vue登錄頁實現使用cookie記住7天密碼功能的方法
問題描述
項目的登錄頁中,會有要求記住7天密碼的功能,本篇文章記錄一下寫法,主要是使用cookie,註釋我寫的很詳細瞭,大傢可以看一下我寫的註釋的步驟,還是比較詳細的。親測有效
html部分
代碼圖示

效果圖示

代碼粘貼
<el-form
ref="form"
:model="form"
label-width="80px"
label-position="top"
@submit.native.prevent
>
<el-form-item label="用戶名/賬號">
<div class="userError">
<el-input
size="mini"
v-model.trim="form.userName"
clearable
></el-input>
</div>
</el-form-item>
<el-form-item label="密碼">
<div class="pwdError">
<el-input
size="mini"
v-model.trim="form.loginPwd"
clearable
show-password
></el-input>
</div>
</el-form-item>
<el-checkbox label="記住賬號" v-model="isRemember"></el-checkbox>
<el-button native-type="submit" size="mini" @click="loginPage"
>登錄</el-button
>
</el-form>
js部分
export default {
name: "login",
data() {
return {
form: {
userName: '',
loginPwd: '',
},
isRemember: false,
};
},
mounted() {
// 第1步,在頁面加載的時候,首先去查看一下cookie中有沒有用戶名和密碼可以用
this.getCookie();
},
methods: {
/* 第3步,當用戶執行登錄操作的時候,先看看用戶名密碼對不對
若不對,就提示登錄錯誤
若對,就再看一下用戶有沒有勾選記住密碼
若沒勾選,就及時清空cookie,回到最初始狀態
若勾選瞭,就把用戶名和密碼存到cookie中並設置7天有效期,以供使用
(當然也有可能是更新之前的cookie時間)
*/
async loginPage() {
// 發請求看看用戶輸入的用戶名和密碼是否正確
const res = await this.$api.loginByUserName(this.form)
if(res.isSuccess == false){
this.$message.error("登錄錯誤")
}
else{
const self = this;
// 第4步,若復選框被勾選瞭,就調用設置cookie方法,把當前的用戶名和密碼和過期時間存到cookie中
if (self.isRemember === true) {
// 傳入賬號名,密碼,和保存天數(過期時間)3個參數
// 1/24/60 測試可用一分鐘測試,這樣看著會比較明顯
self.setCookie(this.form.userName, this.form.loginPwd, 1/24/60);
// self.setCookie(this.form.userName, this.form.loginPwd, 7); // 這樣就是7天過期時間
}
// 若沒被勾選就及時清空Cookie,因為這個cookie有可能是上一次的未過期的cookie,所以要及時清除掉
else {
self.clearCookie();
}
// 當然,無論用戶是否勾選瞭cookie,路由該跳轉還是要跳轉的
this.$router.push({
name: "project",
});
}
},
// 設置cookie
setCookie(username, password, exdays) {
var exdate = new Date(); // 獲取當前登錄的時間
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); // 將當前登錄的時間加上七天,就是cookie過期的時間,也就是保存的天數
// 字符串拼接cookie,因為cookie存儲的形式是name=value的形式
window.document.cookie = "userName" + "=" + username + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "userPwd" + "=" + password + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "isRemember" + "=" + this.isRemember + ";path=/;expires=" + exdate.toGMTString();
},
// 第2步,若cookie中有用戶名和密碼的話,就通過兩次切割取出來存到form表單中以供使用,若是沒有就沒有
getCookie: function () {
if (document.cookie.length > 0) {
var arr = document.cookie.split("; "); //因為是數組所以要切割。打印看一下就知道瞭
// console.log(arr,"切割");
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split("="); // 再次切割
// console.log(arr2,"切割2");
// // 判斷查找相對應的值
if (arr2[0] === "userName") {
this.form.userName = arr2[1]; // 轉存一份保存用戶名和密碼
} else if (arr2[0] === "userPwd") {
this.form.loginPwd = arr2[1];//可解密
} else if (arr2[0] === "isRemember") {
this.isRemember = Boolean(arr2[1]);
}
}
}
},
// 清除cookie
clearCookie: fu
this.setCookie("", "", -1); // 清空並設置天數為負1天
},
},
};
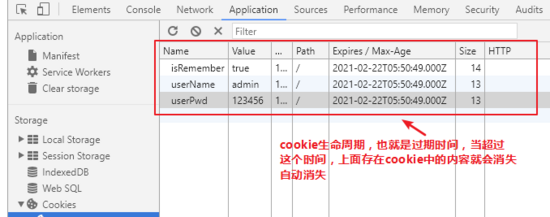
cookie存儲圖示

總結
其實也很簡單,就是設置一個過期時間,也就是cookie的失效的日期,當然中間需要有一些格式的處理,數據的加工。
補充,cookie是存在瀏覽器中,瀏覽器安裝在電腦中,比如安裝在C盤,所以cookie是存在C盤中的某個文件夾下,那個文件夾不僅有cookie,還有localStorage和sessionStorage和別的,具體哪個文件夾大傢可以自己動手找一找。其實所謂的本地存儲其實就是存在自己的電腦上。
到此這篇關於vue登錄頁實現使用cookie記住7天密碼功能的方法的文章就介紹到這瞭,更多相關vue登錄頁cookie記住密碼內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue實現登錄記住賬號密碼功能的思路與過程
- JavaScript實現cookie的操作
- vue登錄頁面回車執行事件@keyup.enter.native問題
- vue實現可拖拽的dialog彈框
- 關於element-ui resetFields重置方法無效問題及解決