淺談JS的原型和原型鏈
1.原型prototype
javascript中所有函數都具有這個屬性,所有具有prototype屬性的對象都是一個函數。prototype的作用是向對象添加一個方法/屬性。
function persion(){}
persion.prototype.name = "xiaoming"
console.log(persion.prototype)//{name: "xiaoming", constructor: ƒ}
2.原型指針:__proto__
如果將上面persion函數生成一個實例對象Persion1,用prototype為他添加一個屬性寫法如下:
function persion(){}
persion.prototype.name = "xiaoming"
let Persion1 = new persion();
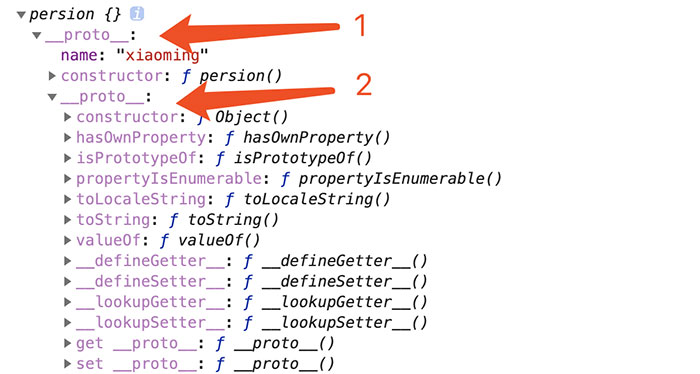
console.log(Persion1) //控制臺結果如下
打印實例Persion1的結果如下:

從上面打印的結果來看,Persion1.__proto__.name = persion.prototype.name,也就是實例對象的__proto__屬性等於其構造函數的prototype。
理解瞭上面之後,原型鏈就很好理解瞭,我們可以通過Persion1.__proto__.__proto__直接查找到Object的方法。這麼說可能不太直觀,上代碼:
function persion(){}
persion.prototype.name = "xiaoming"
let Persion1 = new persion();
console.log(Persion1.__proto__.__proto__.toString) //通過原型鏈查找到的Object的toString方法
console.log(Object.prototype.toString)//Object上的toString方法
控制臺打印結果如下,這樣就印證原型鏈逐級查找的特性。

總結
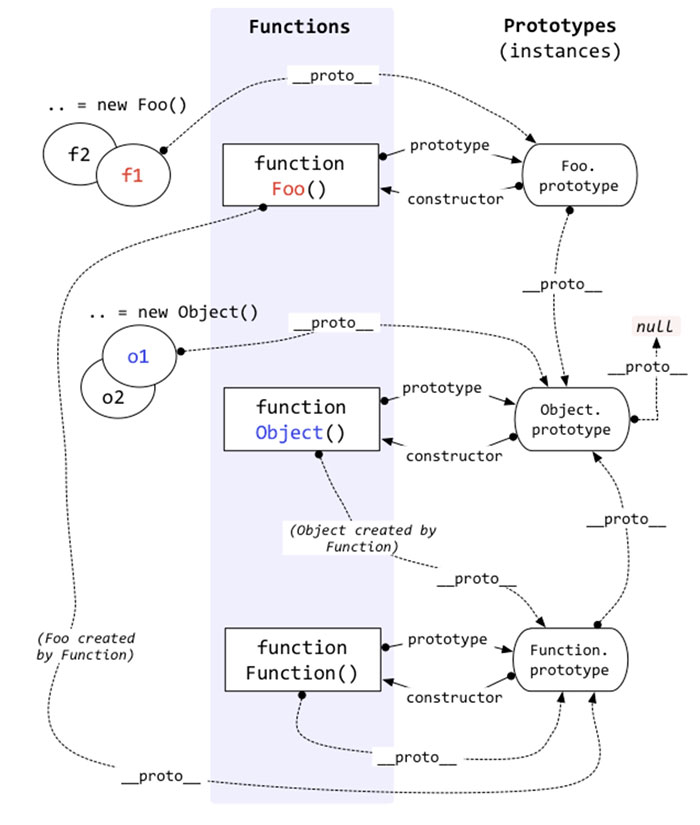
任何對象都可以通過原型鏈,也就是__proto__屬性,逐級查找,最終的重點都是Object,必經之路是function。他們的關系像是用一條鏈子串起來一樣,我們把這種關系叫做原型鏈。

以上就是淺談JS的原型和原型鏈的詳細內容,更多關於JS的原型和原型鏈的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- 如何利用JavaScript 實現繼承
- JavaScript構造函數與原型之間的聯系
- 三張圖帶你搞懂JavaScript的原型對象與原型鏈
- 一文徹底理解js原生語法prototype,__proto__和constructor
- JavaScript三大重點同步異步與作用域和閉包及原型和原型鏈詳解