教你使用vscode 搭建react-native開發環境
問題
代碼沒有提示:
許多剛接觸RN開發的非前端同學,都會問“哪個編輯器有智能提示?”。。。而對於前端同學來說,現在的日子已經好很多瞭,要什麼自行車。
低級代碼錯誤:
這裡的錯誤是指類似拼寫錯誤,符號錯誤等。寫完代碼,跑起來各種報錯,有時候費死勁的找,最後發現是個中文的分號問題。
解決辦法
可選的方案大概有:
- 使用typescript: 直接使用有靜態類型支持的js版本,but要再學習一套語法,而且我的代碼都是ts寫的,但很多好的公共庫不是啊。
- 使用flow: 由於網絡的原因,這個環境真的難配,同時也是要學習一些新的語法。
我們的選擇:vscode + typings + eslint
- vscode: 宇宙最強IDE傢族的最新產品
- typings: 基於typescirpt的接口文件
- eslint: 代碼靜態檢查,技能檢測低級的語法錯誤,又能規范代碼格式和應用最佳實踐
工具和插件
編輯器:vscode.
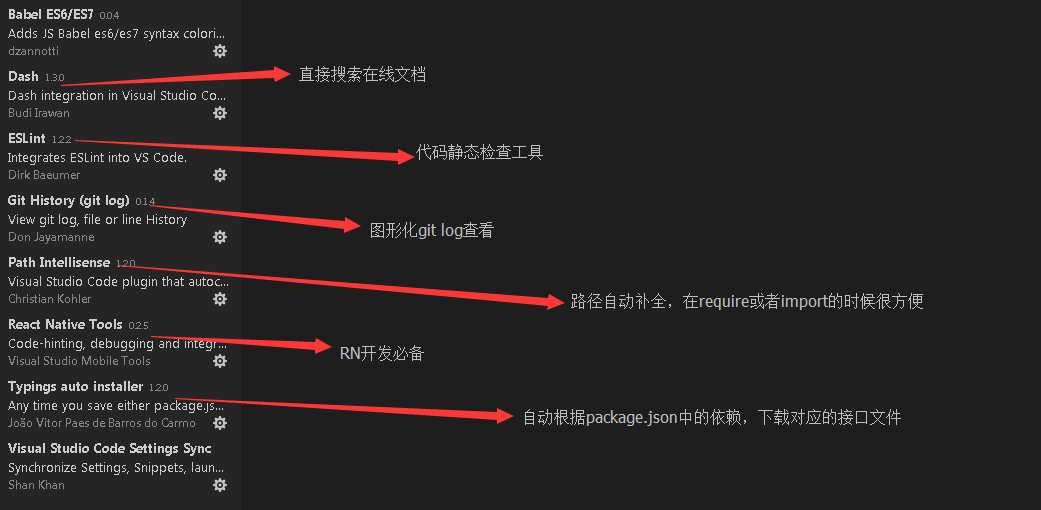
必裝和推薦的插件如下:

註:
- 點擊各個插件,會有對應的詳細的說明
- vscode和插件的更新頻率還是比較快的,推薦及時更新
- vscode的插件安裝很簡單,左側最下面那個按鈕就是擴展面板,直接搜索插件名字,點擊安裝即可
代碼智能提示
對於第三方包,比如react-native:
全局安裝typings:
npm install typings -g
安裝react和react-native的接口說明文件:
typings install dt~react --save typings install dt~react-native --save
等待安裝完成後(會取決於包的數目和網絡狀況),在項目的根目錄下會有一個typings目錄和typings.json配置文件:

完成後重啟一下code , 或者使用reload命令,現在react-native和react相關的代碼就有提示說明瞭,效果如下:
方法智能提示:

顯示方法的參數:

hover時顯示說明:

註: 對於其他的第三方包,可以用類似的方法,或者借助於上面提到的插件。
如果是業務代碼開發者:
對於規范的模塊化js代碼,vscode可以自動建立聯系並提示的,我們隻需要寫好註釋即可。
如果是工具包或者SDK開發者:
我們的代碼是要發佈給其他同學用的,則需要我們在發佈時提供相應的.d.ts接口文件。
默認是包根目錄下index.d.ts文件,否則需要在package.json配置中指明typings項(類似main)。
如何編寫接口文件:文檔
代碼靜態檢查
代碼靜態借助於 eslint,它由CLI和配置文件(規則)組成。
vscode中安裝瞭對應插件後,就可以實時在編輯器上看到檢測結果,不用自己運行CLI。
註:本文會涉及eslint-cli的參數,一般開發用不到,在寫自動化腳本命令時查下文檔。
先安裝eslint cli和相關插件,項目package.json中開發依賴增加(這是比較流行的RN配置):
"devDependencies": {
"eslint": "^3.3.1",
"babel-eslint": "^6.1.2",
"eslint-config-airbnb": "^10.0.1",
"eslint-plugin-import": "^1.14.0",
"eslint-plugin-jsx-a11y": "^2.1.0",
"eslint-plugin-react": "^6.1.2"
}
然後運行npm install安裝。
配置文件.eslintrc.js(這裡我們采用瞭js格式,因為可以加註釋。可選json格式)
這裡可以用eslint init啟動向導生成一個。
我們可直接使用現成的(好處是和團隊其他項目保持一致),在項目根目錄新建一個.eslintr.js文件,內容如下
module.exports = {
parser: 'babel-eslint',
parserOptions: {
sourceType: 'module'
},
extends: "airbnb",
plugins: [
"react",
"jsx-a11y",
"import"
],
rules: {
// 0 = off, 1 = warn, 2 = error
// FB配置參考:
// https://github.com/facebook/react-native/blob/8baaad9b0fbda2b02bb1834452aa63cac7910dc5/.eslintrc
"global-require": 0,
"no-use-before-define": 0, // disallow use of variables before they are defined
"max-len": 0, // specify the maximum length of a line in your program (off by default)
"no-console": 0, // disallow use of console (off by default in the node environment)
"no-undef": 2, // disallow use of undeclared variables unless mentioned in a /*global */ block
"no-unused-vars": 0,
"block-scoped-var": 0, // treat var statements as if they were block scoped (off by default)
"complexity": 0, // specify the maximum cyclomatic complexity allowed in a program (off by default)
"consistent-return": 0, // require return statements to either always or never specify values
// allow async-await
'generator-star-spacing': 0,
"no-return-assign": 1, // disallow use of assignment in return statement
"react/jsx-filename-extension": 0,
"react/self-closing-comp": 1,
"react/jsx-closing-bracket-location": 0,
"react/prop-types": 0, // 避免redux等註入屬性的情況
},
// 這裡設置可能用到的全局變量
"globals": {
"window": true,
"fetch": true,
"__DEV__": true,
"__APP__": true,
"__ANDROID__": true,
"__IOS__": true
}
};
這裡主要配置瞭插件和檢測規則,一些說明:
- 規則列表
- 規則後面的 0 代表關閉, 1 代表顯示警告, 2 代表顯示錯誤。有些規則可以配置參數,具體看上面的規則列表文檔
- 有一些簡單錯誤,vscode是可以自動修復的(如果出現小燈泡的icon,就是可以自動修復)
這裡的規則基本都是實踐總結的js代碼編寫的最佳實踐,遇到檢測錯誤時,直接搜索規則,並閱讀說明。
不要隨便就關閉。
安裝vscode的eslint插件後:

What’s more:
可以使用pre-commit工具,在每次提交之前運行eslint監測代碼,如果失敗,則禁止提交。
Debug
vscode安裝瞭react-native-tools插件後,可以代替chromDevTools調試代碼。
更接近原生的調試方式。
我們常使用的方式是:
- 在終端開啟package server
- vscode選擇,dbug, attach to packager
- 在終端上,調出調試菜單,選擇 Debug JS Remotly

總結
工欲善其事必先利其器,折騰是值得的。
好的開發環境提交提供效率,同時保障質量。
好的開發體驗,可以讓你快樂coding。
到此這篇關於教你使用vscode 搭建react-native開發環境的文章就介紹到這瞭,更多相關vscode 搭建react-native內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- VSCode使React Vue代碼調試變得更爽
- 基於visual studio code + react 開發環境搭建過程
- js 可選鏈操作符的使用
- 詳解React項目中eslint使用百度風格
- React 源碼調試方式