Layui實現多條件查詢的示例代碼
最近做一個檔案系統,發現字段超多
帶分頁的多條件查詢(分頁需要後端分頁,傳page給後端才可實現,前端無法直接實現)
當我們點擊搜索按鈕時會篩選出輸入值的相關數據,多條件查詢是建立在數據之上,數據查詢出來後開辟條件在用戶輸入的值不為空的情況下讓查詢出來的數據下面的某值等於用戶輸入的值,然後查詢的數據返回到視圖再重新加載渲染的表格,查詢出來的數據是所篩選的出來的數據與用戶輸入的值相關。

多條件查詢表單
<form class="layui-form" action=""> <div class="layui-inline"> <label class="layui-form-label">年級</label> <div class="layui-input-inline"> <input type="text" id="grade" name="grade" placeholder="請選擇年級" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">專業</label> <div class="layui-input-inline"> <select name="majorid" id="majorid"> <option value="">請選擇</option> </select> </div> </div> <div class="layui-inline"> <div class="layui-input-inline"> <button class="layui-btn" id="searchBtn" lay-submit lay-filter="formDemo" data-type="reload" style="margin-left: 15px"> <i class="layui-icon layui-icon-search"></i> 查詢 </button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form>
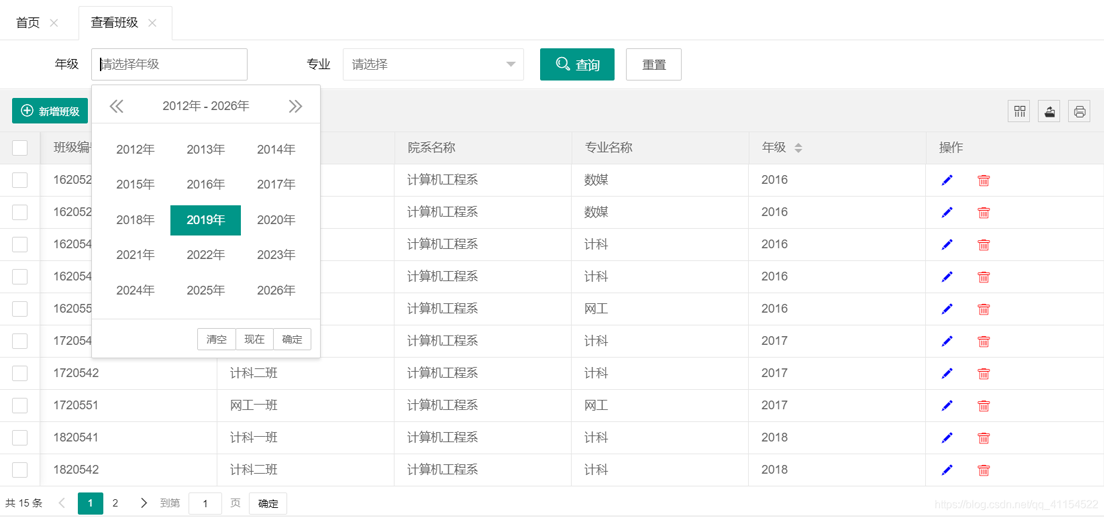
使用年日歷選擇年級,動態獲取專業選項
//年級用日歷顯示
var laydate = layui.laydate;
laydate.render({
elem : '#grade', //指定元素
type : 'year'
});
//獲取下拉框專業
$.ajax({
url : '../../MajorFindAllServlet?deptid=5',
dataType : 'json',
data : {
'state' : 0
}, //查詢狀態為正常的所有機構類型
type : 'post',
success : function(data) {
$.each(data, function(index, item) {
$('#majorid').append(
new Option(item.majorname, item.majorid));// 下拉菜單裡添加元素
});
layui.form.render("select");
}
});
所有的js都包含在 … 中,table為數據表格,laydata為日歷,form為表單,用到哪一部分就寫上哪一部分,詳情見 Layui官網
layui.use(['table', 'laydate', 'form' ], function() {...}
生成表格
//生成表格
var table = layui.table;
table.render({
elem : '#table',
url : '../../ClassesFindByPageServlet',
toolbar : '#toolbarDemo',
title : '班級表',//導出文件名
page : {
layout:['count','prev','page','next', 'skip']
},//開啟分頁
id : 'tableAll',
where : {
majorid : '',
grade : ''
},
request : {
'limitName' : 'pageSize' //分頁每頁條數默認字段改為pageSize
},
cellMinWidth : 80, //全局定義常規單元格的最小寬度,layui 2.2.1 新增
cols : [ [ {
type : 'checkbox',
fixed : 'left'
}, {
field : 'classid',
title : '班級編號'
}, {
field : 'classname',
title : '班級名稱'
}, {
field : 'deptname',
title : '院系名稱'
}, {
field : 'majorname',
title : '專業名稱'
}, {
field : 'grade',
title : '年級',
sort : true
}, {
fixed : 'right',
title : '操作',
toolbar : '#barDemo'
} ] ]
});
多條件查詢 點擊提交重載表格
//點擊查詢按鈕,重載表格
$('#searchBtn').on('click', function() {
table.reload('tableAll', {
method : 'post',
where : {
grade : $('#grade').val(),
majorid : $('#majorid').val()
},
page : {
curr : 1
}
});
return false;
});
到此這篇關於Layui實現多條件查詢的示例代碼的文章就介紹到這瞭,更多相關Layui 多條件查詢內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- layui實際項目使用過程中遇到的兼容性問題及解決
- layui中的tab控件點擊切換觸發事件
- layui table checked獲取選中數據方式
- PHP實現將Word文件保存到SQL Server數據庫
- 小區後臺管理系統項目前端html頁面模板實現示例