Vue生命周期區別詳解
生命周期分類
vue每個組件都是獨立的,每個組件都有一個屬於它的生命周期,
從一個組件創建、數據初始化、掛載、更新、銷毀,這就是一個組件所謂的生命周期。
在組件中具體的方法有:
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
beforeDestroy
destroyed
beforeCreate( 創建前 )
在實例初始化之後,數據觀測和事件配置之前被調用,此時組件的選項對象還未創建,el 和 data 並未初始化,因此無法訪問methods,
data, computed等上的方法和數據。
created ( 創建後 )
實例已經創建完成之後被調用,在這一步,實例已完成以下配置:數據觀測、屬性和方法的運算,watch/event事件回調,完成瞭data 數據的初始化,el沒有。 然而,掛在階段還沒有開始, $el屬性目前不可見,這是一個常用的生命周期,因為你可以調用methods中的方法,改變data中的數據,並且修改可以通過vue的響應式綁定體現在頁面上,,獲取computed中的計算屬性等等,通常我們可以在這裡對實例進行預處理
beforeMount(掛載前)
掛在開始之前被調用,相關的render函數首次被調用(虛擬DOM),實例已完成以下的配置: 編譯模板,把data裡面的數據和模板生成html,完成瞭el和data 初始化,註意此時還沒有掛在html到頁面上。
mounted(掛載後)
掛在完成,也就是模板中的HTML渲染到HTML頁面中,此時一般可以做一些ajax操作,mounted隻會執行一次。
beforeUpdate(更新前)
在數據更新之前被調用,發生在虛擬DOM重新渲染和打補丁之前,可以在該鉤子中進一步地更改狀態,不會觸發附加地重渲染過程
updated(更新後)
在由於數據更改導致地虛擬DOM重新渲染和打補丁隻會調用,調用時,組件DOM已經更新,所以可以執行依賴於DOM的操作,然後在大多是情況下,應該避免在此期間更改狀態,因為這可能會導致更新無限循環,該鉤子在服務器端渲染期間不被調用
beforeDestroy(銷毀前)
在實例銷毀之前調用,實例仍然完全可用,
這一步還可以用this來獲取實例,
一般在這一步做一些重置的操作,比如清除掉組件中的定時器 和 監聽的dom事件
destroyed(銷毀後)
在實例銷毀之後調用,調用後,所以的事件監聽器會被移出,所有的子實例也會被銷毀,該鉤子在服務器端渲染期間不被調用
vue實例已經解除瞭事件監聽以及dom的綁定,但是dom結構依然存在
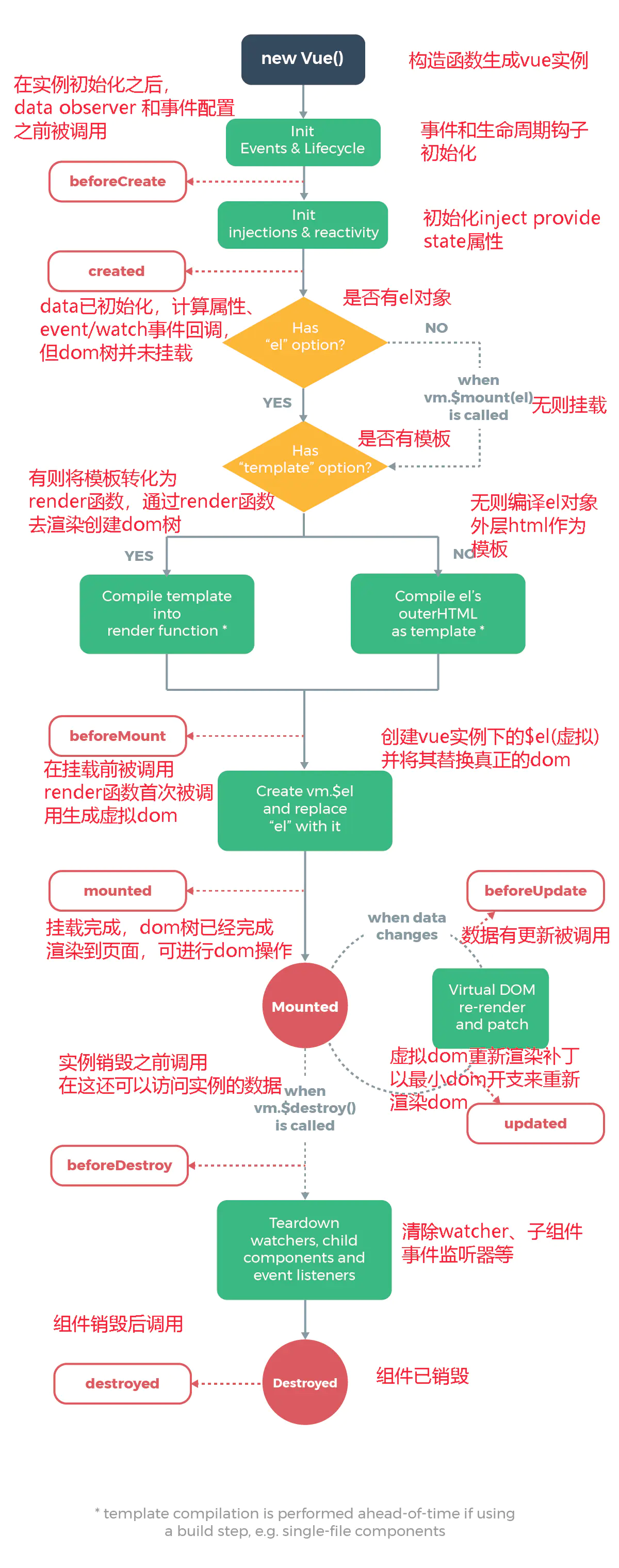
執行順序(圖示)

到此這篇關於Vue生命周期區別詳解的文章就介紹到這瞭,更多相關Vue生命周期內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!