Vue提供的三種調試方式你知道嗎
一、在 VS Code 中配置調試
使用 Vue CLI 2搭建項目時:
更新 config/index.js 內的 devtool property:
devtool: 'source-map',
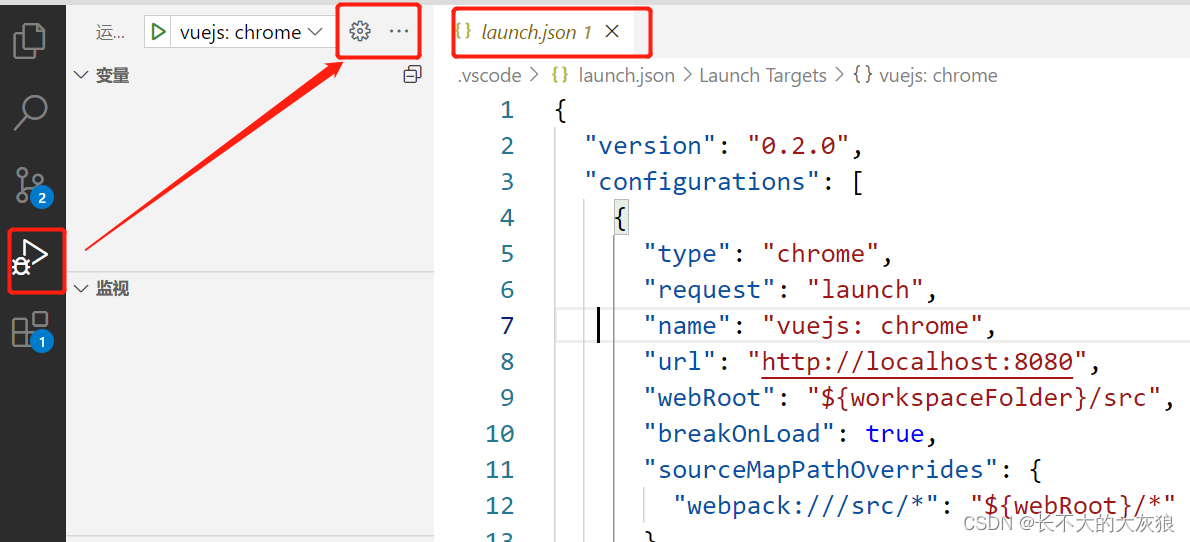
點擊在 Activity Bar 裡的 Debugger 圖標來到 Debug 視圖:

選擇Chrome/Firefox:Launch 環境。將 launch.json 的內容替換為:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
開始調試:
設置斷點:

#啟動項目 npm run dev
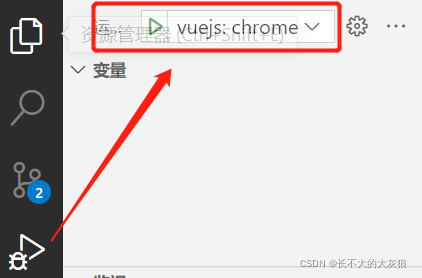
在debug頁面選擇“vuejs:chrome”:

二、debugger語句
推薦
function potentiallyBuggyCode() {
debugger
// do potentially buggy stuff to examine, step through, etc.
}
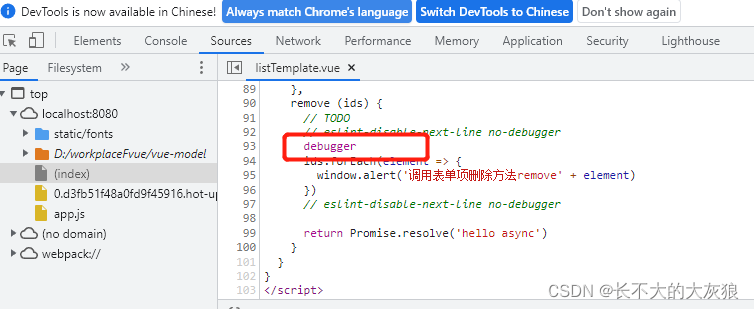
瀏覽器:F12打開DevTools,當運行程序後,會停在debbger語句:

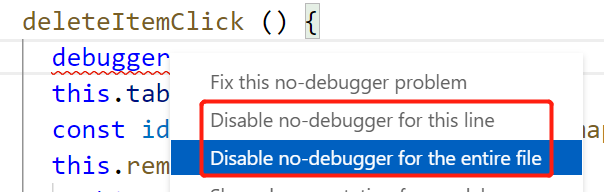
註意:當安裝瞭Eslint插件時,點擊快速修復,Disable no-debugger for this line.不然,保存時會自動清除debugger語句。

三、Vue Devtools
谷歌瀏覽器的插件。
詳情參考官方鏈接:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html#Vue-Devtools
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- 基於visual studio code + react 開發環境搭建過程
- JavaScript必備的斷點調試技巧總結(推薦)
- VSCode使React Vue代碼調試變得更爽
- React 源碼調試方式
- M1 Macbook vscode C++ debug調試實現