微信小程序使用同聲傳譯實現語音識別功能
我使用同聲傳譯語音識別功能是為瞭實現微信小程序首頁的語音搜索功能,如果你也是那麼恭喜你,你可以ctrl+c、ctrl+v再改一改,如果你不是那麼你也不要著急的走可以看完我的文章會對你有所幫助!
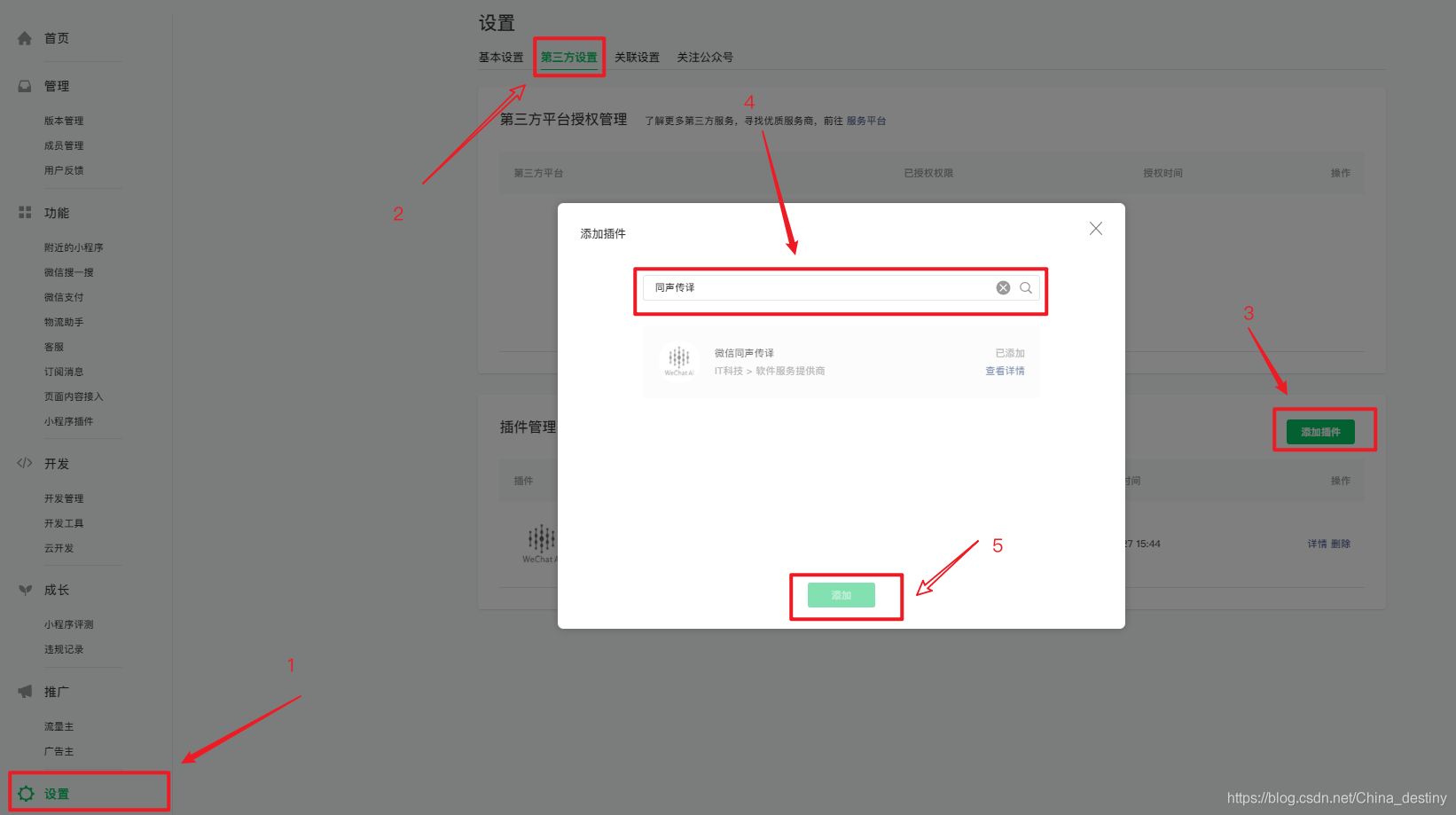
首先是在微信公眾平臺(也就是小程序的後臺),在左側菜單欄中的設置–>第三方設置下的插件管理–>添加–>搜索同聲傳譯–>點擊添加

接下來就是在代碼中進行添加一些設置。
如果你是使用微信開發者工具進行開發小程序的話,需要在app.json文件中添加一下代碼。
// app.json
{
...
"plugins": {
...
"WechatSI": {
"version": "0.3.4", // 這是同聲傳譯的版本(也可以在微信公眾平臺添加的同聲傳譯查看最新版本)
"provider": "wx069ba97219f66d99" // 這是同聲傳譯的ID
}
}
}
如果你是使用 Hbuildex 進行開發小程序的話,需要在 manifest.json 文件的源碼視圖中進行添加修改。
在源碼視圖中找到 mp-weixin,然後按照以下代碼進行添加修改
// manifest.json
/* 小程序特有相關 */
"mp-weixin": {
"appid": "xxxxxxxxxx", // 這是你小程序的AppId
...
"plugins": {
"WechatSI": {
"version": "0.3.4", // 這是同聲傳譯的版本(也可以在微信公眾平臺添加的同聲傳譯查看最新版本)
"provider": "wx069ba97219f66d99" // 這是同聲傳譯的ID
}
}
}
做完以上步驟之後,就可以根據官方文檔進行開發瞭
下面就是我的功能實現代碼瞭
// index.vue 在這裡我的頁面佈局隻寫瞭語音按鈕(簡化瞭)
<template>
<div @click="yuyin" class="yuyin-icon">
<img :src="baseUrlImg+'/yuyin.png'" alt="" class="img" />
</div>
</template>
<script>
export default {
data() {
return {
// 這是搜索框中的內容
search_word: ''
}
},
methods: {
// 語音點擊事件
yuyin: function() {
var that = this
// 向用戶發起授權請求
uni.authorize({
scope: 'scope.record', // 獲取錄音功能,也就是麥克風權限
success: (res) => {
// 用戶授權使用麥克風權限調用語音搜索事件函數
that.plugin()
},
// 用戶沒有授權使用麥克風權限執行以下代碼
fail(res) {
// 顯示模態彈窗提示用戶沒有開啟麥克風權限
uni.showModal({
content: '檢測到您未開啟麥克風權限,請保持麥克風權限為開啟狀態',
confirmText: '去開啟',
showCancel: false,
success: (res) => {
console.log(res)
if(res.confirm) {
// 調起客戶端小程序設置界面,返回用戶設置的操作結果
uni.openSetting({
success: (res) => {
console.log(res)
if(res.authSetting['scope.record'] == false) {
that.plugin()
}
}
})
} else {
uni.navigateBack({
delta: 1
})
}
}
})
}
})
}
// 語音搜索
plugin () {
var that = this
var plugin = requirePlugin('WechatSI')
var manager = plugin.getRecordRecognitionManager()
// 設置錄音的參數
manager.start({
duration: 5000, // 時間
lang: "zh_CN" // 語言
})
// 開始錄音
manager.onStart = function(res) {
console.log("成功開始錄音識別", res)
if(res.msg == 'Ok') {
// 提示用戶正在錄音
uni.showToast({
title: '正在識別語音...',
duration: 5000,
icon: 'loading'
})
}
}
// 錄音結束
manager.onStop = function(res) {
// 提示用戶正在跳轉到搜索頁面(因為我做的時候,在跳轉這塊會有1~2秒的時間,所以我設置瞭一個提示框)
uni.showToast({
title: '正在跳轉...',
duration: 1500,
icon: 'success'
})
// 將識別的語音翻譯成文本
plugin.translate({
lfrom: 'en_US',
lto: 'zh_CN',
content: res.result,
success: function(res) {
if(res.retcode == 0) {
// (iphone是這樣,Android不清楚)語音識別有時會在末尾添加符號
if(res.result.charAt(res.result.length - 1) == '。' || res.result.charAt(res.result.length - 1) == '.') {
res.result = res.result.substr(0, res.result.length - 1);
}
// 將翻譯後的內容放到搜索框中
that.search_word = res.result
// 執行搜索功能的代碼
that.searchName()
} else {
console.log('翻譯失敗', res)
}
},
fail: function(res) {
console.log('網絡失敗', res)
// 當用戶說話聲音小或者用戶沒有說話就會報這兩個錯誤
if(res.retcode == -10001 || res.retcode == -10002) {
uni.showToast({
title: '沒有聽清您說什麼',
duration: 1000,
icon: 'error'
})
}
}
})
}
// 打印錯誤信息
manager.onError = function(res) {
console.error('error msg', res.msg)
}
}
}
}
</script>
到此這篇關於微信小程序使用同聲傳譯實現語音識別功能的文章就介紹到這瞭,更多相關小程序語音識別內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!