如何使用RoughViz可視化Vue.js中的草繪圖表
介紹
圖表是數據的圖形表示,用於使數據集更易於閱讀,並且易於區分各部分。雖然大多數用戶習慣於看到簡潔而正式的圖表,但一些用戶更喜歡看到手繪或素描的圖表,這就是 roughViz 的用武之地。
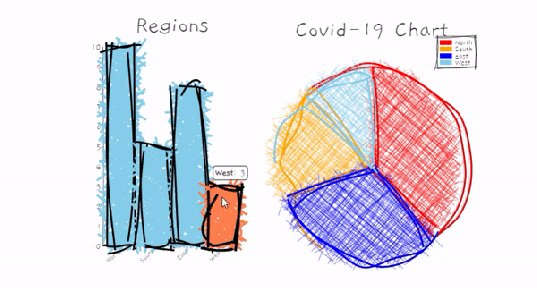
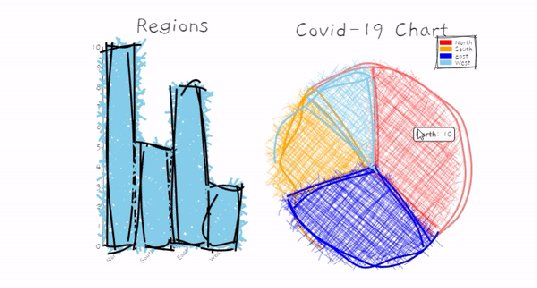
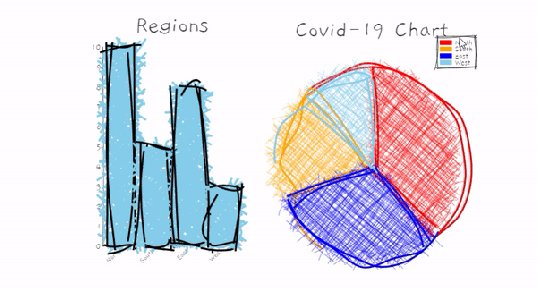
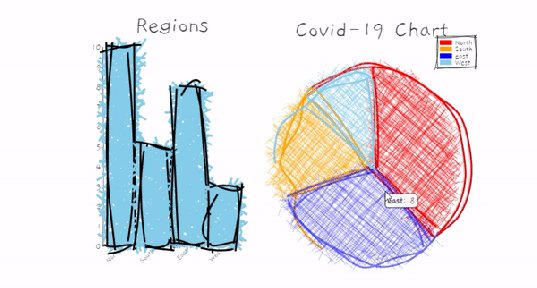
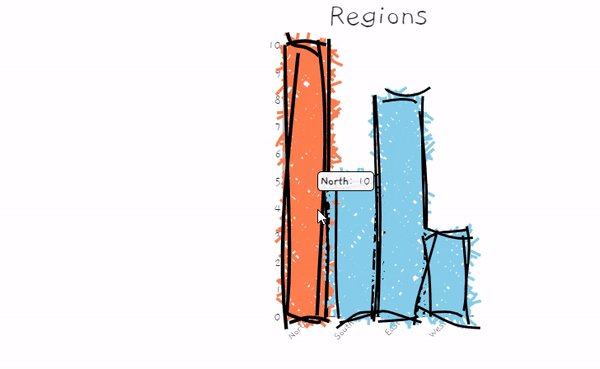
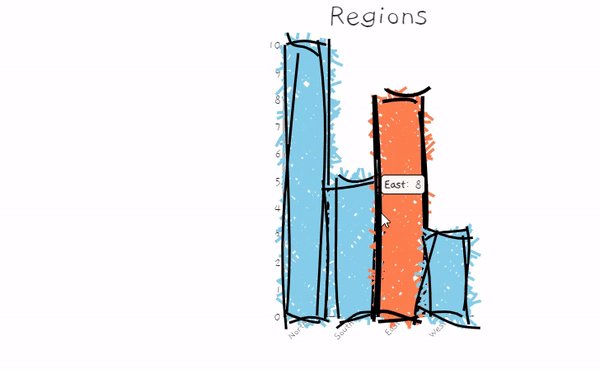
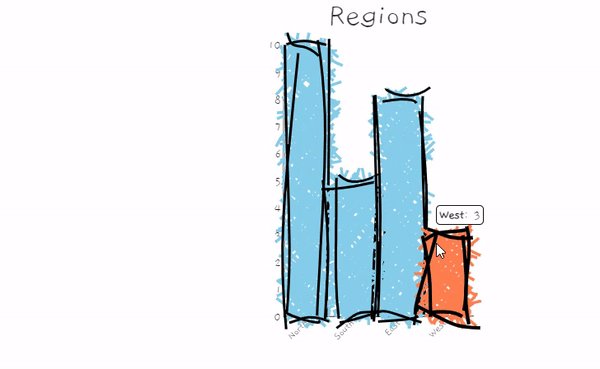
roughViz 是一個基於 D3.js 和 Rough.js 的 JavaScript 庫。該庫旨在幫助構建看起來像草圖或手繪圖的圖表,如下例所示。

在本指南中,你將學習如何使用 vue-roughviz 在 Vue.js 應用程序中顯示類似草圖的圖表,以及如何使用 vue-cli 配置 Vue 應用程序。
先決條件
本教程假定滿足以下先決條件:
- 對 Vue.js 的基本瞭解
- Node.js 的本地開發環境,以及對 Node 軟件包管理器(npm)的熟悉
- 文本編輯器,例如 Visual Studio Code 或 Atom
開始
如果尚未安裝 vue-cli,請運行以下命令以安裝最新版本。
npm install -g @vue/cli # OR yarn global add @vue/cli
現在,創建一個新的 vue 應用程序:
vue create my-app
註意:此過程可能需要幾分鐘。完成後,我們可以進入新的應用程序根目錄:
cd my-app
上面詳細描述的過程創建瞭一個新的 Vue.js 應用程序。為瞭確保一切都設置好瞭,運行 npm run serve。當你訪問http://localhost:8080時,你應該會在瀏覽器中看到“Welcome to Your Vue.js app page”。
添加 vue-roughviz
vue-roughviz 是 RoughViz.js 的 Vue.js 包裝器。這使得該庫可以作為組件進行訪問,從而可以在基於 Vue.js 的項目中實現無縫重用。
要將 vue-roughviz 包含在我們的項目中,請運行:
npm install vue-roughviz
vue-roughViz 組件
vue-roughviz 提供瞭所有 rawViz 圖表樣式的組件,其中包括:
- roughBar——rawViz 條形圖組件
- roughBarH——roughViz 水平條形圖組件
- roughDonut——roughViz 甜甜圈圖組件
- roughPie——roughViz 餅圖
- roughLine——roughViz 折線圖組件
- roughScatter——roughViz 分散圖表組件
- roughStackedBar——roughViz 堆疊條形圖組件
使用
將 vue-roughviz 添加到項目後,下一步是在首選的文本編輯器中打開項目文件夾。
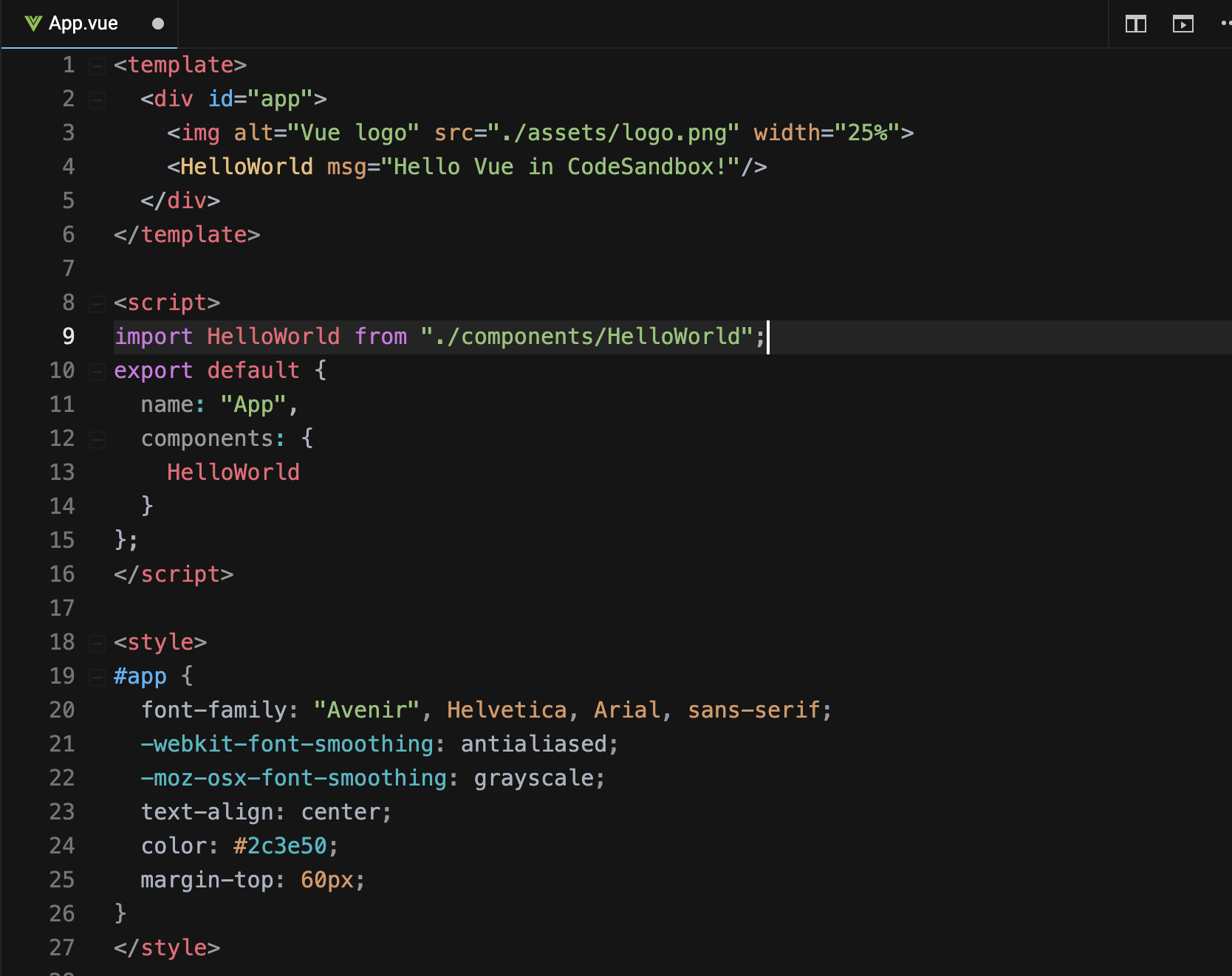
當你打開 src/App.vue 文件時,初始內容應類似於下圖:

如果你的視圖如上所述,請繼續並刪除其所有內容,並替換為以下代碼:
<template>
<div id="app">
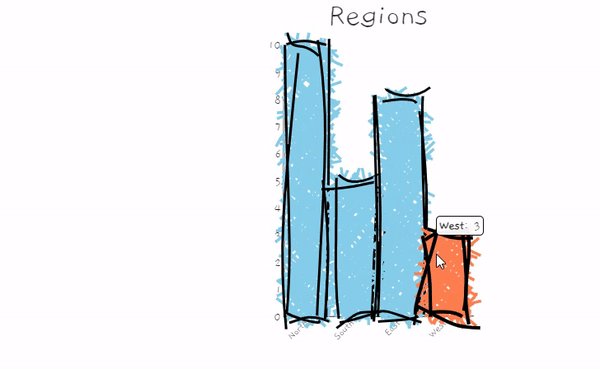
<rough-bar :data="{
labels: ['North', 'South', 'East', 'West'],
values: [10, 5, 8, 3],
}" title="Regions" roughness="8" :colors="['red', 'orange', 'blue', 'skyblue']" stroke="black" stroke-width="3" fill-style="cross-hatch" fill-weight="3.5" />
</div>
</template>
代碼說明
- import …——這行代碼是從我們先前安裝的 vue-roughviz 導入 rawBar 組件。
- export default {} ——此塊是為瞭使以前導入的組件(roughBar)在我們的應用中可用。
- <rough-bar :data=”[…]” /> ——這是我們調用外部 rawBar 組件的地方,這些組件中指定的屬性是必需的 prop。
vue-roughviz props
唯一需要的 prop 是 data,它是用來構造圖表的數據,這可以是字符串或對象。
如果選擇一個對象,則該對象必須包含 labels 和 values 鍵。如果改用字符串,則字符串必須是 csv 或 tsv 文件的 URL。在這個文件中,還必須將 labels 和 values 指定為表示每個列的單獨屬性。
其他有用的 prop 包括:
- title——指定圖表標題
- roughness——圖表的粗細度等級
- stroke——bar stroke 的顏色
- stroke-width
- fill-weight——指定內部路徑顏色的粗細。
- fill-style——條形填充樣式,可以是以下一種:
- dashed
- solid
- zigzag-line
- cross-hatch
- hachure
- zigzag
運行
要預覽我們的應用,運行 npm run serve。如果你正確地遵循瞭上述步驟,訪問http://localhost:8080應該允許你查看瀏覽器中顯示的圖表。

從外部 API 加載數據
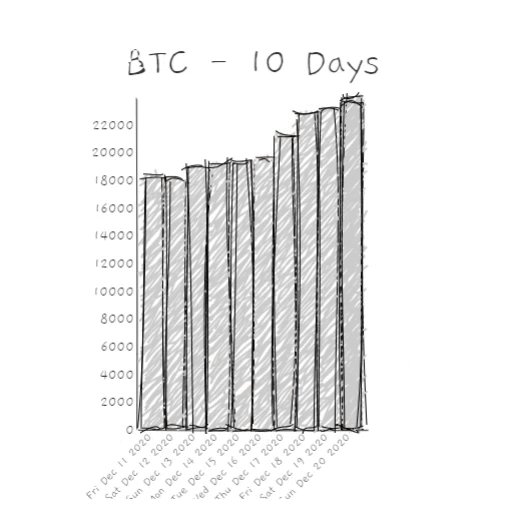
讓我們做一個小實驗,在我們的圖表中顯示過去 10 天比特幣的價格歷史。在這個實驗中,我們將使用 Coingecko API。
為什麼選擇 Coingecko?與其他加密貨幣 API 不同,Coingecko 是免費的,不需要 API 密鑰就可以開始,這是我們實驗的理想選擇。
繼續,用下面的代碼替換 src/App.vue
<template>
<div id="app">
<div>
<rough-bar v-if="chartValue.length > 0" :data="{
labels: chartLabel,
values: chartValue,
}" title="BTC - 10 Days" roughness="3" stroke="black" stroke-width="1" fill-style="zig-zag" fill-weight="2" />
</div>
</div>
</template>
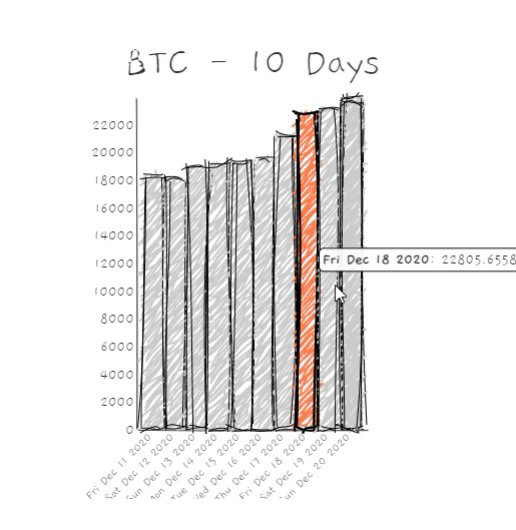
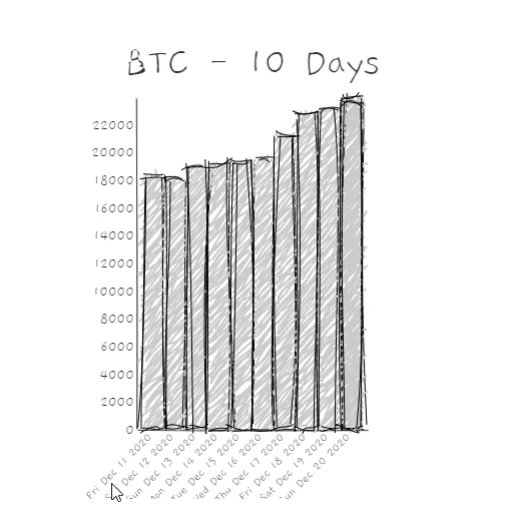
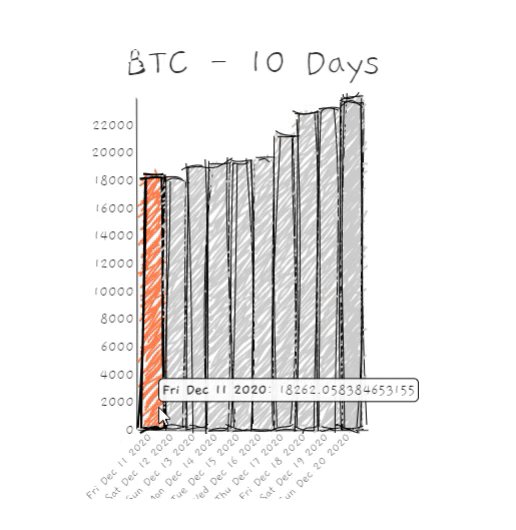
我們創建瞭一個異步方法 loadData() ,它從 coingecko API 獲取比特幣價格歷史記錄,並循環遍歷返回的數據。我們將日期與價格分開,使用返回的日期作為圖表標簽,價格作為圖表值。而 beforeMount() 也就是在我們的應用被掛載到視圖之前,我們調用瞭前面創建的 loadData() 函數。
運行我們的應用程序應該,你應該看到我們的圖表的新變化如下:

以上就是如何使用RoughViz可視化Vue.js中的草繪圖表的詳細內容,更多關於RoughViz可視化Vue.js中的草繪圖表的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- GoJs圖形繪圖模板Shape示例詳解
- Python "手繪風格"數據可視化方法實例匯總
- 利用svg實現帶加載進度的loading
- vue項目中openlayers繪制行政區劃
- vue3使用canvas的詳細指南