vue仿攜程輪播圖效果(滑動輪播,下方高度自適應)
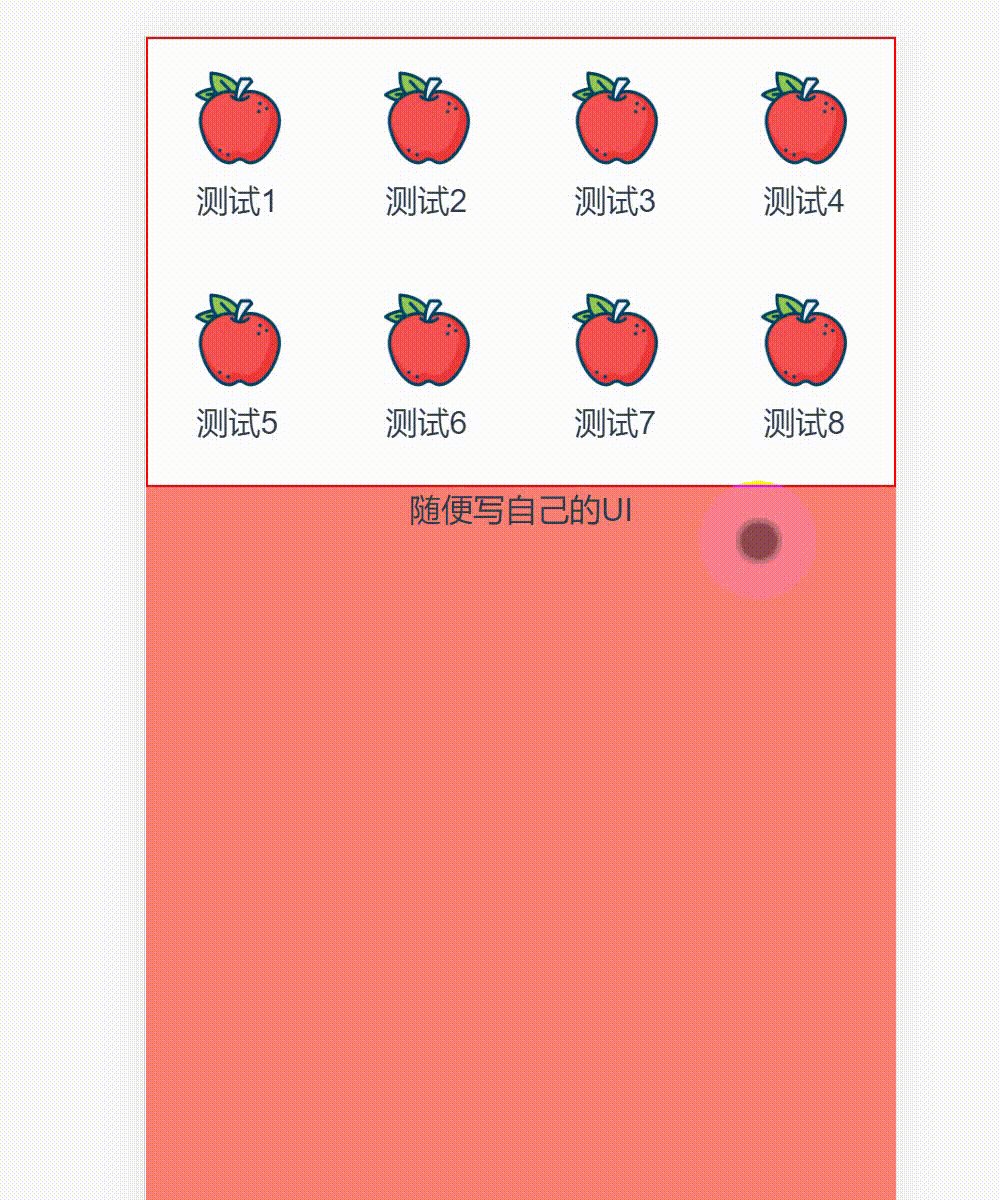
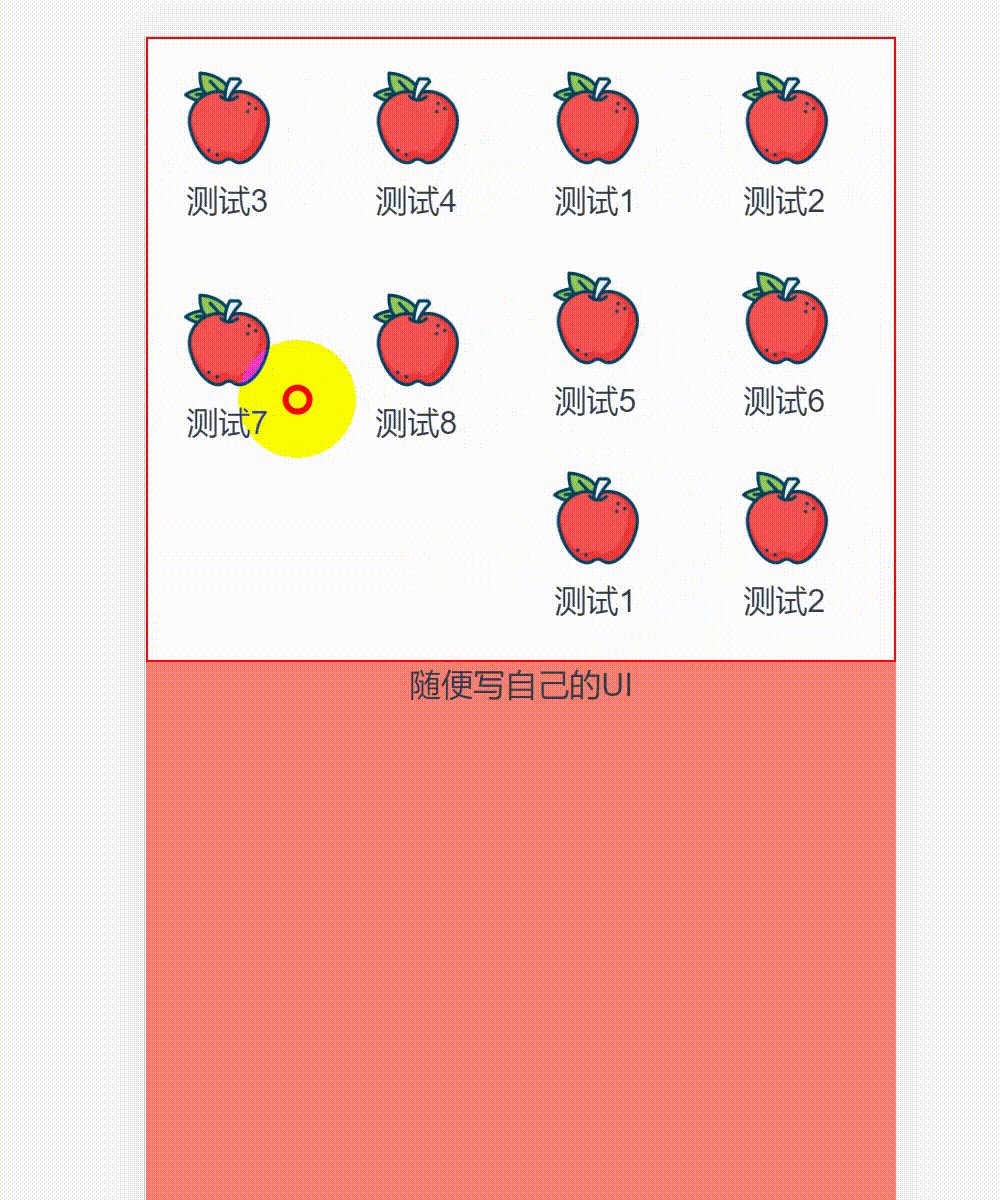
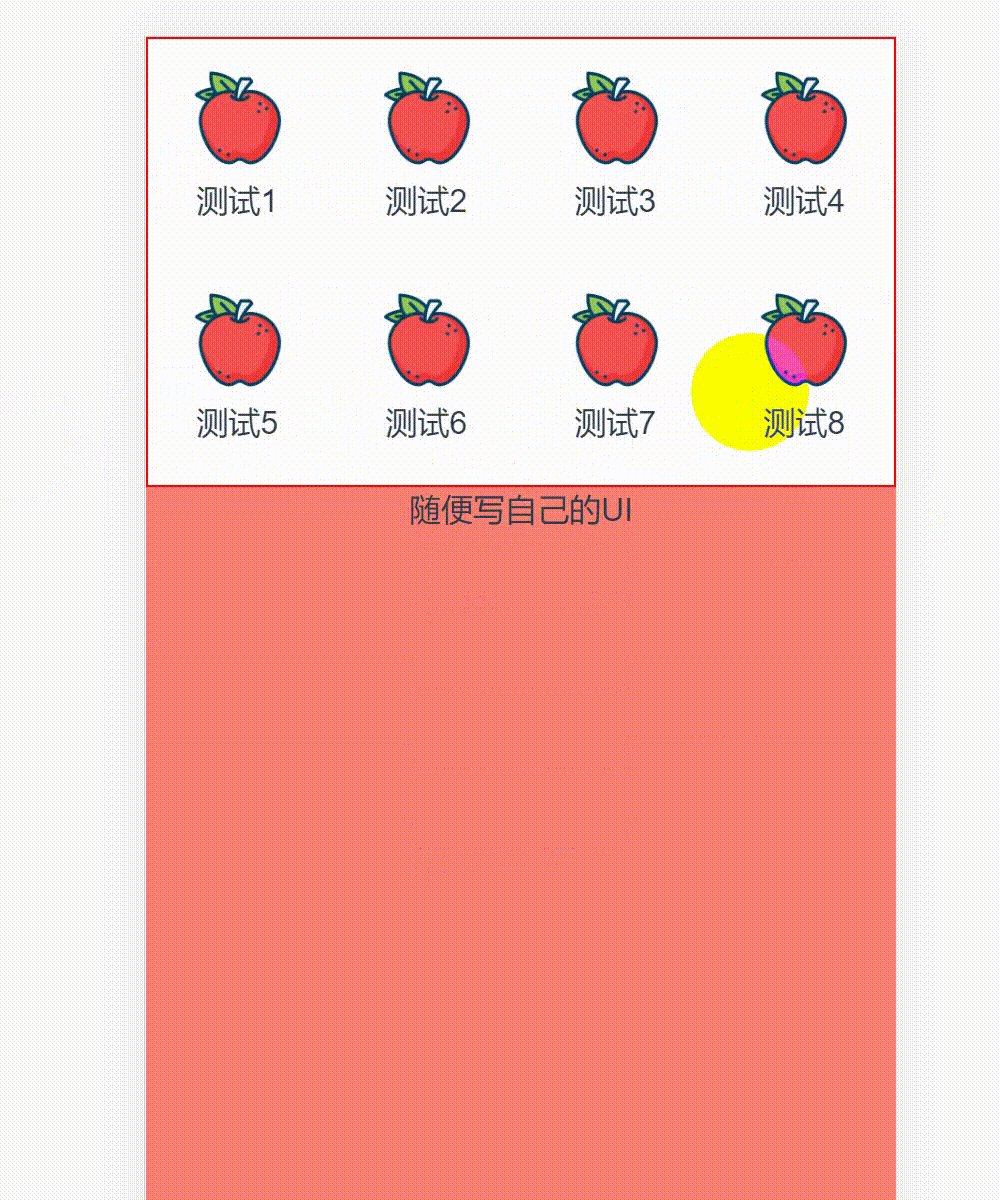
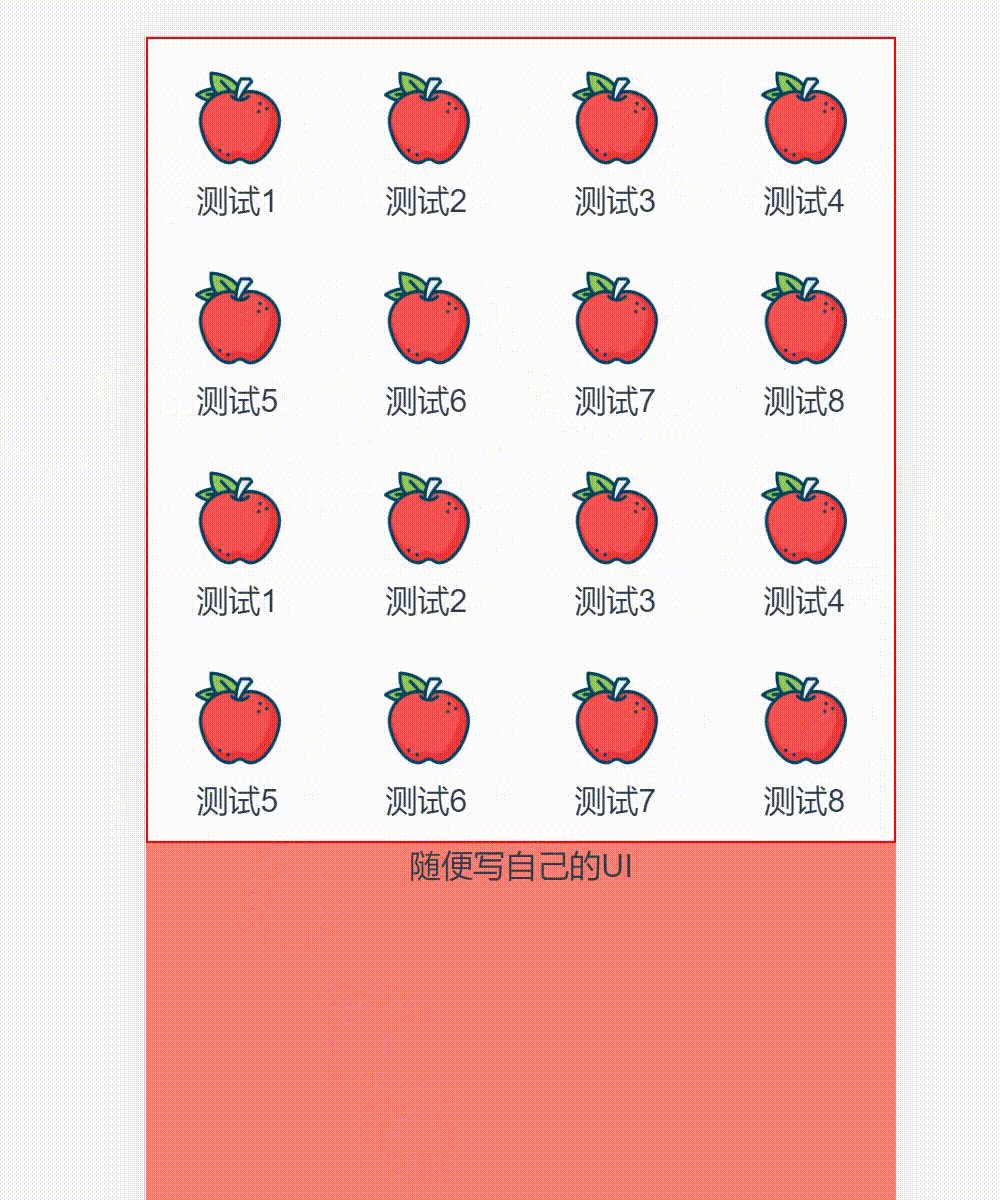
先看案例,使用vue+swiper實現,slide不同高度時,動態計算盒子高度,讓其下方高度自適應的效果

首先搭建vue項目,這裡不做過多說明,然後安裝swiper
npm install swiper --save-dev
1. js部分:初始化swiper組件,vue要在mounted生命周期中進行初始化,代碼如下:
import Swiper from 'swiper'
import { TweenMax, Power2 } from 'gsap'

初始化時調用resize函數,計算屏幕容器的寬高,代碼如下
// 重新計算屏幕寬高
resize(swiper) {
this.clientWidth = document.documentElement.clientWidth||document.body.clientWidth;
this.clientHeight = document.documentElement.clientHeight||document.body.clientHeight;
this.draw(swiper)
},
計算完後調用draw函數,根據滑動slide,動態計算輪播容器的高度;註意這裡引用瞭TweenMax框架,使用前需要安裝,詳細使用方法可參考官網TweenMax
npm install gsap -D
先大概看下TweenMax使用方法

// 動態計算swiper-container高度
draw(swiper) {
TweenMax.to(this.tweenObj, 0.5, {translate: swiper.translate, ease: Power2.easeOut,
onUpdate: () => {
let translate = this.tweenObj.translate
// 左邊slide索引
let iLeft = Math.floor(-translate / this.clientWidth)
if (iLeft > this.slidesLength) {
iLeft = this.slidesLength
}
// 右邊slide索引
let iRight = iLeft + 1
if (iRight > this.slidesLength) {
iRight = this.slidesLength
}
for(let i=0; i< this.swiperSlide.length; i++){
//圖片寬度滿屏時,每個圖片的高度
this.swiperSlide[i].fullHeight = this.clientWidth/this.swiperSlide[i].getBoundingClientRect().width * this.swiperSlide[i].getBoundingClientRect().height;
}
//移動比例 移動過程中高度變化 0~1~0的變化規律
let percent = Number((-translate / this.clientWidth).toFixed(5)) - iLeft
//根據左右圖片和移動比例得出相應高度
let currentHeight = (this.swiperSlide[iRight].fullHeight - this.swiperSlide[iLeft].fullHeight )*percent + this.swiperSlide[iLeft].fullHeight
// 輪播容器高度
swiper.el.style.height = currentHeight +'px'
}
})
}
2.html部分
<!--仿攜程輪播效果-->
<div class="swiper-demo">
<div class="swiper-container">
<div class="swiper-wrapper">
<!--這裡一定要加高度,不然會出問題!!!-->
<div class="swiper-slide" style="height: 222px;">
<div class="wrap" v-for="(item, index) in category1" :key="index">
<img src="../assets/wish.png" alt="">
<span>{{item.name}}</span>
</div>
</div>
<!--這裡一定要加高度,不然會出問題!!!-->
<div class="swiper-slide" style="height: 400px;">
<div class="wrap" v-for="(item, index) in category2" :key="index">
<img src="../assets/wish.png" alt="">
<span>{{item.name}}</span>
</div>
</div>
</div>
</div>
<div style="background: salmon; height: 80vh">隨便寫自己的UI</div>
</div>
註意:swiper-slide一定要加高度,不然會出問題
3.css部分
.swiper-slide {
width: auto;
height: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.wrap {
width: 24%;
height: 100px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
img {
width: 60px;
}
這樣就實現瞭一個高度自適應的輪播效果瞭,三個及以上也沒問題啦,喜歡點個關註吧,嘻嘻~

到此這篇關於vue仿攜程輪播圖效果(滑動輪播,下方高度自適應)的文章就介紹到這瞭,更多相關vue輪播圖內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 解決vue中使用swiper 插件出錯的問題
- vue實現輪播圖片
- 如何在VUE中使用vue-awesome-swiper
- vue3.x使用swiperUI動態加載圖片失敗的解決方法
- vue+swiper實現時間軸效果