Django實現上傳圖片功能
本文實例為大傢分享瞭Django實現上傳圖片的具體代碼,供大傢參考,具體內容如下
1.設置存放上傳的圖片的文件夾
settings.py
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace('\\', '/')
MEDIA_URL = '/media/'
2.創建圖片路徑的表結構
models.py
# 存放圖片的表
class Avatar(models.Model):
user = models.CharField(max_length=100)
photo = models.ImageField(upload_to='photos', default='avatar.jpg')
3.構建並實施遷移文件
python manage.py makemigrations
python manage.py migrate
4.添加路徑
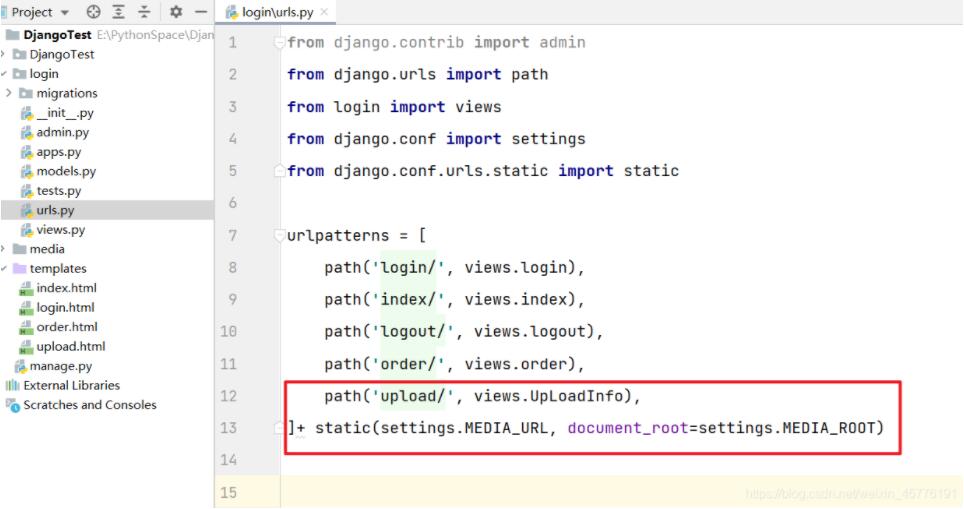
urls.py
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('upload/', views.UpLoadInfo),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)

5.寫邏輯
在view.py
# 上傳圖片
def UpLoadInfo(request):
if request.method == 'POST':
# img = request.FILES.get('photo')
# user = request.FILES.get('photo').name
new_img = models.Avatar(
photo=request.FILES.get('photo'), # 拿到圖片
user=request.FILES.get('photo').name # 拿到圖片的名字
)
new_img.save() # 保存圖片
return HttpResponse('上傳成功!')
return render(request, 'upload.html')
6.添加html頁面
文件夾templates
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/upload/" method="POST" enctype="multipart/form-data">
{% csrf_token %}
<input name="photo" type="file" >
<button id="upload" type="submit">上傳頭像</button>
</form>
</body>
</html>
7.效果
運行項目,進入upload查看

上傳成功之後


以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。
推薦閱讀:
- django實現圖片上傳數據庫並顯示
- 將圖片保存到mysql數據庫並展示在前端頁面的實現代碼
- Django的基本運用之Django垃圾分類詳解
- Django上傳excel表格並將數據寫入數據庫的詳細步驟
- Django集成富文本編輯器summernote的實現步驟