chrome插件怎麼開發 教你開發chrome插件的方法
Chrome插件可以為Chrome瀏覽器帶來一些功能性的擴展,進而提高Chrome的使用體驗。其實我們也可以根據自己的需要來設計瀏覽器插件,從而滿足自己的需要。那麼chrome插件怎麼開發?小編給大傢講解一下具體操作方法。

chrome瀏覽器下載最新版v86.0.4240.75
chrome瀏覽器是迄今最輕便最快的桌面瀏覽器,大部分的用戶都選擇下載最新版chrome瀏覽器,因為chrome瀏覽器可以有效攔截各種惡意網站和惡意軟件,並時刻保持更新,讓你的瀏覽器永遠處在最牢不可破的狀態。本文系統城小編為大傢提供谷歌chrome瀏覽器下載64位最新版離線安裝包,下載之後即可安裝到電腦上。

具體方法如下:
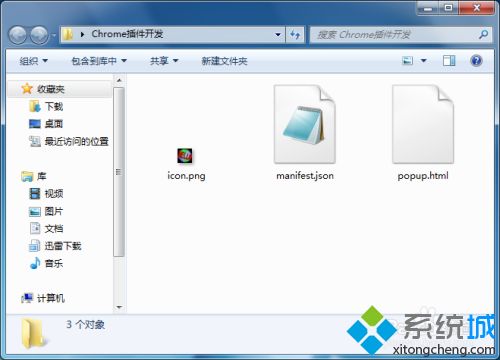
1、首先,我們創建一個文件夾,用於存在Chrome應用(擴展)所需要的所有文件。並在該文件夾中存放三個文件:
其中 icon.png文件是一個像素為32*32的圖標,用於顯示插件的圖標
manifest.json文件用於對插件進行描述
popup.html文件是一個彈窗網頁文件,用於在點擊插件圖標後顯示一個窗口。

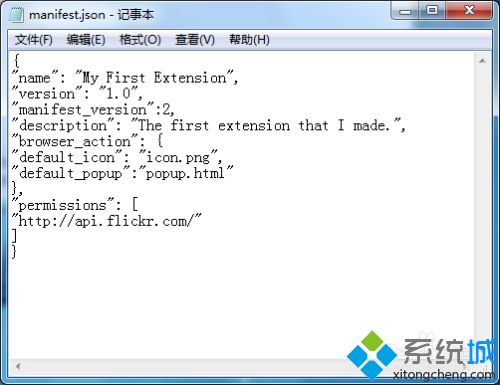
2、接下來編寫“manifest.json”文件的內容如下,如圖:
{
"name": "My First Extension",
"version": "1.0",
"manifest_version":2,
"description": "The first extension that I made.",
"browser_action": {
"default_icon": "icon.png",
"default_popup":"popup.html"
},
"permissions": [
"http://api.flickr.com/"
]
}

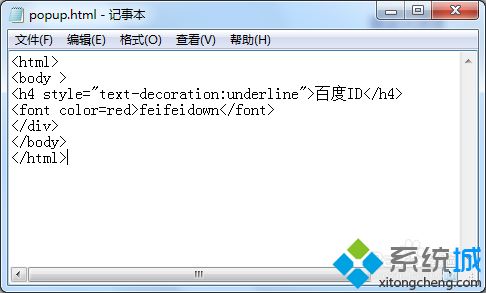
3、對“popup.html”網頁文件進行如下內容編輯:
<html>
<body >
<h4 >百度ID</h4>
<font color=red>feifeidown</font>
</div>
</body>
</html>

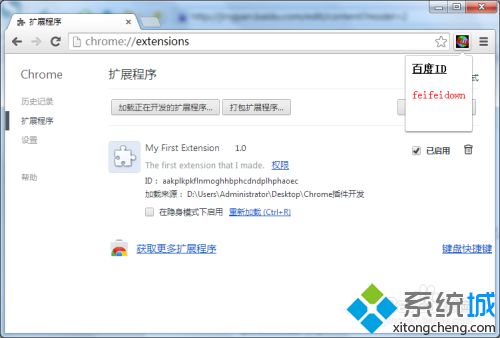
4、最後來測試一下該插件:
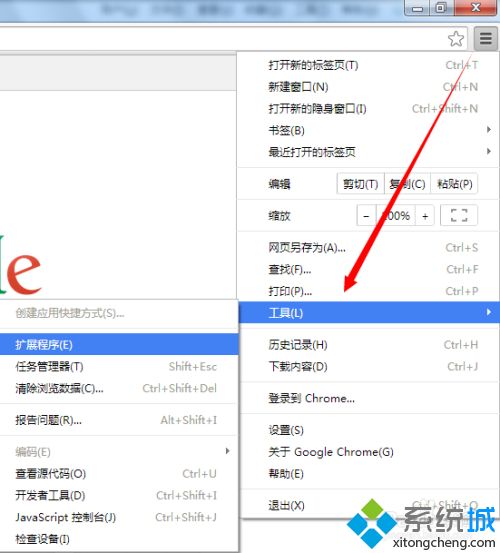
打開Chrome瀏覽器,點擊“菜單”按鈕,從彈出的擴展菜單中選擇“工具”->“擴展管理”項。

5、在打開的新頁面中,勾選“開發者模式”,點擊“加載正在開發的應用擴展”按鈕。

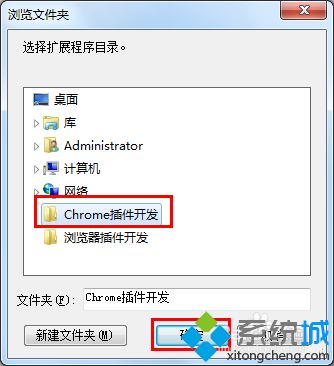
6、從打開的“瀏覽文件夾”窗口中,選擇插件所在的文件夾,點擊“確定”按鈕。

7、此時該插件就正式啟動瞭。

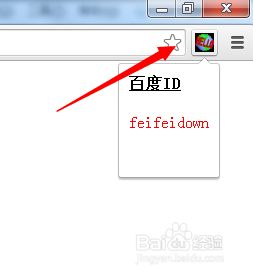
8、點擊瀏覽器右側的插件圖標,就彈出窗口並顯示其中的內容。至此,Chrome瀏覽器插件開發完成。

小編和大傢分享開發chrome插件的方法,操作步驟簡單,希望本教程內容能夠幫助到大傢!
推薦閱讀:
- 同步cookie插件原理及實現示例
- Vue項目引入PWA的步驟
- 利用C#開發瀏覽器擴展的全過程記錄
- 如何添加chrome迅雷擴展程序 添加chrome迅雷擴展程序的方法
- 如何開發一個漸進式Web應用程序PWA