vuex中Getter的用法詳解
前言
Vuex 允許我們在 store 中定義“getter”(可以認為是 store 的計算屬性)。就像計算屬性一樣,getter 的返回值會根據它的依賴被緩存起來,且隻有當它的依賴值發生瞭改變才會被重新計算。
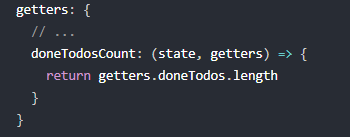
以官網的例子來說明,官網代碼如下:

在組件中使用以下代碼訪問:
this.$store.getters.doneTodosCount
一、說明
getters中的訪問器函數,默認會傳遞2個參數(state, getters),使用第一個參數state可以訪問數據,使用getters參數可以訪問訪問器中的其它訪問器函數。大部分情況下隻需要使用第一個參數,定義訪問器函數就隻寫第一個參數即可,就像上面的例子。訪問這些訪問器屬性時,就像是組件中的計算屬性一樣調用,而不是像函數調用一樣。

這是有第二個參數getters時的使用例子,在組件中直接使用下面的代碼調用,就像調用計算屬性一樣。第2個參數系統會默認傳遞。
this.$store.getters.doneTodos
二、getter返回一個函數
通過讓 getter 返回一個函數,來實現給 getter 傳參。因此它的主要作用是傳遞參數。

在組件中直接訪問 this.$store.getters.getTodoById時,返回的是一個函數。然後再進行函數調用的方式傳遞參數進去,就得到瞭函數的結果。
三、使用mapGetters 對象展開
在組件的計算屬性中,直接使用以下方式,可以很方便的引用getter屬性,然後就像調用普通的計算屬性一樣的使用。

如果你想將一個 getter 屬性另取一個名字,使用對象形式:

這些知識點,光看文檔有時候會很難理解,手動實踐一下,會很容易的消化理解。
vuex getter傳參方法
getters: {
getProductByid: (state) => (id) =>
{
return state.productList.find(item => item.id === id);
}
}
在使用瞭namespace的情況下調用:
this.$store.getters['yournamespace/getProductByid'](id);
在未使用namespace的情況下調用:
this.$store.getters.getProductByid(id);
總結
到此這篇關於vuex中Getter用法的文章就介紹到這瞭,更多相關Vuex Getter用法內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!