關於element的表單組件整理筆記
element表單及代碼的展示
詳細可以看element表單官方網址
結構、功能分析
通過介紹以及源碼可以發現,表單是具有收集、校驗、提交數據三個功能的。
他的基本結構如下:
<el-form :model="ruleForm" :rules="rules" ref="ruleForm"> <el-form-item label="賬號" prop="name"> <el-input v-model="ruleForm.name"></el-input> </el-form-item> </el-form>
通用組件的特點就是:高內聚、低耦合,根據這個特點,我們所要寫的組件就應該是一個模塊負責一個功能(功能單一、提高復用性),同時減少他們之間交互帶來的不良影響。
分析上面源碼的基本結構:
form: :model 與 :rules 分別是用於接受數據模型與校驗規則、使用ref屬性進行瞭註冊,方便後續操作DOM
item: 通過prop得到當前數據的值
input: 雙向綁定管理數據
那麼就可以得知他們分別負責的功能是收集、校驗、提交數據
那麼下面就用我們最常見的登錄註冊功能來從小往大開始寫一遍代碼
input組件實現
首先明確目標:input組件隻需要實現雙向綁定,起到管理數據的功能即可
雙向綁定的實現需要用到v-model,在以往學習過程中,v-model語法糖其實是可以拆分成v-bing:value、v-on:input兩個,在綁定數據的時候同時監聽事件。
下面粘貼一些代碼截圖,方便下面記錄:
父組件:

子組件:

首先明確Input需要實現的功能:通過雙向綁定維護數據
那麼隻需要搞懂雙向綁定的值與監聽的事件分別是什麼就行。
為瞭方便管理數據,input子組件裡綁定的值應該是父組件傳進來的值
值得註意的是:在子組件的input事件裡,一般是一個單向數據流,那麼當數據發生變化的時候,隻需要派生一個事件給父組件,再通過監聽父組件傳進來的值,從而實現改變數據,實現一個父傳子、子傳父的單向循環
item組件的實現
父組件:

子組件:

item子組件需要完成的功能為:校驗
我們先寫一個模板,校驗功能等到後面再完善
form組件的實現
父組件:

子組件:

form實現的功能:接收數據和校驗規則
所以需要聲明這兩個屬性方便接收

基本的框架都完成瞭,下面就是核心問題
核心問題
①在form裡接受的數據和規則,但是需要用的地方卻是在item裡,那麼我們怎麼把值傳下去呢 => provide和inject
雖然目前我們要用到的值隻有imformation和rules,但是為瞭方便,我們傳的值是this,這樣以後就可以通過this,在子代拿到父代以及更高級的實例.
在form組件裡加入provide

其他需要用的數據的組件裡加入inject

使用例子:

②通知校驗、進行校驗
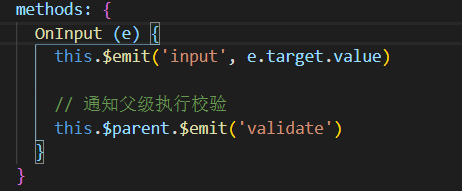
在input組件裡派發一個事件給自己的父級item,通知它校驗

在item裡接收這個事件並實現



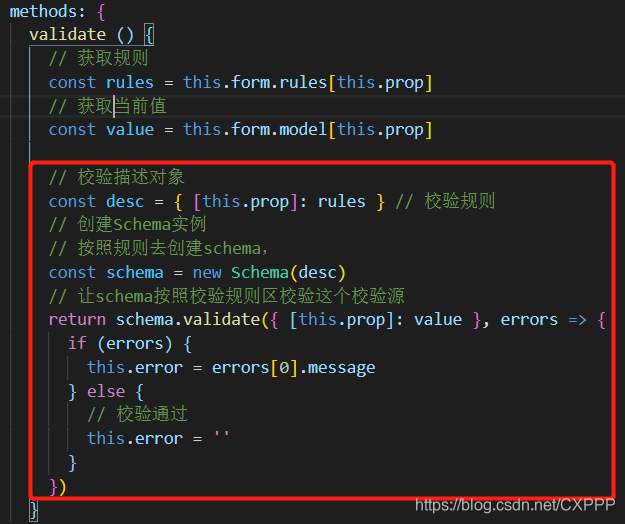
在validate方法裡,首先我們要獲取到校驗的規則和需要被校驗的值,那麼我們之前通過provide和inject已經把值傳下來瞭,現在通過在item裡加一個prop,這樣就可以通過prop定位拿到我們想要的值
接下來我們安裝一個第三方庫 npm i async-validator -S(可以執行很多異步的校驗規則)
async-validator使用
然後在item裡引入使用


到這裡其實基本就算完成瞭,為瞭更好的使用,一般是有一個提交按鈕,點擊後再進行全局校驗的
提交功能
父組件:


form子組件:

到這裡就算是完成瞭,感謝大傢的觀看,本人隻是個小菜雞,如果大傢發現有什麼地方不對的,請立馬提出你寶貴的意見糾正我,謝謝
總結
到此這篇關於關於element表單組件的文章就介紹到這瞭,更多相關element表單組件內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue表單驗證rules及validator驗證器的使用方法實例
- 關於element-ui resetFields重置方法無效問題及解決
- element多個表單校驗的實現
- element ui提交表單返回成功後自動清空表單的值的實現代碼
- 詳談vue中的rules表單驗證(常用)