讓chrome瀏覽器定時自動刷新網頁插件設置方法
最近許多網友留言說怎麼開發一個讓chrome定時自動刷新網頁的插件,這對電腦小白來說簡直是世紀大難題,網上查找很久都沒理解,對於專業電腦人員來說這可能是小菜一碟瞭。為幫助新手用戶實現讓chrome瀏覽器定時自動刷新網頁,接下去分享一招實用的方法。

google最新版本下載v86.0.4240.75
google最新版本因其超簡約的界面,極強的穩定性,以及支持眾多強大好用的擴展程序,而受到瞭很多用戶的歡迎,其中該瀏覽器的搜索服務非常的快,輸入網址,很快就可以直達,同時還能夠讓用戶更快速、輕松且安全地使用網絡。所以有需要的小夥伴可以來安裝谷歌瀏覽器最新版本。
具體方法如下:
1、這個可能需要的chrome插件開發的基礎瞭。
2、本例子不難就是選擇一個時間周期,然後重復的刷新頁面。
具體方法如下:
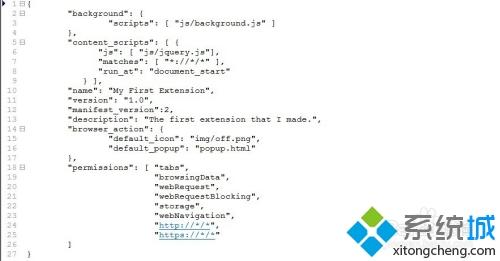
1、這裡是清單文件,關於chrome的清單文件你可以百度一下,這裡面包含的指定頁面的位置,並為插件指定瞭一個起始的圖標,還有最重要的授權,如果不對插件授權那麼插件將無法運行,當然還用應用的名字,版本等信息。

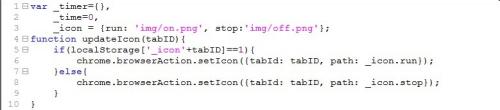
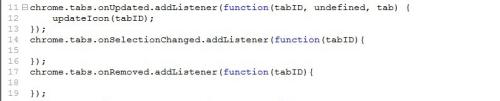
2、先來看看插件的代碼部分,演示的效果在後面哦。這裡是定義瞭幾個量,一會後面的時候會使用到,比如指定瞭兩個圖片作為插件的啟動和停止狀態圖標,這裡還包含瞭一個updateIcon方法。這個方法主要就是在啟動或停止的時候修改插件的圖標,所以把ta單獨提取出來,後面這一張就監聽標簽頁切換的時候也要做執行下修改圖標,因為我們的自動刷新插件是針對每一個頁面的,不能全部都刷新。


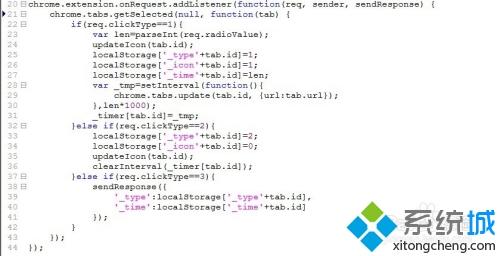
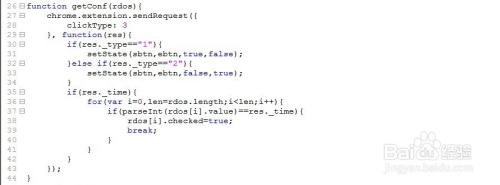
3、下面這個就主方法瞭,在這裡接收前面傳過來的參數,比如選擇瞭周期為兩秒,這裡會得到標簽頁,然後每兩秒就去update標簽頁一次,這裡分為瞭幾種情況,有啟動,停止,還有一個是保持狀態的,然每次刷新後插件的圖標和狀態都能定位到剛才選擇的。

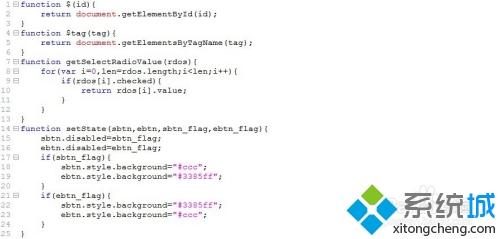
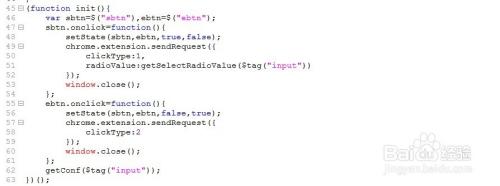
4、下面這個是前臺的js文件中的內容,這裡面包含瞭寫公共方法,還有從頁面中獲得選擇的時間周期,還有監聽是哪個按鈕被點擊瞭,是啟動還是停止等操作,並且加入getConf這個方法,作用就是獲取插件當前的執行狀態。



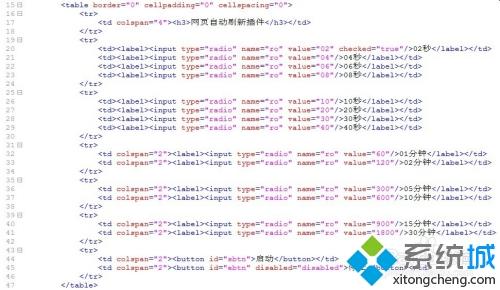
5、這裡是html文件,就是插件彈開的頁面中要顯示的東西,這裡我們使用佈局比較規整的table標簽,並且加入瞭一些美化的css樣式。通知還默認瞭一些時間周期,這裡可以加入更多的,比如一個小時,別且value值的單位為秒。


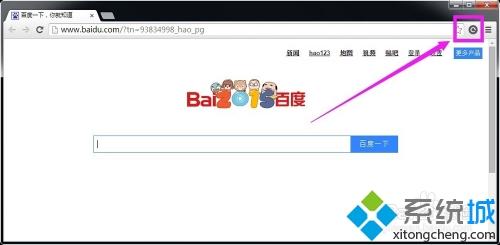
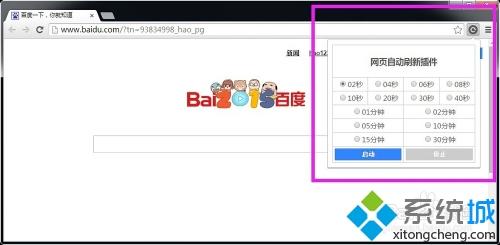
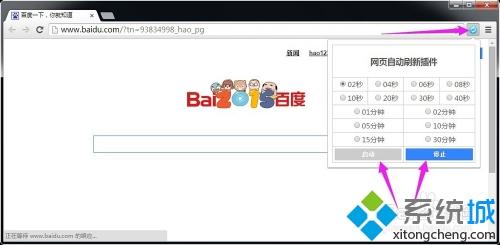
6、最後是效果展示,當把插件安裝到瀏覽器的時候,你會在瀏覽器的右側看到一個圖標,就像圖中那樣,這裡默認情況下插件的圖標是黑色的,單擊後會看到第二幅圖,這裡可以選擇時間周期,然後點擊沖動按鈕,這時按鈕的圖標改變,變成的發亮的狀態,說明自動刷新已經啟動,你也可以點擊停止來終止刷新。



綜上所述讓chrome瀏覽器定時自動刷新網頁插件設置方法,希望本教程內容對大傢有所幫助!
推薦閱讀:
- 如何添加chrome迅雷擴展程序 添加chrome迅雷擴展程序的方法
- chrome瀏覽器怎麼安裝插件 chrome瀏覽器安裝插件的詳細步驟
- chrome瀏覽器打不開怎麼回事 chrome瀏覽器打不開的處理方法
- 中國十大瀏覽器排名 電腦瀏覽器排行榜前十名
- 如何查看chrome瀏覽器插件位置 查看chrome瀏覽器插件位置的方法