js中getBoundingClientRect( )方法案例詳解
一.getBoundingClientRect() 解析
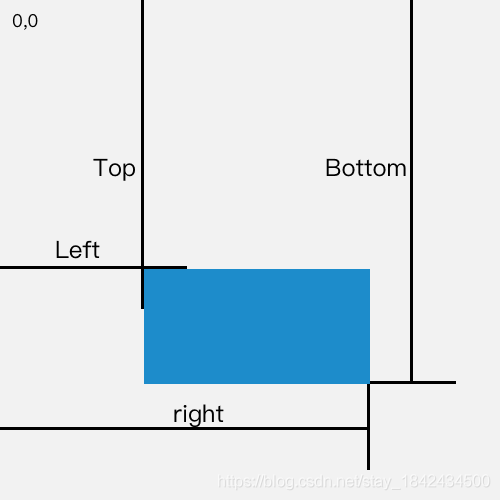
getBoundingClientRect() 方法返回元素的大小及其相對於視口的位置。
語法
rectObject = object.getBoundingClientRect();

值
rectObject.top:元素上邊到視窗上邊的距離; rectObject.right:元素右邊到視窗左邊的距離; rectObject.bottom:元素下邊到視窗上邊的距離; rectObject.left:元素左邊到視窗左邊的距離; rectObject.width:是元素自身的寬度 rectObject.height是元素自身的高度
跨瀏覽器兼容
如果需要更好的跨瀏覽器兼容性,請使用 window.pageXOffset 和 window.pageYOffset 代替 window.scrollX 和 window.scrollY。不能訪問這些屬性的腳本可以使用下面的代碼:
// For scrollX (((t = document.documentElement) || (t = document.body.parentNode)) && typeof t.scrollLeft == 'number' ? t : document.body).scrollLeft // For scrollY (((t = document.documentElement) || (t = document.body.parentNode)) && typeof t.scrollTop == 'number' ? t : document.body).scrollTop
示例
// rect 是一個具有四個屬性 left、top、right、bottom 的 DOMRect 對象
註:DOMRect 是 TextRectangle 或 ClientRect 的標準名稱,他們是相同的。
var rect = obj.getBoundingClientRect();
到此這篇關於js中getBoundingClientRect( )方法案例詳解的文章就介紹到這瞭,更多相關js中getBoundingClientRect( )內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- js實現控制整個頁面滾動條的位置
- vue頁面設置滾動失敗的完美解決方案(scrollTop一直為0)
- JS滾動到頂部踩坑解決記錄
- JavaScript實現返回頂部按鈕
- JavaScript實現跟隨廣告的示例代碼