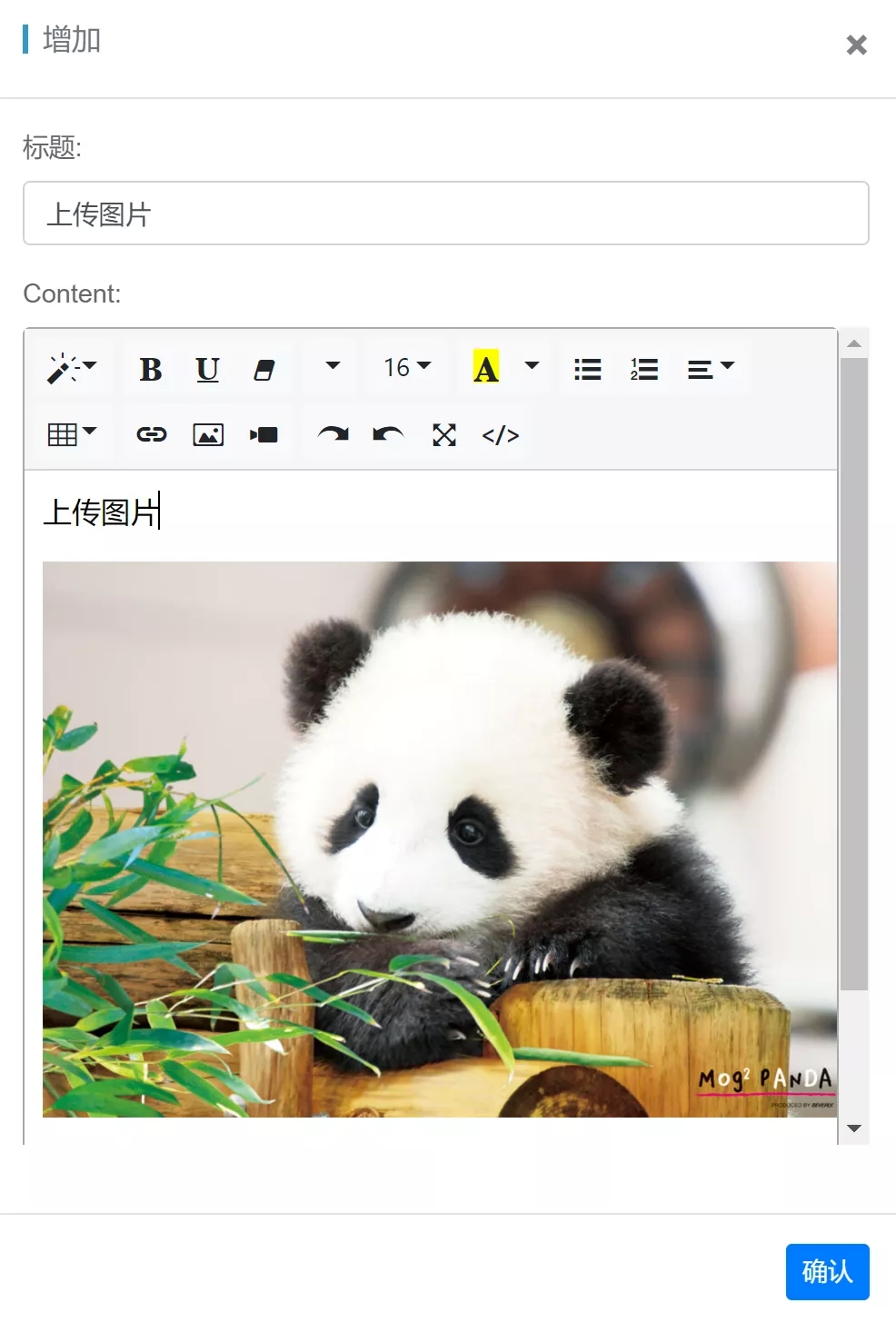
第三步 測試效果
Djangos-summernote不僅可以上傳圖片,還可以嵌入視頻哦,親測成功!

第四步 常規配置
常用設置選項如下所示,可以滿足大部分項目需求,可以直接copy使用。
SUMMERNOTE_CONFIG = {
'iframe': True,
# 如果你本身已使用Bootstrap/jQuery主題
# 'iframe': False,
'summernote': {
# As an example, using Summernote Air-mode
'airMode': False,
# 編輯窗口 size
'width': '100%',
'height': '450',
# 語言設置
'lang': None,
# 工具欄圖標
# https://summernote.org/deep-dive/#custom-toolbar-popover
'toolbar': [
['style', ['style',]],
['font', ['bold', 'underline', 'clear']],
['fontname', ['fontname']],
['fontsize', ['fontsize']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture', 'video']],
['view', ['redo', 'undo', 'fullscreen', 'codeview',]],
],
},
# 上傳圖片需要用戶先登錄.
'attachment_require_authentication': True,
# Set `upload_to` function for attachments.
# 'attachment_upload_to': my_custom_upload_to_func(),
# Set custom storage class for attachments.
# 'attachment_storage_class': 'my.custom.storage.class.name',
# You can completely disable the attachment feature.
'disable_attachment': False,
# Set to `True` to return attachment paths in absolute URIs.
'attachment_absolute_uri': False,
# test_func in summernote upload view. (Allow upload images only when user passes the test)
# https://docs.djangoproject.com/en/2.2/topics/auth/default/#django.contrib.auth.mixins.UserPassesTestMixin
# ```
# def example_test_func(request):
# return request.user.groups.filter(name='group_name').exists()
# ```
# 'test_func_upload_view': example_test_func,
# 懶加載
'lazy': True,
}
以上就是Django集成富文本編輯器summernote的實現步驟的詳細內容,更多關於Django集成富文本編輯器summernote的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- django配置DJANGO_SETTINGS_MODULE的實現
- django中資源文件夾的引入及配置方法
- python框架django中結合vue進行前後端分離
- Django項目創建的圖文教程
- Django實現上傳圖片功能