JavaScript中layim之整合右鍵菜單的示例代碼
一. 效果演示
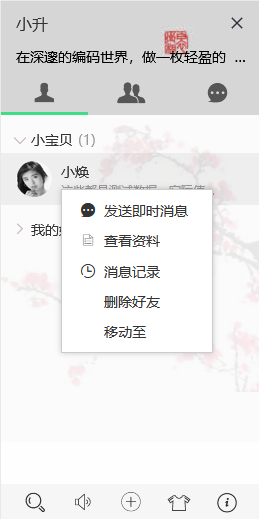
1.1、好友右鍵菜單:

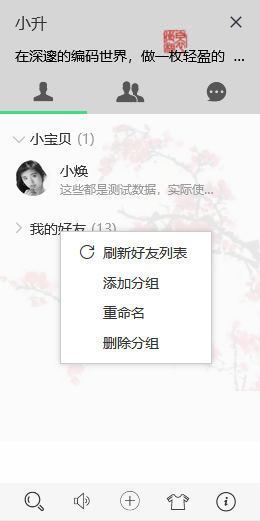
1.2、分組右鍵菜單:

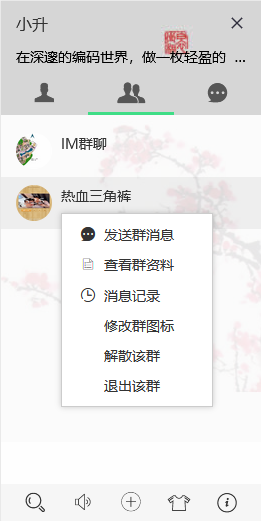
1.3、群組右鍵菜單:

二. 實現教程
接下來我們以好友右鍵菜單為例,實現步驟如下:
2.1、綁定好友右擊事件:
/* 綁定好友右擊事件 */
$('body').on('mousedown', '.layim-list-friend li ul li', function(e){
// 過濾非右擊事件
if(3 != e.which) {
return;
}
// 不再派發事件
e.stopPropagation();
var othis = $(this);
// 獲取好友編號,方便後期實現功能使用(需要修改layim.js源碼綁定好友編號;或者直接截取class裡的好友編號,可頁面F12查看)
var mineId = $(this).data('mineid');
var uid = Date.now().toString(36);
var space_icon = ' ';
var space_text = ' ';
var html = [
'<ul id="contextmenu_'+uid+'" data-id="'+mineId+'" data-index="'+mineId+'" data-mold="1">',
'<li data-type="menuChat"><i class="layui-icon" ></i>'+space_icon+'發送即時消息</li>',
'<li data-type="menuProfile"><i class="layui-icon"></i>'+space_icon+'查看資料</li>',
'<li data-type="menuHistory"><i class="layui-icon" ></i>'+space_icon+'消息記錄</li>',
'<li data-type="menuDelete">'+space_text+'刪除好友</li>',
'<li data-type="menuMoveto">'+space_text+'移動至</li></ul>'
].join('');
// 彈出窗體
layer.tips(html, othis, {
tips: 1
,time: 0
,shift: 5
,fix: true
,skin: 'ayui-box layui-layim-contextmenu'
});
});
在這裡已經成功綁定瞭右擊事件,但彈框直接擋住瞭好友的姓名頭像,不太友好,如何優化呢,我們接著往下看。

2.2、重置彈框位置:
接下來我們在層彈出後的成功回調方法裡面重置彈框位置,在默認彈框位置的基礎上,左移一定的像素,而且根據彈框裡li的數量動態向下移動,如果是回話底部彈框,則彈框整體向上移動。
layer.tips(html, othis, {
tips: 1
,time: 0
,shift: 5
,fix: true
,skin: 'ayui-box layui-layim-contextmenu'
,success: function(layero){
// -----#開始----------- 重置彈框位置 ----------------
var stopmp = function (e) { stope(e); };
layero.off('mousedowm',stopmp).on('mousedowm',stopmp);
var layerobj = $('#contextmenu_'+uid).parents('.layui-layim-contextmenu');
// 獲取右擊框li的數量
var liCount = (html.split('</li>')).length;
// 獲取原來的彈框位置
var top = layerobj.css('top').toLowerCase().replace('px','');
var left = layerobj.css('left').toLowerCase().replace('px','');
// 位置個性調整
top = getTipTop(1, top, liCount);
left = 30 + parseInt(left);
// 移動彈框位置
layerobj.css({'width':'150px', 'left':left+'px', 'top':top+'px'});
$('.layui-layim-contextmenu li').css({'padding-left':'18px'});
// -----#結束----------- 重置彈框位置 ----------------
}
});
// 獲取窗口的文檔顯示區的高度
var currentHeight = getViewSizeWithScrollbar();
function getViewSizeWithScrollbar(){
var clientHeight = 0;
if(window.innerWidth){
clientHeight = window.innerHeight;
}else if(document.documentElement.offsetWidth == document.documentElement.clientWidth){
clientHeight = document.documentElement.offsetHeight;
}else{
clientHeight = document.documentElement.clientHeight + getScrollWith();
}
clientHeight = clientHeight-180;
return clientHeight;
}
/**
* 計算tip定位的高度
* @param type 類型(1好友、群組,2分組)
* @param top 原彈框高度
* @param liCount 彈框層中li數量
*/
var getTipTop = function (type, top, liCount) {
liCount--;
if(top > (currentHeight-45*liCount)){
top = parseInt(top) - 45;
}else{
if(type == 1){
top = parseInt(top) + 30*liCount - 10;
}else{
top = parseInt(top) + 30*(liCount - 1);
}
}
return top;
};
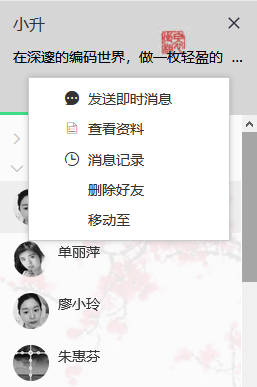
重置彈框位置後如圖,是否美觀大方很多瞭

2.3、優化右擊彈框事件:
當用戶操作其他功能時,右鍵彈框層依然存在於界面中,為瞭提高用戶體驗,以下監聽鼠標事件以及鼠標滾輪事件,及時關閉右鍵彈框層。
// 阻止瀏覽器默認右鍵點擊事件
document.oncontextmenu = function() {
return false;
}
// 點擊聊天主界面事件
$('body').on('click', '.layui-layim', function(e){
emptyTips();
});
// 右擊聊天主界面事件
$('body').on('mousedown', '.layui-layim', function(e){
emptyTips();
});
// 監聽鼠標滾輪事件
$('body').on('mousewheel DOMMouseScroll', '.layim-tab-content', function(e){
emptyTips();
});
// 清空所有右擊彈框
var emptyTips = function () {
// 關閉右鍵菜單
layer.closeAll('tips');
};
2.4、綁定右擊菜單中選項的點擊事件:
最後一步,綁定右擊菜單中選項的點擊事件,以“發送即時消息”為例子。
var $ = layui.jquery, active = {
menuChat: function(){
/*發送即時消息*/
var mineId = $(this).parent().data('id');
var moldId = $(this).parent().data('mold');
console.log(mineId);
layim.chat({
type: moldId == 1 ? "friend" : "group",
name: '小煥',
avatar: '好友頭像,實際應用動態綁定',
id: mineId,
status: '好友當前離線狀態'
});
},
menuHistory: function(){
/*消息記錄*/
var mineId = $(this).parent().data('id');
var moldId = $(this).parent().data('mold');
console.log(mineId);
}
};
$('body').on('click', '.layui-layer-tips li', function(e){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
// 清空所有右擊彈框
emptyTips();
});
到這裡,恭喜您,已經大功告成啦!
三. 最後附上完整代碼
// 阻止瀏覽器默認右鍵點擊事件
document.oncontextmenu = function() {
return false;
}
// 單擊聊天主界面事件
$('body').on('click', '.layui-layim', function(e){
emptyTips();
});
// 右擊聊天主界面事件
$('body').on('mousedown', '.layui-layim', function(e){
emptyTips();
});
/* 監聽鼠標滾輪事件 */
$('body').on('mousewheel DOMMouseScroll', '.layim-tab-content', function(e){
emptyTips();
});
/* 綁定好友右擊事件 */
$('body').on('mousedown', '.layim-list-friend li ul li', function(e){
// 清空所有右擊彈框
emptyTips();
if(3 != e.which) {
return;
}
// 不再派發事件
e.stopPropagation();
var othis = $(this);
if (othis.hasClass('layim-null')) return;
// 移除所有選中的樣式
$('.layim-list-friend li ul li').removeAttr("style","");
// 標註為選中
othis.css({'background-color':'rgba(0,0,0,.05)'});
var mineId = $(this).data('mineid');
var uid = Date.now().toString(36);
var space_icon = ' ';
var space_text = ' ';
var html = [
'<ul id="contextmenu_'+uid + '" data-id="'+mineId+'" data-index="'+mineId+'" data-mold="1">',
'<li data-type="menuChat"><i class="layui-icon" ></i>'+space_icon+'發送即時消息</li>',
'<li data-type="menuProfile"><i class="layui-icon"></i>'+space_icon+'查看資料</li>',
'<li data-type="menuHistory"><i class="layui-icon" ></i>'+space_icon+'消息記錄</li>',
'<li data-type="menuDelete">'+space_text+'刪除好友</li>',
'<li data-type="menuMoveto">'+space_text+'移動至</li></ul>'
].join('');
layer.tips(html, othis, {
tips: 1
,time: 0
,shift: 5
,fix: true
,skin: 'ayui-box layui-layim-contextmenu'
,success: function(layero){
var liCount = (html.split('</li>')).length;
var stopmp = function (e) { stope(e); };
layero.off('mousedowm',stopmp).on('mousedowm',stopmp);
var layerobj = $('#contextmenu_'+uid).parents('.layui-layim-contextmenu');
// 移動彈框位置
var top = layerobj.css('top').toLowerCase().replace('px','');
var left = layerobj.css('left').toLowerCase().replace('px','');
top = getTipTop(1, top, liCount);
left = 30 + parseInt(left);
layerobj.css({'width':'150px', 'left':left+'px', 'top':top+'px'});
$('.layui-layim-contextmenu li').css({'padding-left':'18px'});
}
});
});
// 清空所有右擊彈框
var emptyTips = function () {
// 移除所有好友選中的樣式
$('.layim-list-friend li ul li').removeAttr("style", "");
// 移除所有群組選中的樣式
$('.layim-list-group li').removeAttr("style","");
// 關閉右鍵菜單
layer.closeAll('tips');
};
// 獲取窗口的文檔顯示區的高度
var currentHeight = getViewSizeWithScrollbar();
function getViewSizeWithScrollbar(){
var clientHeight = 0;
if(window.innerWidth){
clientHeight = window.innerHeight;
}else if(document.documentElement.offsetWidth == document.documentElement.clientWidth){
clientHeight = document.documentElement.offsetHeight;
}else{
clientHeight = document.documentElement.clientHeight + getScrollWith();
}
clientHeight = clientHeight-180;
return clientHeight;
}
/**
*計算tip定位的高度
* @param type 類型(1好友、群組,2分組)
* @param top 原彈框高度
* @param liCount 彈框層中li數量
*/
var getTipTop = function (type, top, liCount) {
liCount--;
if(top > (currentHeight-45*liCount)){
top = parseInt(top) - 45;
}else{
if(type == 1){
top = parseInt(top) + 30*liCount - 10;
}else{
top = parseInt(top) + 30*(liCount - 1);
}
}
return top;
};
// 綁定右擊菜單中選項的點擊事件
var $ = layui.jquery, active = {
menuChat: function(){
/*發送即時消息*/
var mineId = $(this).parent().data('id');
var moldId = $(this).parent().data('mold');
console.log(mineId);
layim.chat({
type: moldId == 1 ? "friend" : "group",
name: '小煥',
avatar: '好友頭像,實際應用動態綁定',
id: mineId,
status: '好友當前離線狀態'
});
},
menuHistory: function(){
/*消息記錄*/
var mineId = $(this).parent().data('id');
var moldId = $(this).parent().data('mold');
console.log(mineId);
}
};
$('body').on('click', '.layui-layer-tips li', function(e){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
// 清空所有右擊彈框
emptyTips();
});
四. 其他右擊菜單代碼擴展
4.1、分組右鍵菜單:
/* 綁定分組右擊事件 */
$('body').on('mousedown', '.layim-list-friend li h5', function(e){
// 清空所有右擊彈框
emptyTips();
if(3 != e.which) {
return;
}
// 不再派發事件
e.stopPropagation();
var othis = $(this);
if (othis.hasClass('layim-null')) return;
var groupId = othis.data('groupid');
var uid = Date.now().toString(36);
var space_icon = ' ';
var space_text = ' ';
var html = [
'<ul id="contextmenu_'+uid+'" data-id="'+groupId+'" data-index="'+groupId +'">',
'<li data-type="menuReset"><i class="layui-icon" ></i>'+space_icon+'刷新好友列表</li>',
// '<li data-type="menuOnline"><i class="layui-icon">စ</i>'+space_icon+'顯示在線好友</li>',
'<li data-type="menuInsert">'+space_text+'添加分組</li>',
'<li data-type="menuRename">'+space_text+'重命名</li>',
'<li data-type="menuRemove" data-mold="1">'+space_text+'刪除分組</li></ul>',
].join('');
layer.tips(html, othis, {
tips: 1
,time: 0
,shift: 5
,fix: true
,skin: 'ayui-box layui-layim-contextmenu'
,success: function(layero){
var liCount = (html.split('</li>')).length;
var stopmp = function (e) { stope(e); };
layero.off('mousedowm',stopmp).on('mousedowm',stopmp);
var layerobj = $('#contextmenu_'+uid).parents('.layui-layim-contextmenu');
// 移動彈框位置
var top = layerobj.css('top').toLowerCase().replace('px','');
var left = layerobj.css('left').toLowerCase().replace('px','');
top = getTipTop(2, top, liCount);
left = 30 + parseInt(left);
layerobj.css({'width':'150px', 'left':left+'px', 'top':top+'px'});
$('.layui-layim-contextmenu li').css({'padding-left':'18px'});
}
});
});
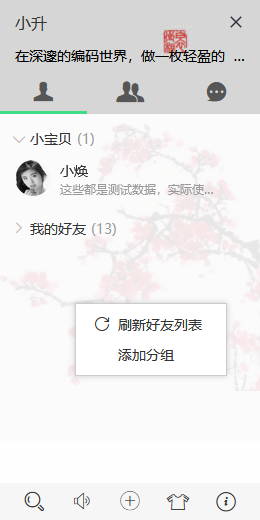
4.2、好友列表空白地方右鍵菜單:
/* 綁定好友列表空白地方右擊事件 */
$('body').on('mousedown', '.layim-list-friend', function(e){
// 清空所有右擊彈框
emptyTips();
if(3 != e.which) {
return;
}
// 不再派發事件
e.stopPropagation();
var othis = $(this);
if (othis.hasClass('layim-null')) return;
var uid = Date.now().toString(36);
var space_icon = ' ';
var space_text = ' ';
var html = [
'<ul id="contextmenu_'+uid+'">',
'<li data-type="menuReset"><i class="layui-icon" ></i>'+space_icon+'刷新好友列表</li>',
'<li data-type="menuInsert">'+space_text+'添加分組</li></ul>',
].join('');
layer.tips(html, othis, {
tips: 1
,time: 0
,shift: 5
,fix: true
,skin: 'ayui-box layui-layim-contextmenu'
,success: function(layero){
var liCount = (html.split('</li>')).length;
var stopmp = function (e) { stope(e); };
layero.off('mousedowm',stopmp).on('mousedowm',stopmp);
var layerobj = $('#contextmenu_'+uid).parents('.layui-layim-contextmenu');
var top = e.pageY;
var left = e.pageX;
var screenWidth = window.screen.width;
// 根據實體情況調整位置
if(screenWidth-left > 150){
left = left - 30;
}else if(screenWidth-left < 110){
left = left - 180;
}else{
left = left - 130;
}
if(top > 816){
top = top - 140;
}else{
top = top - 60;
}
layerobj.css({'width':'150px', 'left':left+'px', 'top':top+'px'});
$('.layui-layim-contextmenu li').css({'padding-left':'18px'});
}
});
});

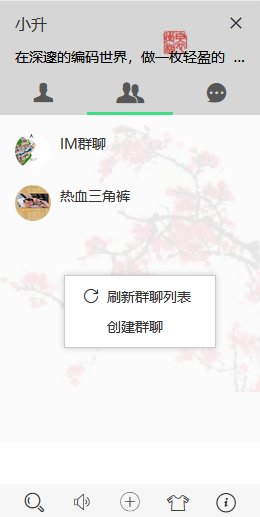
4.3、群組右鍵菜單:
/* 綁定群聊右擊事件 */
$('body').on('mousedown', '.layim-list-group li', function(e){
// 清空所有右擊彈框
emptyTips();
if(3 != e.which) {
return;
}
// 不再派發事件
e.stopPropagation();
var othis = $(this);
if (othis.hasClass('layim-null')) return;
// 移除所有選中的樣式
$('.layim-list-group li').removeAttr("style","");
// 標註為選中
othis.css({'background-color':'rgba(0,0,0,.05)'});
var mineId = $(this).data('mineid');
var uid = Date.now().toString(36);
var space_icon = ' ';
var space_text = ' ';
var html = [
'<ul id="contextmenu_'+uid+'" data-id="'+mineId+'" data-index="'+mineId+'" data-mold="2">',
'<li data-type="menuChat"><i class="layui-icon" ></i>'+space_icon+'發送群消息</li>',
'<li data-type="menuProfile"><i class="layui-icon"></i>'+space_icon+'查看群資料</li>',
'<li data-type="menuHistory"><i class="layui-icon" ></i>'+space_icon+'消息記錄</li>',
'<li data-type="menuUpdate">'+space_text+'修改群圖標</li>',
'<li data-type="menuRemove" data-mold="2">'+space_text+'解散該群</li>',
'<li data-type="menuSecede">'+space_text+'退出該群</li></ul>',
].join('');
layer.tips(html, othis, {
tips: 1
,time: 0
,shift: 5
,fix: true
,skin: 'ayui-box layui-layim-contextmenu'
,success: function(layero){
var liCount = (html.split('</li>')).length;
var stopmp = function (e) { stope(e); };
layero.off('mousedowm',stopmp).on('mousedowm',stopmp);
var layerobj = $('#contextmenu_'+uid).parents('.layui-layim-contextmenu');
// 移動彈框位置
var top = layerobj.css('top').toLowerCase().replace('px','');
var left = layerobj.css('left').toLowerCase().replace('px','');
top = getTipTop(1, top, liCount);
left = 30 + parseInt(left);
layerobj.css({'width':'150px', 'left':left+'px', 'top':top+'px'});
$('.layui-layim-contextmenu li').css({'padding-left':'18px'});
}
});
4.4、群組列表空白地方右鍵菜單:
/* 綁定群聊空白地方右擊事件 */
$('body').on('mousedown', '.layim-list-groups', function(e){
// 清空所有右擊彈框
emptyTips();
if(3 != e.which) {
return;
}
// 不再派發事件
e.stopPropagation();
var othis = $(this);
if (othis.hasClass('layim-null')) return;
var uid = Date.now().toString(36);
var space_icon = ' ';
var space_text = ' ';
var html = [
'<ul id="contextmenu_'+uid+'">',
'<li data-type="menuResetGroup"><i class="layui-icon" ></i>'+space_icon+'刷新群聊列表</li>',
'<li data-type="menuInsertGroup">'+space_text+'創建群聊</li></ul>',
].join('');
layer.tips(html, othis, {
tips: 1
,time: 0
,shift: 5
,fix: true
,skin: 'ayui-box layui-layim-contextmenu'
,success: function(layero){
var liCount = (html.split('</li>')).length;
var stopmp = function (e) { stope(e); };
layero.off('mousedowm',stopmp).on('mousedowm',stopmp);
var layerobj = $('#contextmenu_'+uid).parents('.layui-layim-contextmenu');
var top = e.pageY;
var left = e.pageX;
var screenWidth = window.screen.width;
if(screenWidth-left > 150){
left = left - 30;
}else if(screenWidth-left < 110){
left = left - 180;
}else{
left = left - 130;
}
if(top > 816){
top = top - 140;
}else{
top = top - 60;
}
layerobj.css({'width':'150px', 'left':left+'px', 'top':top+'px'});
$('.layui-layim-contextmenu li').css({'padding-left':'18px'});
}
});
});

五. 總結
出於興趣,對即時通訊挺好奇的,然後就開始接觸layim,一開始每做一個功能都會遇到各種小問題,對於我來說,遇到問題若是不能及時解決,當晚便會一夜未眠,隻能不斷尋找資料,閱讀源碼,最終還是能摘到蜜甜的果實。實現功能時參考過網上大牛的博文,因此如有類同請提醒一下晚輩!
限於本人水平,如果文章和代碼有表述不當之處,還請不吝賜教。
到此這篇關於JavaScript中layim之整合右鍵菜單的示例代碼的文章就介紹到這瞭,更多相關layim整合右鍵菜單內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- javascript中layim之查找好友查找群組
- Javaweb使用thymeleaf局部刷新結合Layui插件實現Html分頁
- Layui實現多條件查詢的示例代碼
- Layui表格行內動態編輯數據
- layui實際項目使用過程中遇到的兼容性問題及解決