使用百度地圖api通過redis實現地標存儲及范圍坐標點查詢功能
1.首先拿到百度地圖開發密鑰,進入百度地圖開放平臺:百度地圖開放平臺
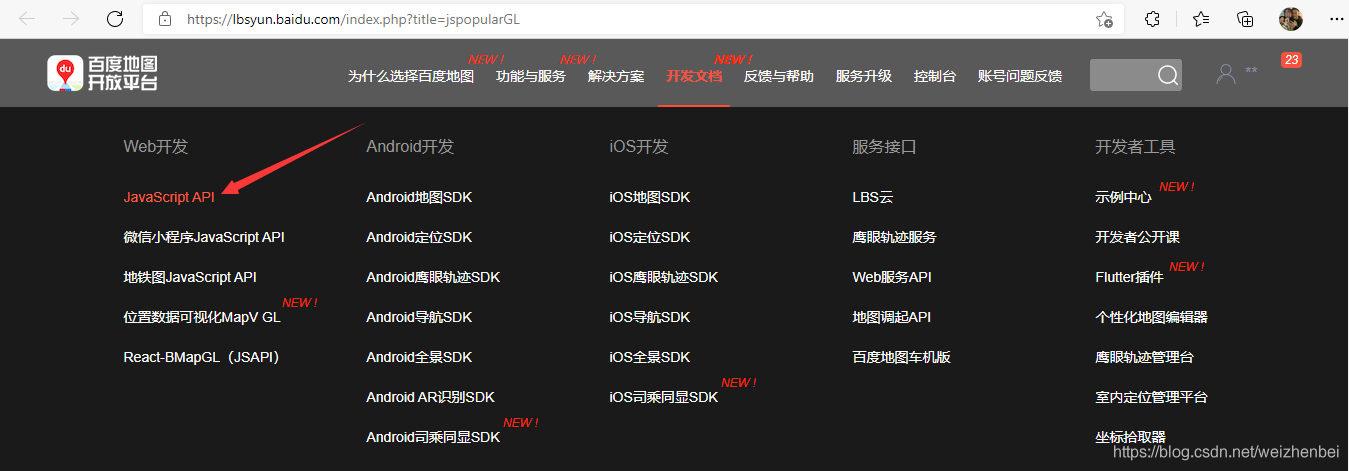
(1)選擇開發文檔>>web開發>>JavaScript API

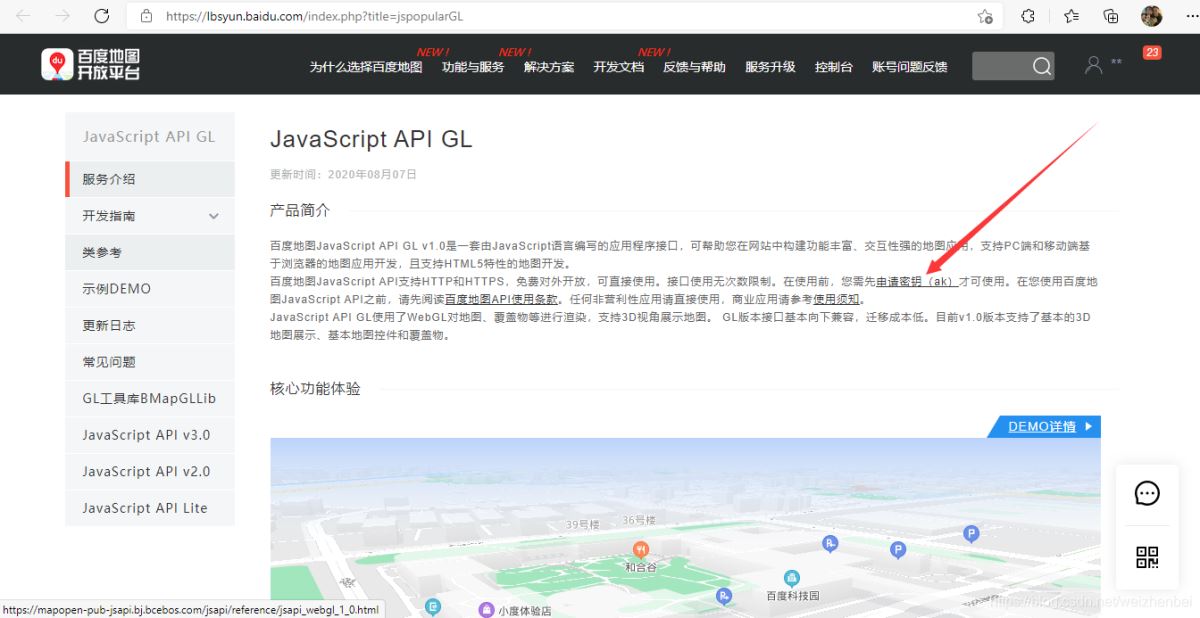
(2)需要申請密鑰才可使用,點擊申請密鑰(申請密鑰的IP白名單可以用‘ * ‘代替,所有網站都可用,但安全性很差,所有人都可以抓到這個ak來使用,也可以根據自己的應用場景來設置)

2,Controller代碼
public class MapController : Controller
{
//map視圖
public ActionResult Index()
{
return View();
}
/// <summary>
/// 存入坐標點
/// </summary>
/// <param name="Longitude">經度</param>
/// <param name="Latitude">緯度</param>
/// <param name="Name">名稱</param>
/// <returns></returns>
public ActionResult Set(string Longitude, string Latitude, string Name)
{
//初始化redis
CSRedis.CSRedisClient cSRedis = new CSRedis.CSRedisClient("192.168.56.131:6380,password=123456,defaultDatabase = 0");
RedisHelper.Initialization(cSRedis);
decimal Lng = decimal.Parse(Longitude);
decimal Lat = decimal.Parse(Latitude);
//存入坐標點
var flag = RedisHelper.GeoAdd("zhongguo", Lng, Lat, Name);
if (flag == true)
{
return Json(new { code = 1, message = "成功" });
}
else
{
return Json(new { code = 0, message = "提交失敗" });
}
}
/// <summary>
/// 獲取半徑范圍內的其他坐標
/// </summary>
/// <param name="lng">經度</param>
/// <param name="lat">緯度</param>
/// <param name="ran">半徑</param>
/// <returns></returns>
public ActionResult Get(string lng, string lat, string ran)
{
//初始化redis
CSRedis.CSRedisClient cSRedis = new CSRedis.CSRedisClient("192.168.56.131:6380,password=123456,defaultDatabase = 0");
RedisHelper.Initialization(cSRedis);
decimal Lng = decimal.Parse(lng);
decimal Lat = decimal.Parse(lat);
decimal Ran = decimal.Parse(ran);
var K = CSRedis.GeoUnit.km;
//獲取周邊坐標點
(string member, decimal dist, decimal longitude, decimal latitude)[] list_ = RedisHelper.GeoRadiusWithDistAndCoord("zhongguo", Lng, Lat, Ran, K);
return Json(list_, JsonRequestBehavior.AllowGet);
}
}
3,view代碼(註意填寫上面申請的密鑰)
@{
Layout = null;
}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>地圖展示</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微軟雅黑";
}
.info {
z-index: 999;
width: auto;
min-width: 22rem;
padding: .75rem 1.25rem;
margin-left: 1.25rem;
position: fixed;
top: 1rem;
background-color: #fff;
border-radius: .25rem;
font-size: 14px;
color: #666;
box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);
}
</style>
<link href="~/Content/button.css" rel="external nofollow" rel="stylesheet" />
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的密鑰"></script>
<script src="~/Scripts/jquery-3.4.1.min.js"></script>
<script>
function bing() {
var lng = $("#lng").val();
var lat = $("#lat").val();
var ran = $("#ran").val();
$.ajax({
url: "@Url.Action("Get", "Map")",
data: {
lng: lng,
lat: lat,
ran:ran
},
type: "post",
dataType: "json",
success: function (data) {
console.log(data)
if (data != null) {
for (var i = 0; i < data.length; i++) {
var new_point = new BMapGL.Point(data[i]['Item3'], data[i]['Item4']);
console.log(data[i]['Item3'])
console.log(data[i]['Item4'])
var marker = new BMapGL.Marker(new_point); // 創建標註
map.addOverlay(marker); // 將標註添加到地圖中
map.panTo(new_point);
}
}
}
});
}
</script>
</head>
<body>
<div id="container"></div>
<input type="text" id="ti" name="name" value="" placeholder="請輸入名稱" class="info" />
<div id="re">
經度:
<input type="text" id="lng" name="name" value="" />
緯度:
<input type="text" id="lat" name="name" value="" />
范圍:
<input type="text" id="ran" name="name" value="" />
<button id="reu" name="name" onclick="bing()" value="查詢">查詢</button>
</div>
<input type="hidden" name="GetLng" value="" />
<div id="allmap"></div>
</body>
</html>
<script>
var map = new BMapGL.Map('container'); // 創建Map實例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 12); // 初始化地圖,設置中心點坐標和地圖級別
map.enableScrollWheelZoom(true); // 開啟鼠標滾輪縮放
</script>
<script>
var map = new BMapGL.Map('container');
map.centerAndZoom(new BMapGL.Point(116.404, 39.928), 15);
map.enableScrollWheelZoom(true);
map.addEventListener('click', function (e) {
alert( + e.latlng.lng + ',' + e.latlng.lat);
if (confirm("是否添加此地址")) {
var Longitude = e.latlng.lng;
var Latitude = e.latlng.lat;
var Name = $("#ti").val();
$.ajax({
url: "@Url.Action("Set", "Map")",
data: {
Longitude: Longitude,
Latitude: Latitude,
Name: Name
},
type: "post",
dataType: "json",
success: function (data) {
if (data.code) {
alert(data.message);
}
else {
alert(data.message);
}
}
});
}
});
</script>
<script type="text/javascript">
// 百度地圖API功能
</script>
到此這篇關於使用百度地圖api通過redis實現地標存儲及范圍坐標點查詢功能的文章就介紹到這瞭,更多相關百度地圖api地標存儲范圍坐標點查詢內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 基於JS制作一個簡單的網頁版地圖
- JavaScript接入百度地圖API的方法步驟
- 微信公眾號JS-SDK獲取當前經緯度以及地址信息的方法
- vue中調用百度地圖獲取經緯度的實現
- 基於ABP框架實現數據字典開發