JavaScript接入百度地圖API的方法步驟
一、百度地圖API接入
1、搜索百度地圖開發平臺
2、註冊百度賬號
3、登陸並申請成為開發者
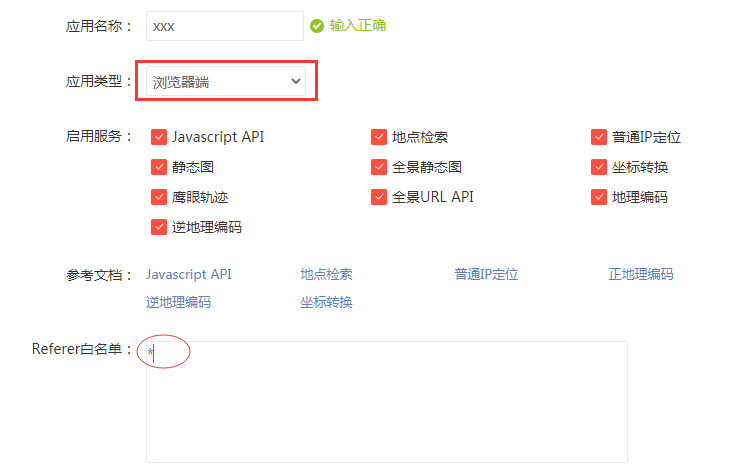
4、在百度地圖開發平臺的首頁選擇控制臺,在控制臺中創建應用

創建好應用以後就能在控制臺我的應用中看到這個應用,其中最重要的是AK,這是百度地圖分配給我們應用的一個專用的秘鑰,必須使用秘鑰才能訪問百度地圖API。

二、在HTML中使用百度地圖API
1、在html中引入百度地圖js文件
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密鑰"></script>
將ak後的值替換為我們自己的秘鑰。
2、在網頁中定義一個DIV用於顯示地圖
顯示地圖的DIV一定要有id屬性。

3、在網頁中顯示地圖
基礎步驟:
var map = new BMapGL.Map("container"); // 創建地圖實例
var point = new BMapGL.Point(116.404, 39.915); // 通過地理位置的經緯度創建點坐標
map.centerAndZoom(point, 15); // 初始化地圖,設置中心點坐標和地圖級別
可選步驟:
map.centerAndZoom(point, 15); // 初始化地圖,設置中心點坐標和地圖級別 map.enableScrollWheelZoom(true); //開啟鼠標滾輪縮放 map.setMapType(BMAP_EARTH_MAP); // 設置地圖類型為地球模式
4、添加可選控件
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件 map.addControl(scaleCtrl); var zoomCtrl = new BMapGL.ZoomControl(); // 添加縮放控件 map.addControl(zoomCtrl); var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件 map.addControl(cityCtrl); var locationControl = new BMapGL.LocationControl(); // 添加定位控件 map.addControl(locationControl);
5、定位功能
百度地圖支持瀏覽器定位和IP定位,當瀏覽器定位失敗時,會默認采用IP定位。瀏覽器定位更加精確,IP定位隻能定位到大概位置。
百度地圖自帶定位控件沒有使用IP定位
//獲取當前地理位置 將地圖中心點移動到定位位置
var geolocation = new BMapGL.Geolocation();//創建定位對象
geolocation.getCurrentPosition(function (r) {//通過定位對象調用定位函數,回調函數形參r表示定位結果
if (this.getStatus() == BMAP_STATUS_SUCCESS) {//如果定位成功
var mk = new BMapGL.Marker(r.point);//創建標記,r是定位結果,r.point就是當前定位的地點
map.addOverlay(mk);//將標記對象添加到地圖上
map.panTo(r.point);//將地圖中心店移動到定位地點
// alert('您的位置:' + r.point.lng + ',' + r.point.lat);
}
else {
alert('failed' + this.getStatus());
}
});
6、添加地圖標記
//給地圖添加點擊事件
map.addEventListener("click",function(e){
//形參名稱e地圖點擊事件的事件源
//console.log(e.latlng.lng+","+e.latlng.lat);
var mk = new BMapGL.Marker(e.latlng);//創建標記,r是定位結果,r.point就是當前定位的地點
map.addOverlay(mk);//將標記對象添加到地圖上
})
7、給地圖標記添加點擊事件
//給地圖添加點擊事件
map.addEventListener("click",function(e){
//形參名稱e地圖點擊事件的事件源
//console.log(e.latlng.lng+","+e.latlng.lat);
var mk = new BMapGL.Marker(e.latlng);//創建標記,r是定位結果,r.point就是當前定位的地點
mk.addEventListener("click",function(){//給標記添加點擊事件
console.log(this);//this指代標記
//由於標記屬於地圖對象map的子標簽,所以當我們點擊標記時,會出現冒泡,map的點擊事件也會觸發
//可以使用事件源對象的stopPropagation函數組織後續的事件冒泡
event.stopPropagation();
});
map.addOverlay(mk);//將標記對象添加到地圖上
})
8、添加信息窗口
//添加信息窗口(封裝的函數)
function addInfoWindow(content,point,width,height,title) {
//必要參數 content和point
//content既可以是文本 也可以是標簽
//point是經緯度地理位置
//後面3個參數是可選的
var opts = {
width: width, // 信息窗口寬度
height: height, // 信息窗口高度
title: title // 信息窗口標題
}
var infoWindow = new BMapGL.InfoWindow(content, opts); // 創建信息窗口對象
map.openInfoWindow(infoWindow, point); // 打開信息窗口
}
9、路徑規劃
駕車路徑規劃
//駕車路徑規劃對象
//該對象一定在地圖加載出來以後再創建 一般放在創建好地圖對象map以後 而且一個網頁最好隻能創建一次 否則將無法清除上一次的規劃路徑
driving = new BMapGL.DrivingRoute(map, { renderOptions: { map: map, autoViewport: true } });
//使用路徑規劃對象 查找路線
driving.clearResults();//從地圖上清空上一次的規劃路徑
driving.search(startPoint, endPoint);//開始路徑規劃,傳入開始點和結束點
公交路徑規劃
//公交路徑規劃對象
//創建公交路徑規劃對象 一定在地圖加載出來以後再創建 一般放在創建好地圖對象map以後 而且一個網頁最好隻能創建一次 否則將無法清除上一次的規劃路徑
transit = new BMapGL.TransitRoute(map, {
renderOptions: { map: map },
onSearchComplete: function (results) {
if (transit.getStatus() != BMAP_STATUS_SUCCESS) {
return;
}
//alert(results.getNumPlans());//獲取公交規劃方案總數
//在此處設計公交路徑規劃顯示的html模板
var output = '';
for(var i=0;i<results.getNumPlans();i++){
var plan = results.getPlan(i);
output +='<div style="margin-top:5px; background-color:#CCC"><p>總時長:'+plan.getDuration(true)+'</p>';//獲取時間
output += '<p>總路程:'+plan.getDistance(true)+'</p>'; //獲取距離
output +=plan.getDescription(true)+"</div>";
}
$('#result').css('display', 'block');//#result 是我們自己定義的一個div 絕對定位 先隱藏起來 路徑規劃成功顯示
$('#result').html(output);// 將組裝好的路徑規劃HTML標簽模板放到#result div中顯示出來
},
});
transit.clearResults();//清空上次規劃路徑
transit.search(startPoint, endPoint);//公交路徑規劃
10、正逆地址解析
根據經緯度查找位置
// 創建地理編碼實例
var myGeo = new BMapGL.Geocoder();
// 根據坐標得到地址描述
myGeo.getLocation(經緯度坐標點, function(result){
//funcation是一個回調函數 該回調函數在查找到瞭具體的地理信息之後才執行
if (result){
alert(result.address);
}
});
根據地理位置查詢經緯度坐標
//創建地址解析器實例
var myGeo = new BMapGL.Geocoder();
// 將地址解析結果顯示在地圖上,並調整地圖視野
myGeo.getPoint(地址字符串(重慶市紅旗河溝), function(point){
if(point){
//point就是經緯度點
}else{
alert('您選擇的地址沒有解析到結果!');
}
},可選參數)//可選參數傳入城市名稱 如果不傳則在全球范圍內查找 傳入城市名稱隻在這個城市內查找
到此這篇關於JavaScript接入百度地圖API的方法步驟的文章就介紹到這瞭,更多相關JavaScript接入百度地圖內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 基於JS制作一個簡單的網頁版地圖
- 使用百度地圖api通過redis實現地標存儲及范圍坐標點查詢功能
- vue中調用百度地圖獲取經緯度的實現
- vue3.0引入百度地圖並標記點的實現代碼
- Vue中addEventListener() 監聽事件案例講解