Vue的緩存方法示例詳解
最近新做瞭個需求“前端緩存”
需求背景:解決表單高頻率重復填報問題,要求打開頁面自動填充上次錄入的數據,數據存儲期限為一周(7天有效期)。
說起緩存首先想到的則是 localstorage、sessionStorage
sessionStorage
也稱會話緩存,當用戶關閉瀏覽器窗口後,數據就會被刪除;
sessionStorage.setItem("key","value");//存儲
sessionStorage.getItems("key");//按可以進行取值
sessionStorage.removeItems("key");//按key單個刪除
sessionStorage.clear();//刪除全部數據
sessionStorage.length;//獲取數據的數量
sessionStorage.valueOf();//獲取全部值
localstorage
儲存的數據沒有時間限制,隻要不刪除,都會存在
localstorage.setItem("key","value");//保存數據
localstorage.getItem("key");//讀取數據
localstorage.removeItem("key",);//刪除單個數據
localstorage.clear();//刪除所有數據
localstorage.key(index);//得到某個索引的key
key和value都必須為字符串,web Storage的API隻能操作字符串
由於sessionStorage瀏覽器關閉窗口數據會被清空,所以對我所要開發的需求不適用。如果隻考慮這兩種方案的話,這麼看來localstorage相對來說會比較合適,但是如果使用localstorage存儲並且設置時效的話從代碼層面來看會比較麻煩。
localstorage具體實現思路
1. 存儲數據時加上時間戳
當數據較大時,可以利用localstorage,存數據時候寫入一個時間,獲取的時候再與當前時間進行比較
在項目開發中,我們可以寫一個公用的方法來進行存儲的時候加上時間戳
export function setLocalStorageAndTime (key, value) {
window.localStorage.setItem(key, JSON.stringify({ data: value, time: new Date().getTime() }))
}
項目中應用
有數據再進行存儲 setLocalStorageAndTime('XXX', {name: 'XXX'})
2. 獲取數據時與當前時間進行比較
export function getLocalStorageAndTime (key, exp = 86400000) {
// 獲取數據
let data = window.localStorage.getItem(key)
if (!data) return null
let dataObj = JSON.parse(data)
// 與過期時間比較
if (new Date().getTime() - dataObj.time > exp) {
// 過期刪除返回null
removeLocalStorage(key)
console.log('信息已過期')
return null
} else {
return dataObj.data
}
}
程序員最大的特點就是懶,有插件就絕不會放過,能CV就絕對不手敲。由於寫起來太繁瑣,所以果斷放棄使用localstorage,在另尋更簡單方便的方法。通過同事的引薦最終選擇瞭Vue.ls,那就來介紹介紹 Vue.ls吧。
Vue.ls
一個Vue封裝的本地儲存的方法。Vue插件,用於從Vue上下文中使用本地Storage,會話Storage和內存Storage,簡單易上手,Api說明也是比較全面。
安裝
NPM
npm install vue-ls --save
Yarn
yarn add vue-ls
使用
Vue-ls Storage API
import Storage from 'vue-ls';
options = {
namespace: 'vuejs__', // key鍵前綴
name: 'ls', // 命名Vue變量.[ls]或this.[$ls],
storage: 'local', // 存儲名稱: session, local, memory
};
Vue.use(Storage, options);
// 或 Vue.use(Storage);
new Vue({
el: '#app',
mounted: function() {
Vue.ls.set('foo', 'boo');
// 設置有效期
Vue.ls.set('foo', 'boo', 60 * 60 * 1000); //有效1小時
Vue.ls.get('foo');
Vue.ls.get('boo', 10); // 如果沒有設置boo返回默認值10
let callback = (val, oldVal, uri) => {
console.log('localStorage change', val);
}
Vue.ls.on('foo', callback) //偵查改變foo鍵並觸發回調
Vue.ls.off('foo', callback) //不偵查
Vue.ls.remove('foo'); // 移除
}
});
Global(全局)
Vue.ls
Context(上下文)
this.$ls
API 說明
Vue.ls.get(name, def)
返回storage中 name值。在返回之前,內部解析JSON中的值
def: 默認null, 如果為設置則返回 name.
Vue.ls.set(name, value, expire)
在storage設置 name的 value.並將 value轉化為 JSON
expire: 默認為 null, name有效時間以毫秒為單位
Vue.ls.remove(name)
從 storage中移除 name. 成功移除 true, 否則返回false.
Vue.ls.clear()
清除storage.
Vue.ls.on(name, callback)
持續監聽 name在其他標簽上的更改,更改時觸發 callback, 傳遞以下參數:
- newValue: 當前storage中 name, 從持久化的JSON中解析
- oldValue: 舊的storage中 name, 從持久化的JSON中解析
- url: 修改來自選項卡的URL
Vue.ls.off(name, callback)
刪除以前的偵聽器 Vue.ls.on(name, callback)
實操

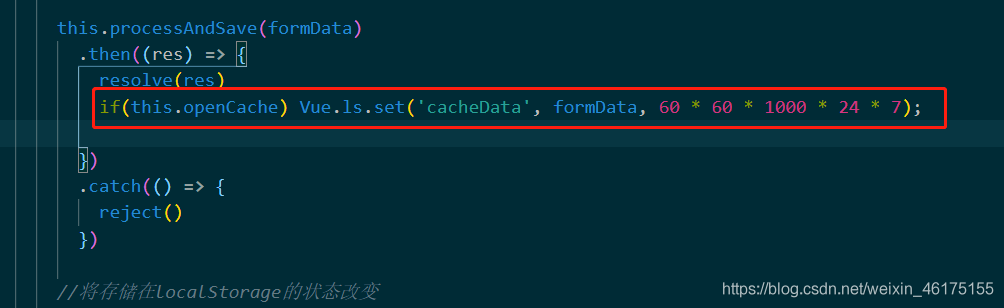
存儲:鍵值對形式,最後一個參數為有效期

取值:參數為存進去的鍵

查看:存儲的數據可在localstorage中查看
總結
localstorage(本地存儲)則以文件的方式存儲在本地,永久保存;sessionstorage( 會話存儲 ) ,臨時保存;Vue.ls是一個Vue封裝的本地儲存的方法,簡單方便易上手。localStorage和sessionStorage隻能存儲字符串類型,對於復雜的對象可以使用ECMAScript提供的JSON對象的stringify和parse來處理。
到此這篇關於Vue的緩存方法的文章就介紹到這瞭,更多相關Vue緩存方法內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue中LocalStorage與SessionStorage的區別與用法
- vue項目如何監聽localStorage或sessionStorage的變化
- 淺談Web Storage API的使用
- localStorage設置有效期和過期時間的簡單方法
- localStorage過期時間設置的幾種方法