詳解Vite的新體驗
什麼是Vite?(是前端新玩具)
Vite是一個web開發構建工具,它通過本機 ES 模塊導入在開發過程中更新代碼,達到快速更新的目的。
特點
- 超快的冷服務器啟動
- 即時的模塊更新
- 真正的按需編譯
- 更小的打包體積
開始使用
Vue用戶註意:Vite當前僅適用於Vue3.x。這也意味著您不能使用尚未與Vue 3兼容的庫。
安裝
npm init vite-app <項目名稱> cd <項目名稱> npm install npm run dev ## 執行完以上命令,就意味著你的vue3.0項目已經用上瞭vite瞭
vite和webpack體驗上有什麼不同?
就vite目前給我的感覺,就是一個字,快。
- 初次啟動調試服務的時候比webpack快瞭一倍。
- 打包的速度也快瞭一倍以上。
- 打包出來的文件的體積也是原來webpack的一半體積不到。
Vite是怎樣工作的?
用作者的話來說,就是直接請求.vue文件,讓瀏覽器進行解析
最新版的瀏覽器是支持直接使用import和export關鍵字瞭,也就是瀏覽器開始原生支持模塊功能瞭,這也是Vite使用到的特性之一。
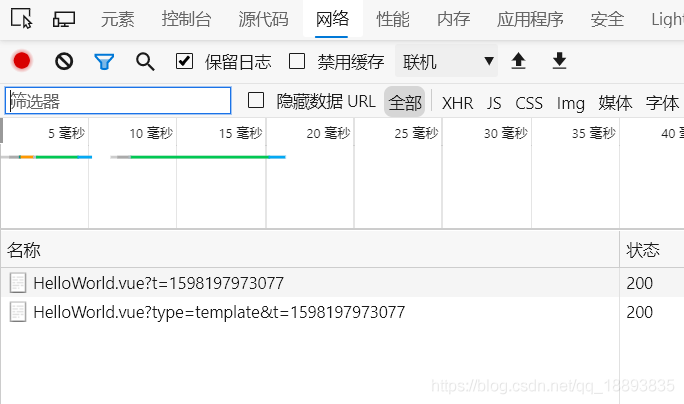
“說瞭那麼多,不如抓個包看看?”
當然可以!在這裡我隻修改瞭HelloWorld.vue文件

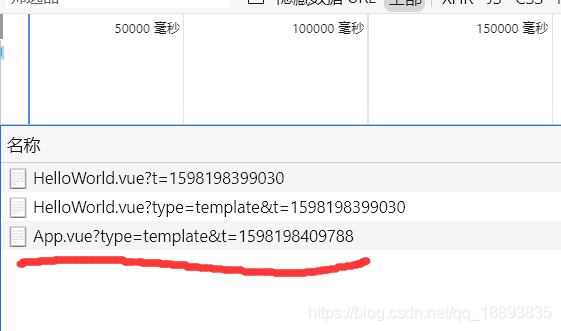
然後我再次修改瞭App.vue文件 (不要在意時間戳不一樣,我隻是不小心刪除瞭,然後又懶得重來)

到這裡,相比對Webpack的Code Splitting實現按需加載的方式,Vite給我確實體驗是快速瞭很多
最後
Vite雖然很爽,但是當前RC 1版本僅適用於Vue3.x,不能使用和Vue3不兼容的庫。(速度肯定是比webpack快的,各方面)
到此這篇關於詳解Vite的新體驗的文章就介紹到這瞭,更多相關Vite 新體驗內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vite和Vue CLI的優劣
- Vite創建Vue3項目及Vue3使用jsx詳解
- Vue3和Vite不得不說的那些事
- Vite配置優雅的code spliiting代碼分割詳解
- Vue3+TypeScript+Vite使用require動態引入圖片等靜態資源