Django實現jquery select2帶搜索的下拉框
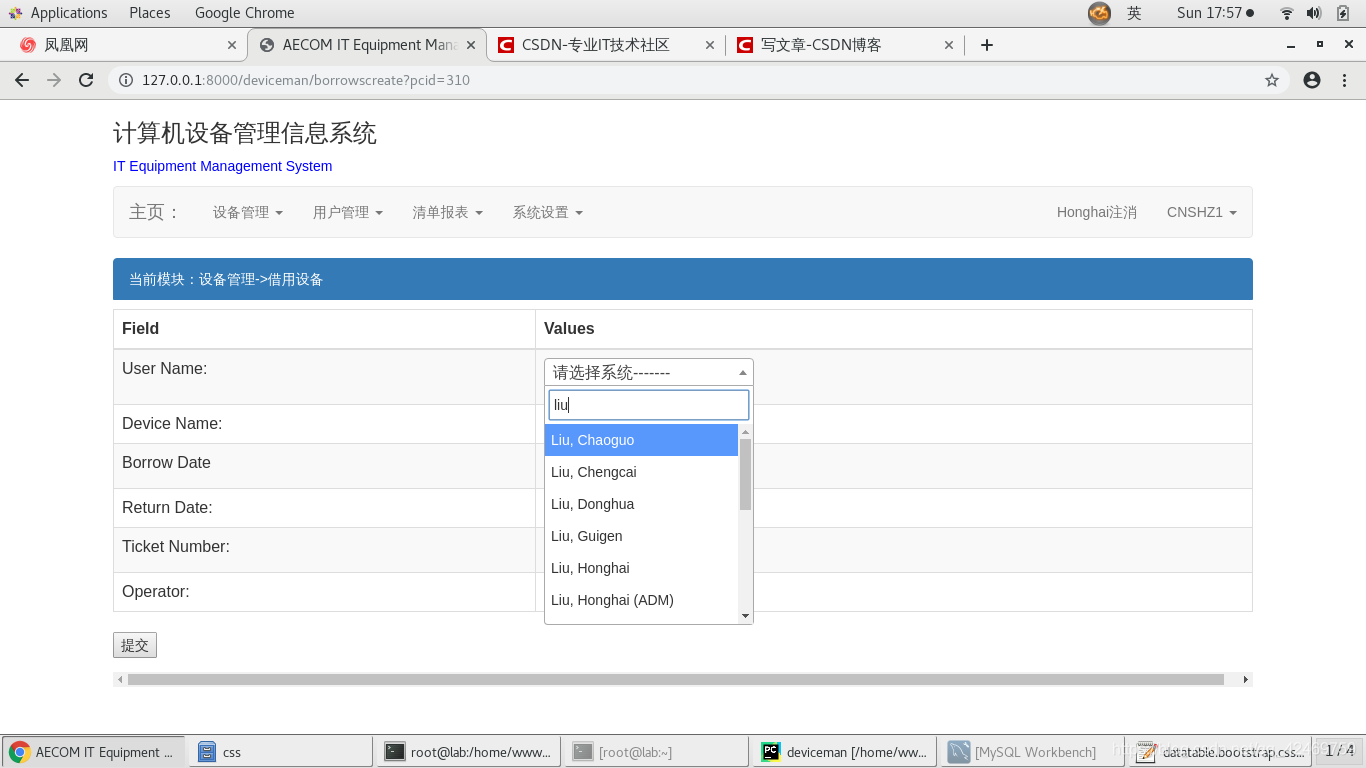
最近在開發一個web應用中需要用到帶搜索功能下拉框,曾經嘗試網上的django 包, django-select2-forms, 這是款功能強大的packets, 可惜不支持我的開發環境centos+python3.7+django 2.0.2, 隻好下載原生jquery select2 ,通過參考官方文檔,多次測試最終實現瞭簡單的帶搜索功能下拉框,它根據在前端搜索框輸入的字符,ajax調用後臺的試圖函數查詢數據庫,然後將查詢結果返回給前端生成下拉框列表。

1,前端代碼
<script src="/static/jquery-3.4.1.js"></script> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="/static/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可選的 Bootstrap 主題文件(一般不用引入) --> <link href="//cdnjs.cloudflare.com/ajax/libs/select2/4.0.0-rc.1/css/select2.min.css" rel="stylesheet" /> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="/static/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.0-rc.1/js/select2.min.js"></script>
<select id="user_list" name="user_list" style="width:30%" >
<option value="">請選擇系統-------</option>
</select>
<script>
$('#user_list').select2({
minimumInputLength: 3,
ajax:
{
url: "/deviceman/ajax_get_user_list",
dataType: 'json',
type: 'GET',
delay: 250,
data: function (params) {
return {
search: params.term,
}
},
processResults: function (data) {
return {
results: data
};
},
cache: true
},
});
</script>
2, 後臺視圖函數
def ajax_get_user_list(request):
"""
AJAX數據源視圖-系統模塊
"""
start = int(request.GET.get('iDisplayStart', '0'))
length = int(request.GET.get('iDisplayLength', '30'))
search = request.GET.get('search', '')
current_office=request.session.get('officename')
#取得前臺控件輸入的關鍵字
if search:
#截取查詢結果對象,以start開始截取start+length位
orgs = user_list.objects.filter( (Q(full_name__icontains=search) | Q ( email_address__icontains=search))&Q(dept_list__dept_name__icontains=current_office)).values('id').annotate(text=F('full_name')).exclude(user_status='inactive')
else:
orgs = user_list.objects.all().values('id').annotate(text=F('full_name'))
# val_list = []
# for org in orgs:
# val_list.append({'id': org.id, 'text': org.full_name})
# #根據關鍵字查詢得到結果後開始拼裝返回到前臺的數據。先生成字典型數組,一般SELECT2組件使用的話生成id、text兩個字段即可
ret=list(orgs)
result = json.dumps(ret)
return HttpResponse(result)
到此這篇關於Django實現jquery select2帶搜索的下拉框的文章就介紹到這瞭,更多相關Django實現jquery select2帶搜索的下拉框內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Django利用AJAX技術實現博文實時搜索
- Django+Ajax異步刷新/定時自動刷新實例詳解
- AJAX實現省市縣三級聯動效果
- jQuery treeview樹形結構應用
- Django中引入bootstrap的詳細圖文詳解