基於visual studio code + react 開發環境搭建過程
開發環境 windows
開發工具 visual studio code
node 安裝和 npm
windows 安裝node 可以直接在 node官網 直接下載直接當作普通軟件安裝即可。
安裝完成可以在控制臺中運行node測試是否安裝成功 win + r 輸入 cmd ,直接在終端輸入node -v 輸出版本號及已經成功安裝。
目前新版本的node自帶npm(npm 是隨同 node 一起安裝的包管理工具)。這裡安裝好瞭 node並且測試安裝成功之後,可以繼續在控制臺輸入 npm -v 檢查是不是安裝成功。同樣成功會輸出版本號。
安裝 visual studio code
vs code 正常軟件安裝 沒有需要註意的,直接下載安裝
安裝React
參照文檔React JavaScript Tutorial in VS Code 文檔已經很詳細 按照文檔來一遍就基本上沒問題。
- 創建本地文件夾,即保存項目的文件夾,在文件夾下打開控制臺我這裡使用git bash直接在文件夾下右鍵找到git bash啟動即可
- 在控制臺輸入
npm install -g create-react-app使用npm安裝 create-react-app - 安裝完 create-react-app 之後 繼續輸入
create-react-app my-app來創建一個項目my-app是創建出來的 React 項目,等待一段時間(這裡需要下載一些依賴包),即可看到創建完成的整個文件結構

- 切換控制臺目錄到項目目錄下 運行
npm start檢測當前項目是否創建成功 正常情況下當輸入命令之後 會直接打開默認瀏覽器預覽 http://localhost:3000/ 此時會看到一個react的頁面

至此新建的React項目已經可以正常運行瞭
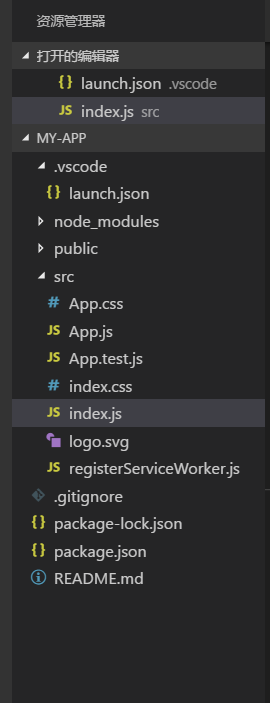
5.用VS Code 打開項目文件夾,這裡可以看到整個文件結構

所有文件都可以直接使用VS Code直接修改。
安裝 Debugger for Chrome
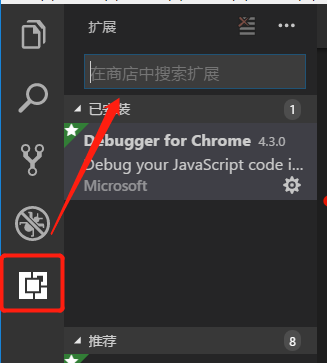
1.VS Code 提供 Debugger for Chrome 插件 可以支持使用chrome內核debug。

直接搜索 安裝 之後重新加載一次VS Code
2.使用Debugger for Chrome 進行debug 需要對項目進行額外的配置

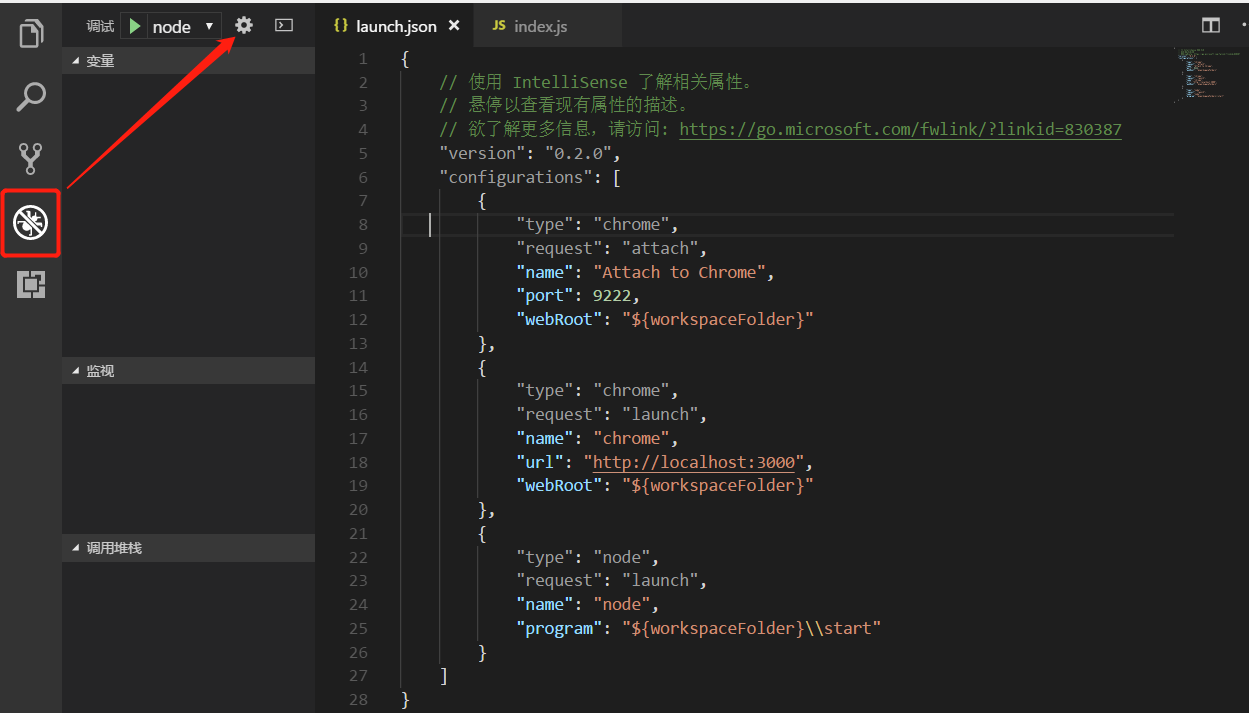
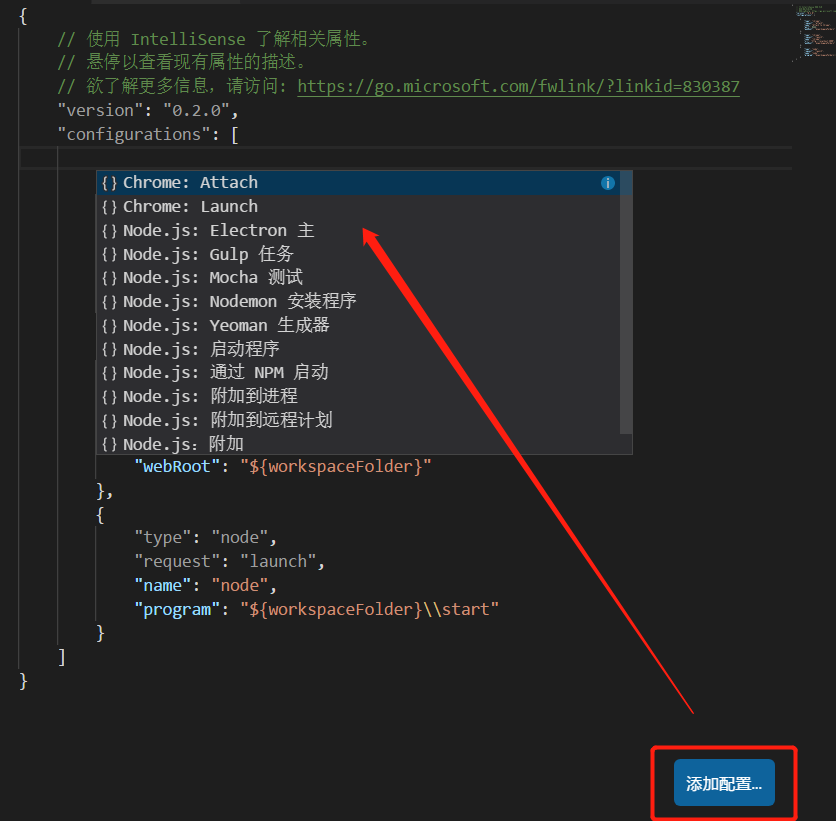
在此處設置啟動配置,文檔原文中所說的會創建一個新的launch.json,我這裡已經存在一個launch.json文件則直接在裡面添加配置即可,這裡有一個添加配置的按鈕可以直接添加配置節點 ,註意這裡有兩個chrome相關節點一個Launch 一個 Attach

創建完兩個節點 之後 找到 "request": "launch" 的一個節點裡面有一個url將這個url設置為之前 React 項目啟動的url,即 http://localhost:3000/ 另一個配置節點默認即可如有問題再做修改,修改後的全部配置如下:
{
// 使用 IntelliSense 瞭解相關屬性。
// 懸停以查看現有屬性的描述。
// 欲瞭解更多信息,請訪問: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "launch",
"name": "chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "node",
"program": "${workspaceFolder}\\start"
}
]
}
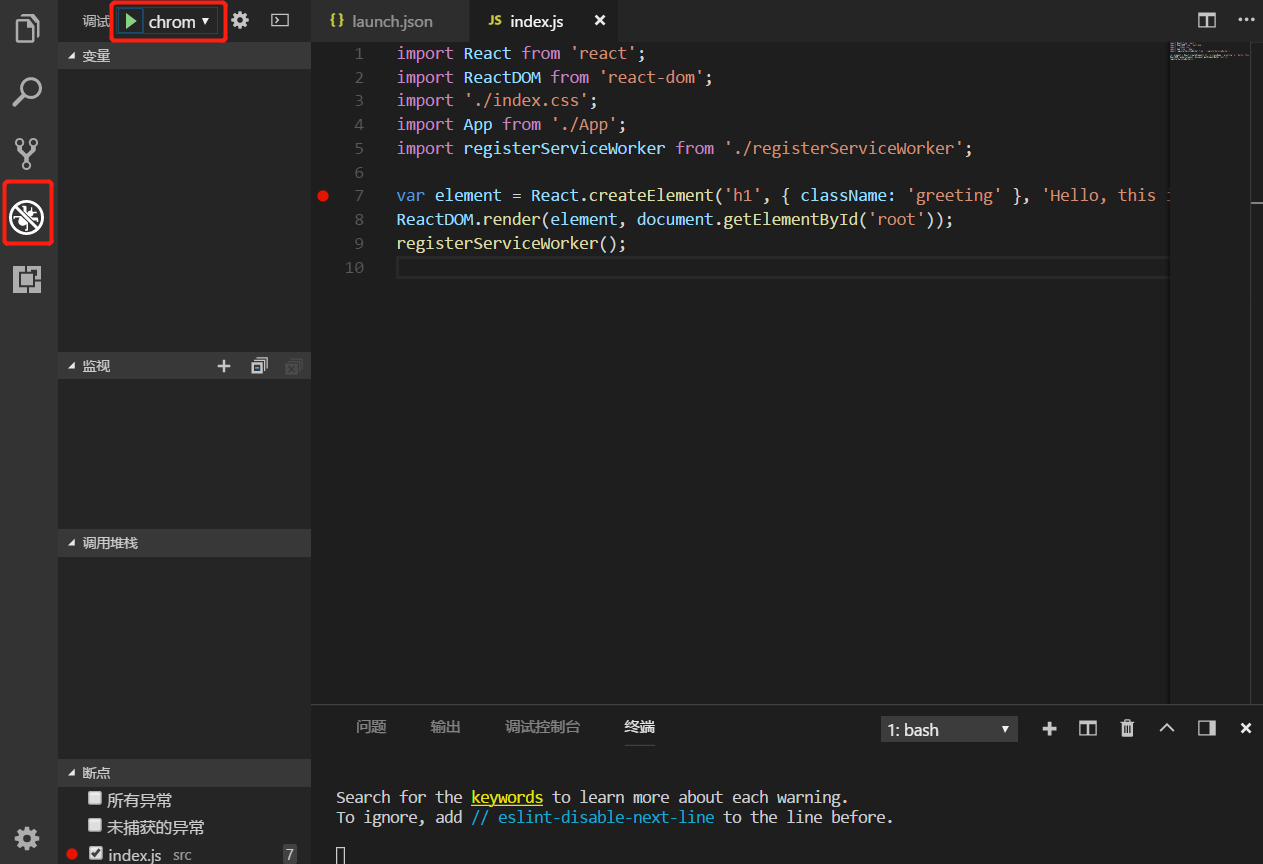
啟動項目npm start 然後打開debug工具欄

選擇之前添加的 chrome 節點啟動 ,此時會打開一個新的chrome頁面
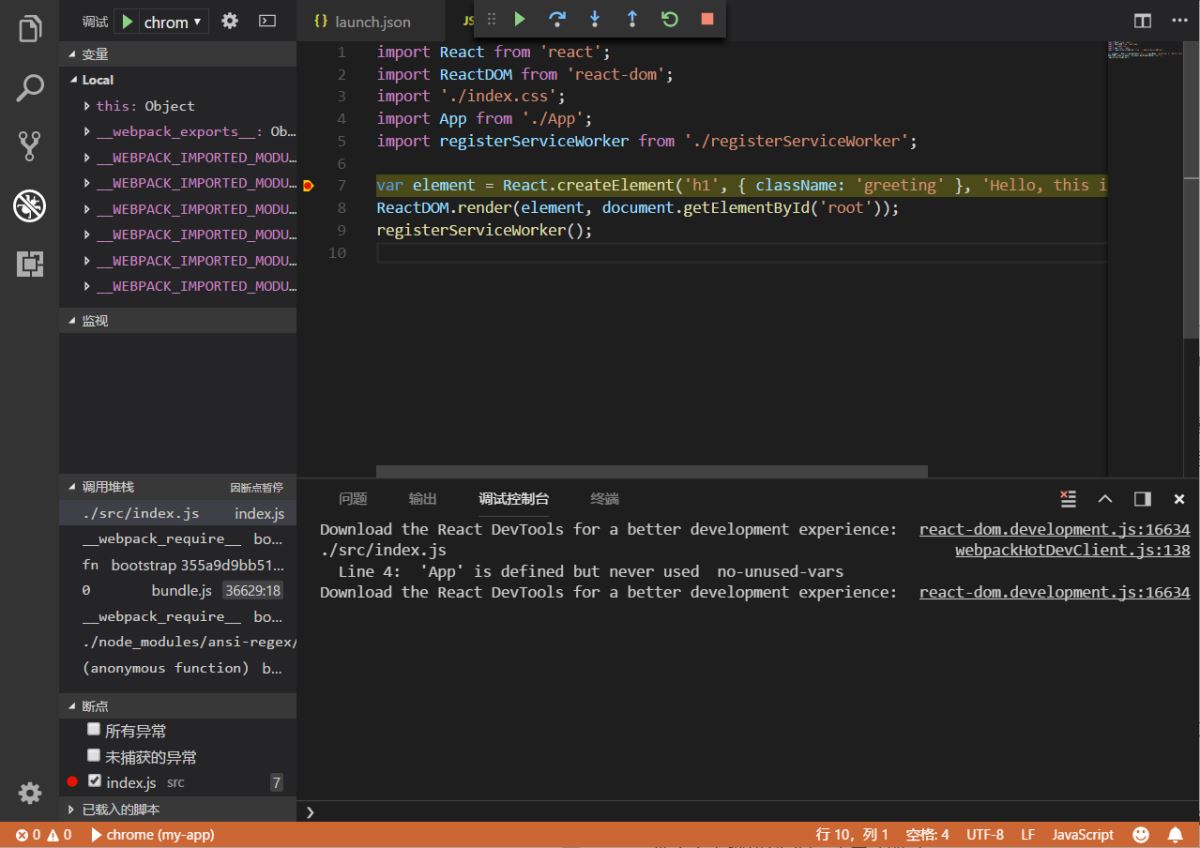
在項目源代碼種找到index.js文件打上斷點在行號前面點左鍵即可 之後刷新頁面,則可進入端點

至此已經可以簡單進行調試瞭。
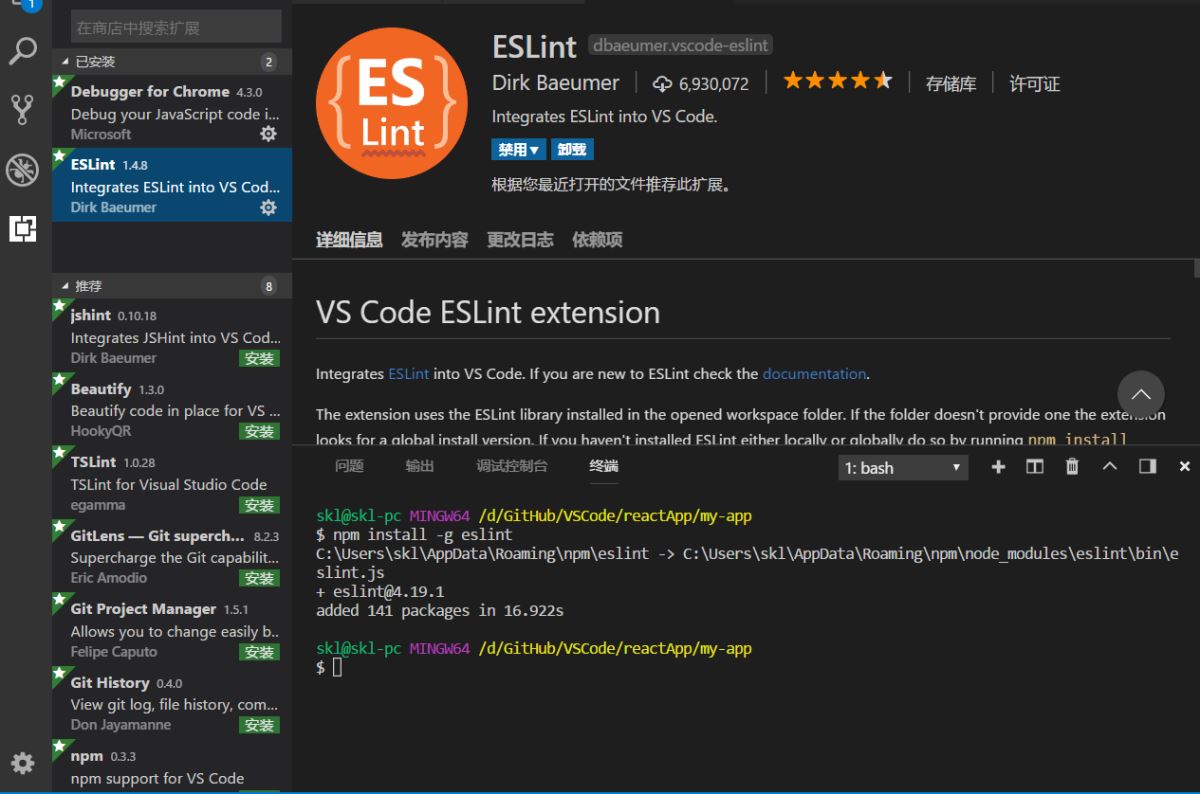
安裝 eslint
eslint 是一個可組裝的JavaScript和JSX檢查工具。可用於檢查語法錯誤規范代碼。
- 在控制臺輸入
npm install -g eslint安裝 eslint - 在通過VS Code 安裝 eslint 插件

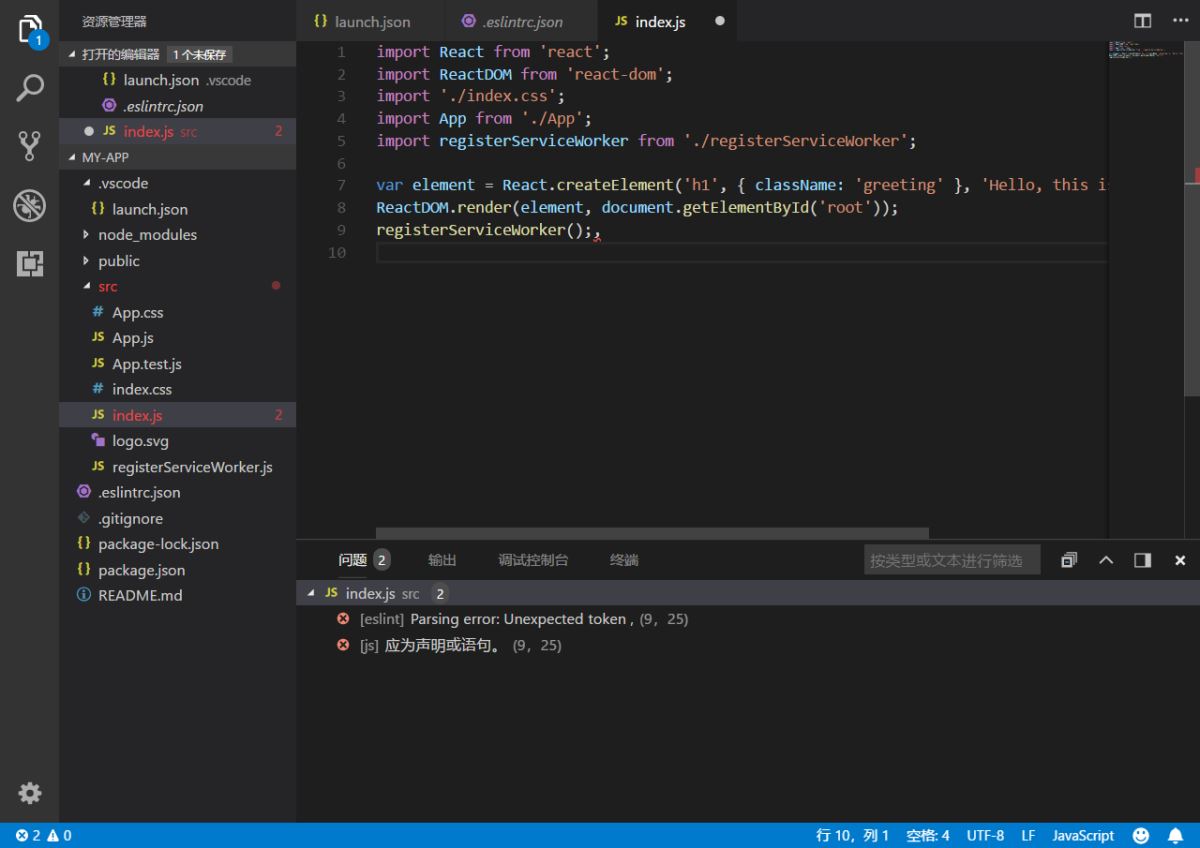
3.打開VS Code 的 命令面板 直接在查看種找到或者 Ctrl+Shift+P 輸入ESLint 找到創建.eslintrc.json文件的選項 此時項目根目錄下會創建一個配置文件 此時你在項目中的一些語法錯誤會被自動檢測出來

參考文檔中還有配置分號的規則,需要的可以添加。
到此這篇關於visual studio code + react 開發環境搭建的文章就介紹到這瞭,更多相關vscode react環境搭建內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue提供的三種調試方式你知道嗎
- JavaScript必備的斷點調試技巧總結(推薦)
- VSCode使React Vue代碼調試變得更爽
- React 源碼調試方式
- 在Visual Studio Code中配置C++編譯環境的問題