詳解Vue3.0 + TypeScript + Vite初體驗
項目創建
npm:
$ npm init vite-app <project-name> $ cd <project-name> $ npm install $ npm run dev
or yarn:
$ yarn create vite-app <project-name> $ cd <project-name> $ yarn $ yarn dev
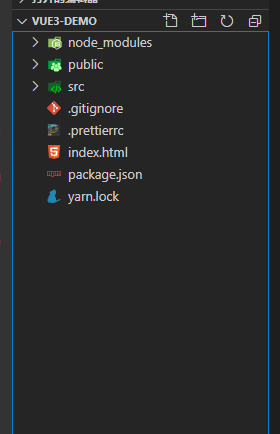
項目結構

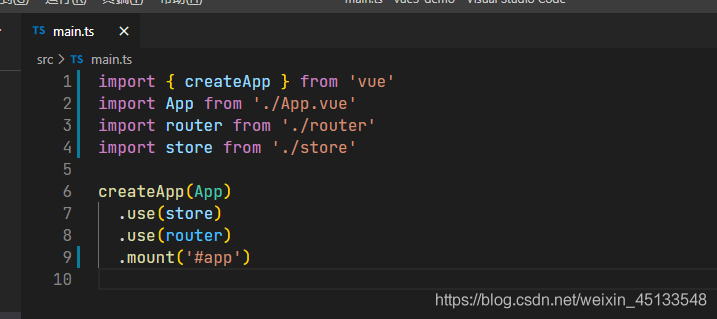
main.js

在個人想法上,我覺得createApp()是vue應用的實例,createApp支持鏈式調用
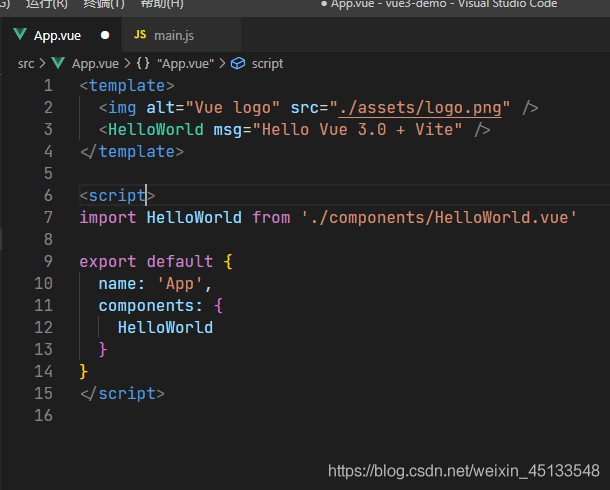
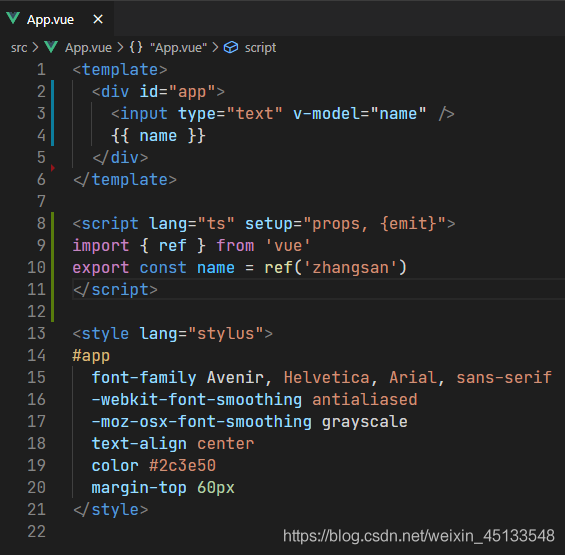
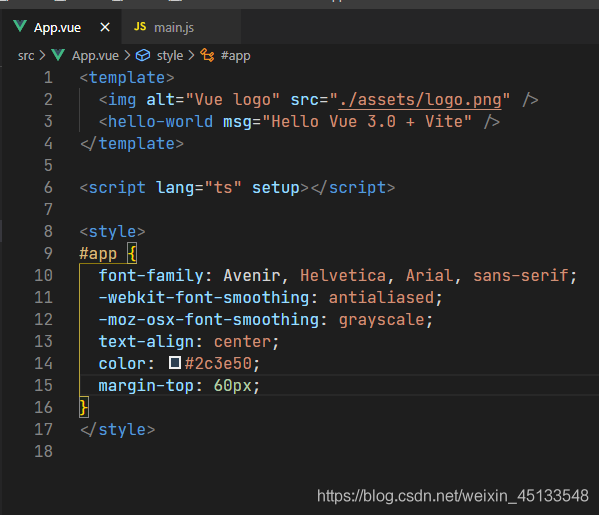
App.vue:

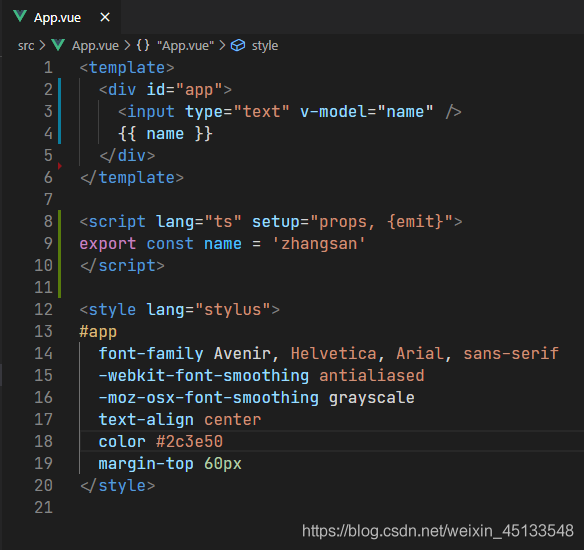
這是兼容vue2.0的語法,下面是vue3.0 rfc寫法(還處於實驗性階段)。
rfc官方說明
setup
data

setup是結合瞭vue2.0的created生命周期函數和data還有methods(後面會提到)
可直接 export 屬性(data)和方法(methods)

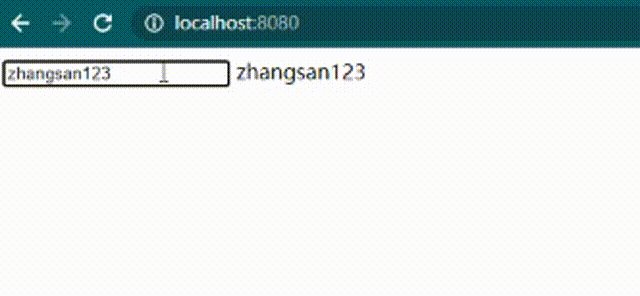
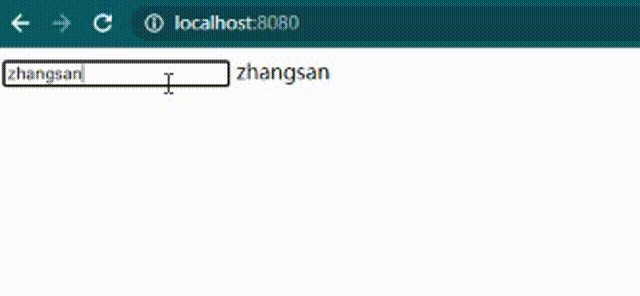
可以看出現在的name不是響應式的,後面會介紹響應式
methods

methods也是跟data一樣,直接export
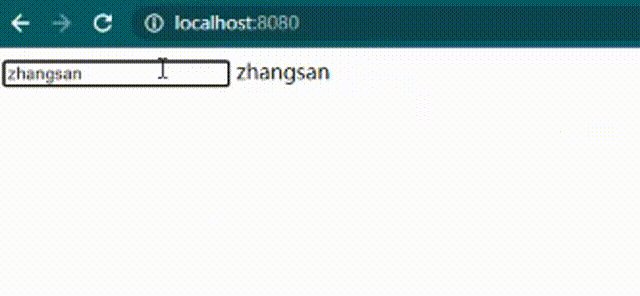
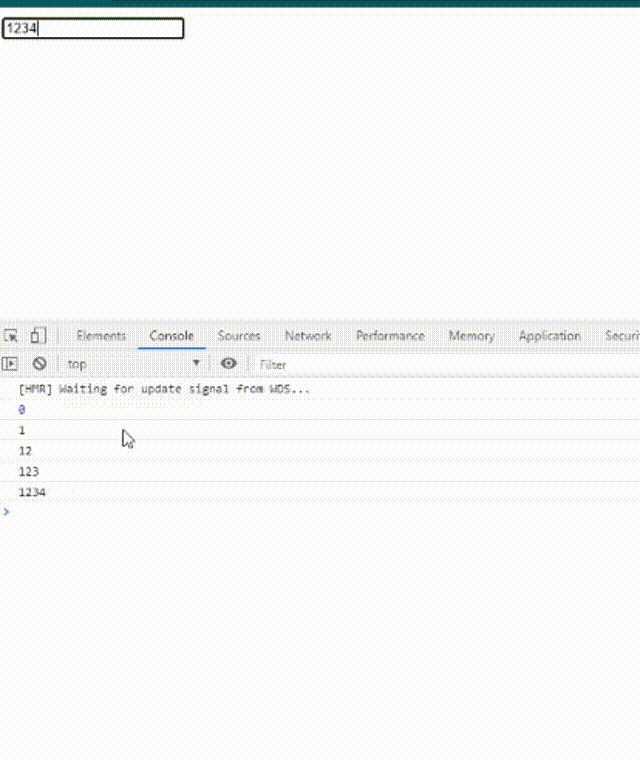
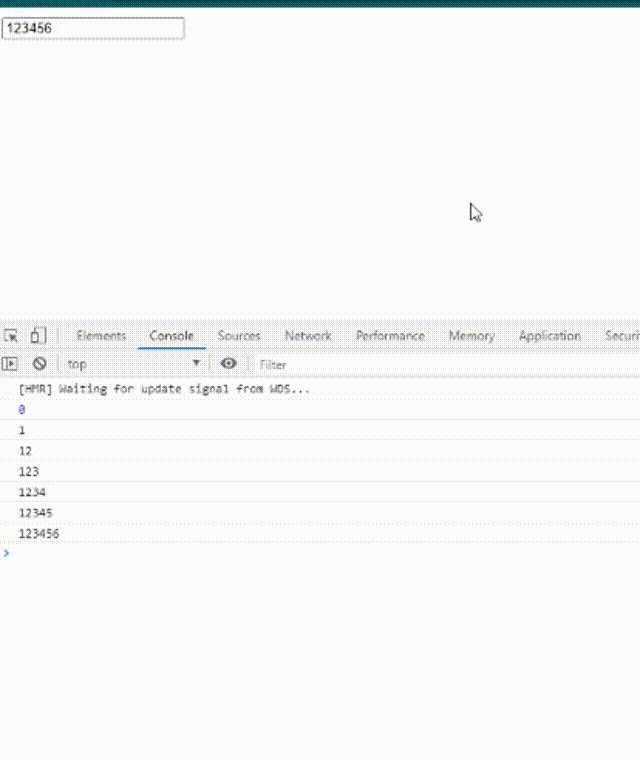
效果:

Composition API
ref
聲明:

Ref可將一些基本屬性變成響應式

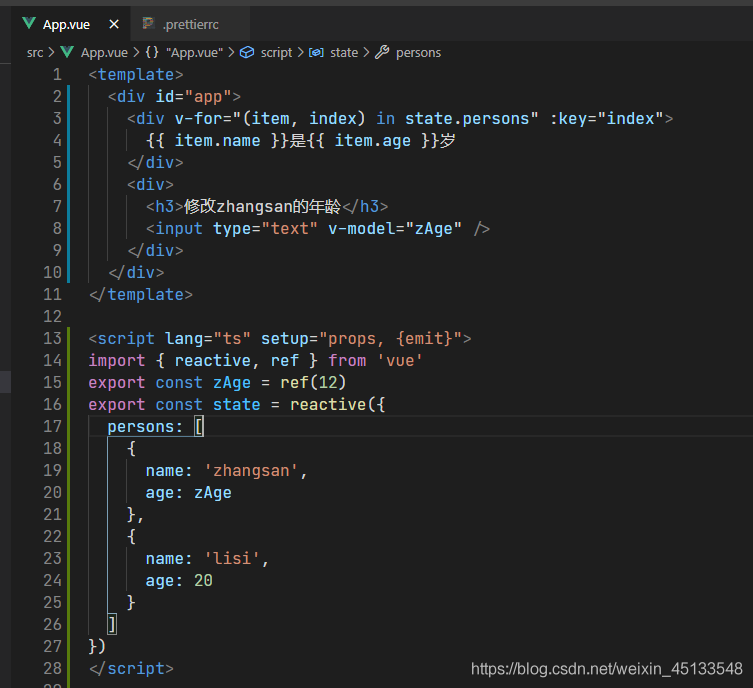
reactive

上圖是reactive和ref混合使用,至於效果,請各自復制下方代碼體驗
<template>
<div id="app">
<div v-for="(item, index) in state.persons" :key="index">
{{ item.name }}是{{ item.age }}歲
</div>
<div>
<h3>修改zhangsan的年齡</h3>
<input type="text" v-model="zAge" />
</div>
</div>
</template>
<script lang="ts" setup="props, {emit}">
import { reactive, ref } from 'vue'
export const zAge = ref(12)
export const state = reactive({
persons: [
{
name: 'zhangsan',
age: zAge
},
{
name: 'lisi',
age: 20
}
]
})
</script>
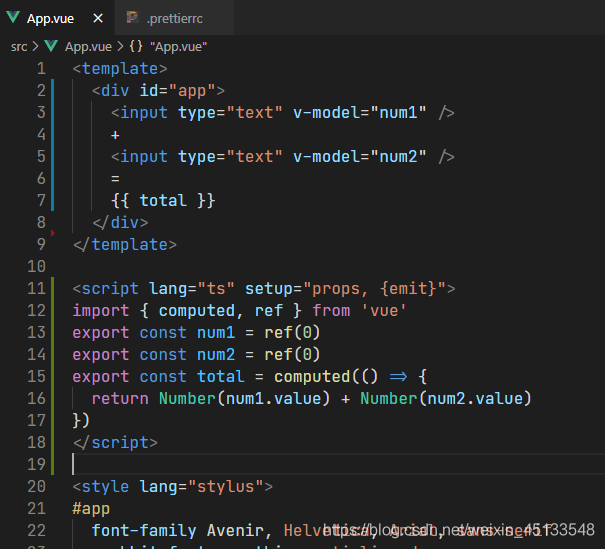
computed
聲明:

效果:

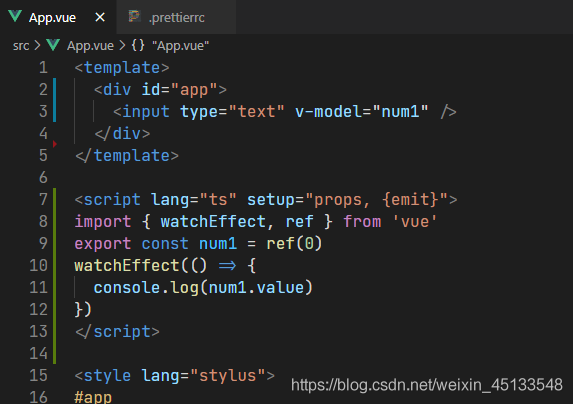
watchEffect
聲明:

效果:

組件系統
全局註冊
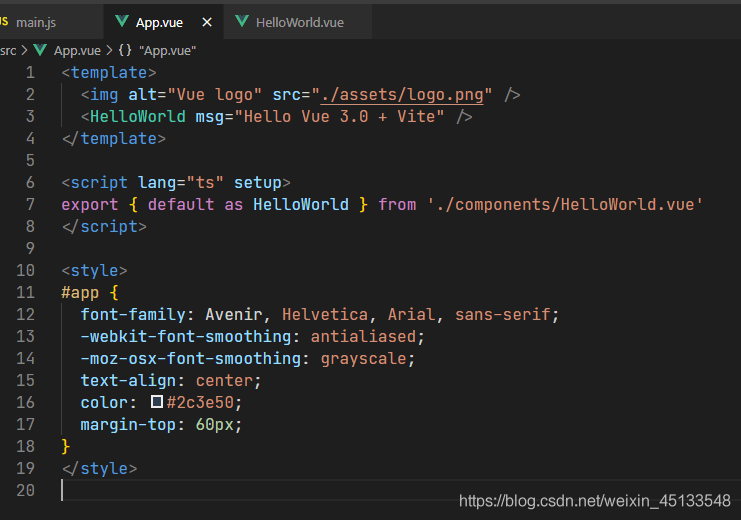
App.vue

main.js

局部註冊
App.vue

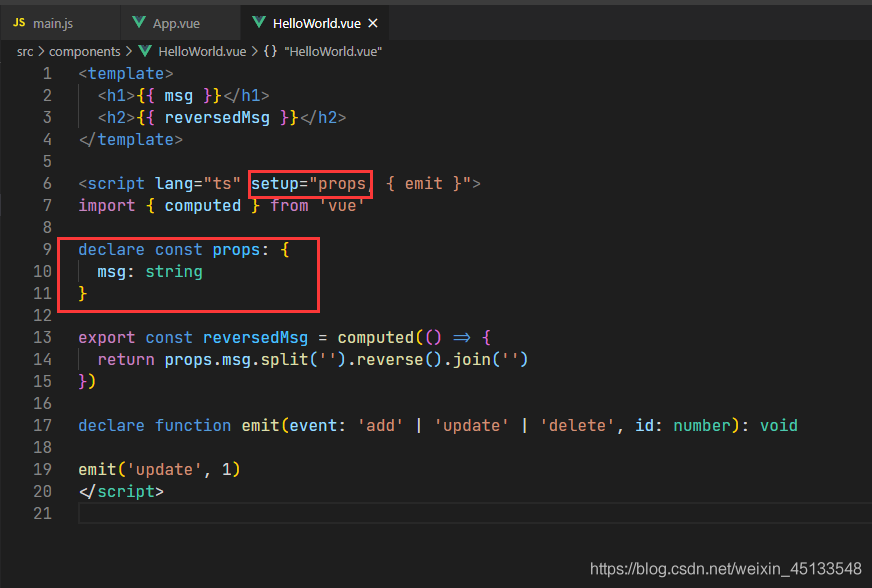
setup
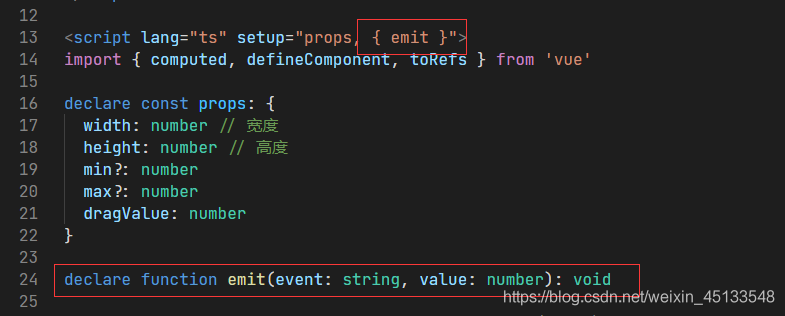
props

聲明props對象,在watchEffect中,console.log(props.msg)是可以看到父組件傳的值。props的默認值和過濾在研究中。具體作用參考vue2.0 props作用
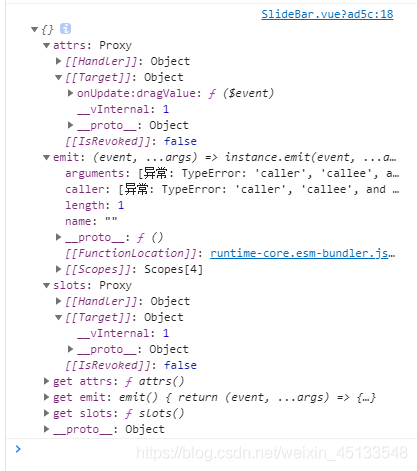
context

組件上下文
emit

聲明emit函數,在setup=”props, { emit }”要寫上emit,不然會報錯,具體作用參考vue2.0 emit作用。


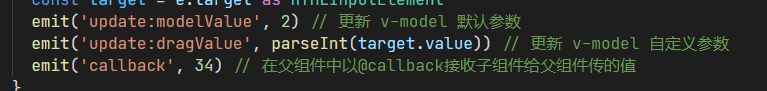
這是使用emit函數的一些例子。
attrs
研究ing…
slots
研究ing…
vue指令
重點講v-model,其他vue指令與2.0一樣
v-model

vue3.0開始支持多個雙向綁定的參數,這是vue2.0沒有的,v-model後面沒有跟其他屬性的話,那麼在這個組件內部它的默認值是modelValue,如果想更新v-model,那麼就需要emit('update:modelValue', data)去更新v-model的默認值modelValue。那麼v-model後面有屬性的話(dragValue),那麼在這個組件內部它的值就是這個屬性名(dragValue),如果想更新v-model:dragValue的值,就需要emit('update:dragValue', data)去更新v-model自定義的值。
更多的用法參考官方的文檔:https://github.com/vuejs/rfcs/blob/sfc-improvements/active-rfcs/0000-sfc-script-setup.md
到此這篇關於詳解Vue3.0 + TypeScript + Vite初體驗的文章就介紹到這瞭,更多相關Vue3.0 TypeScript Vite內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue3.0實踐之寫tsx語法實例
- 詳解vue3.2中setup語法糖<script lang="ts" setup>
- Vue3常用的通訊方式總結與實例代碼
- vue3組件化開發常用API知識點總結
- 一文掌握在Vue3中書寫TSX的使用方法